如何利用jquery数组方法控制多个DOM元素隐藏
1、第一步,在HBuilder编辑工具新建静态页面,然后引入jquery核心js文件,如下图所示:

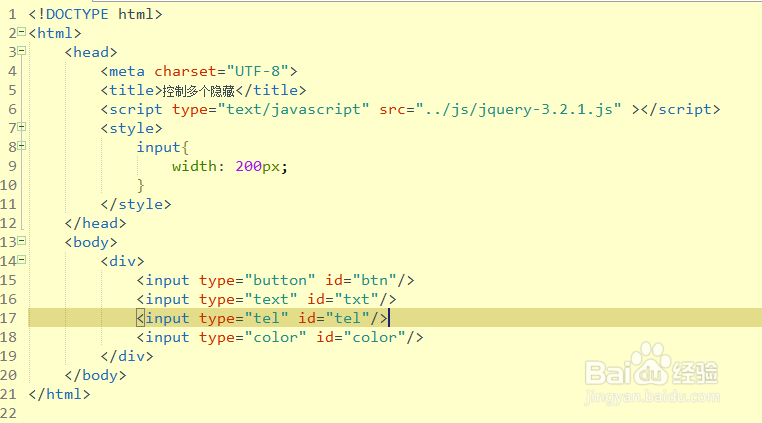
2、第二步,在<body></body>元素内插入多个input,每种type类型都不一样,并给每个input一个id属性值,如下图所示:

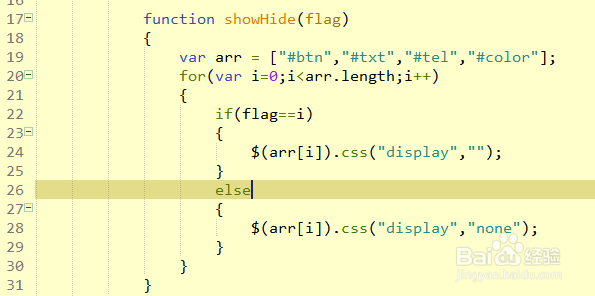
3、第三步,编写一个函数showHide,传入参数flag;首选将几个input元素的id值作为数组元素,遍历数组,当flag参数等于循环的i,设置它为显示,否则设置为隐藏,如下图所示:

4、第四步,在jquery初始化函数内调用showHide函数,给flag参数值为2,如下图所示:

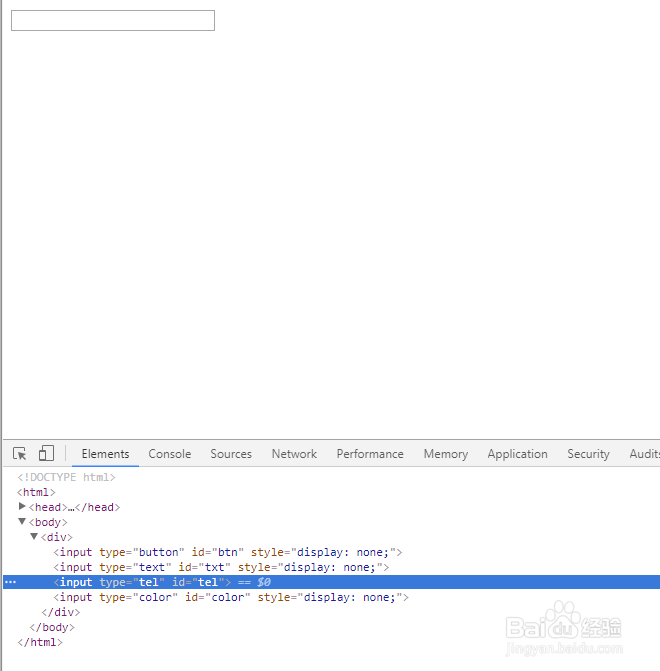
5、第五步,预览该静态页面,打开浏览器控制台,查看DOM元素显示和隐藏情况,如下图所示:

6、第六步,修改传入的参数值flag,再次查看页面效果和控制台情况,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:88
阅读量:111
阅读量:23
阅读量:68