DIV三层嵌套时外层DIV高度无法自适应解决方法
1、先来看看效果,这是修改之前和之后的布局,这里我把两个放到一起,便于查看,接下来我们看看如何修改

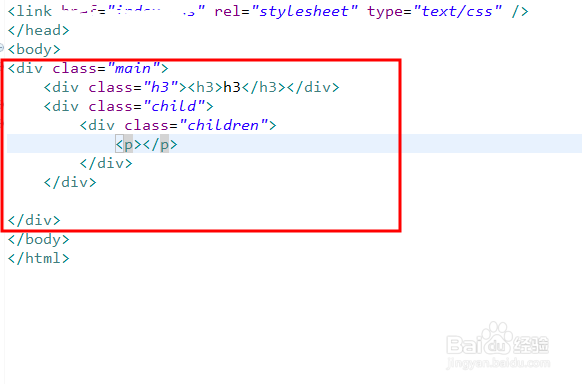
2、新建一个项目或者打开一个原有项目,用到了html文件和css文件,html文件代码如图所示,三层div即可,不同的class哦

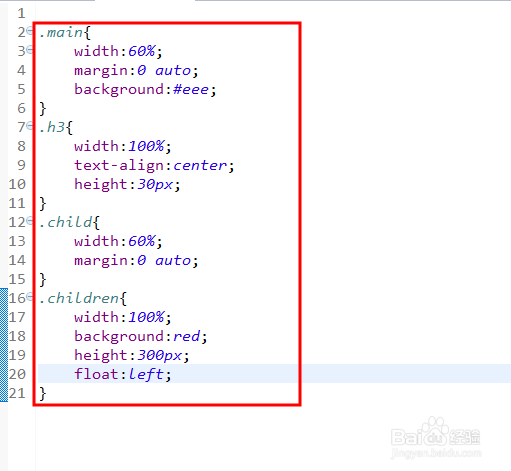
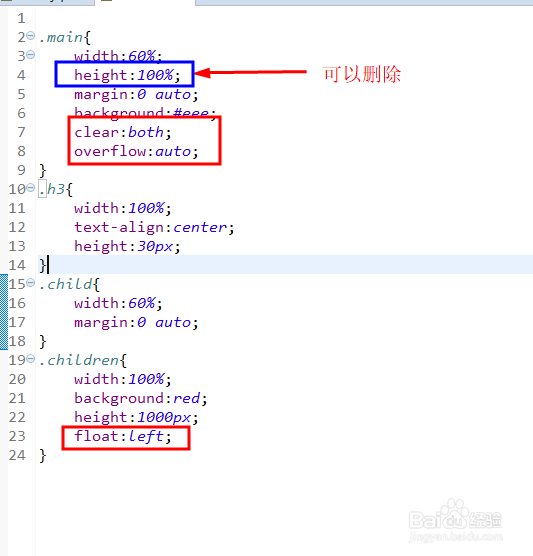
3、这里是出错布局的css文件代码 可以看到这是最简单的样式,

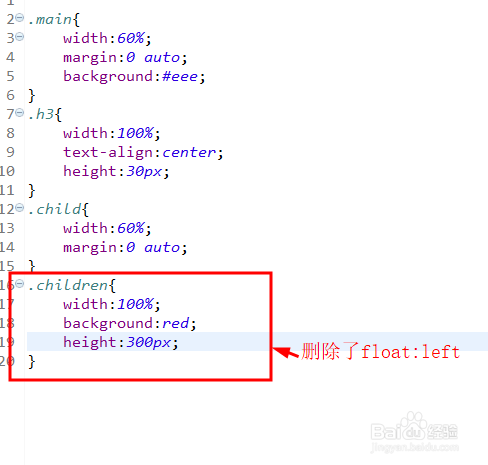
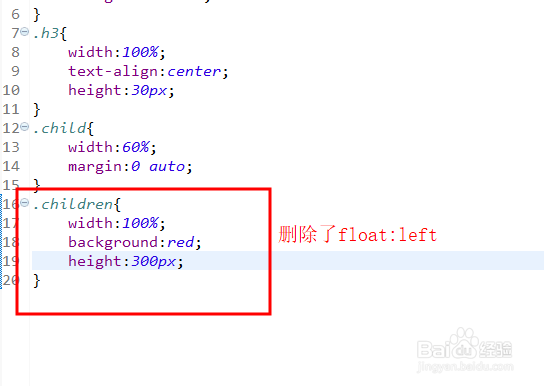
4、第一个方法其实就是我们多写了或者必须在第三层div使用了float属性所致,如果删除不影响你的布局,那么删除之后就OK了

5、然后,下面这个保留了float 在最外层的div加入如图所示的代码,如果出现了滚动条就将其下的height删除哦

6、这个是将div变成表格布局,加入这个属性即可 其他的不变,很简单吧,不过很多时为了兼容ie低版本不使用这个,当然这里没问题了

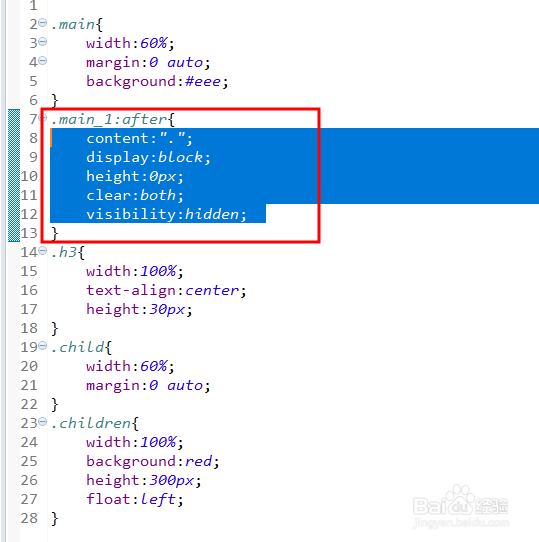
7、最后一个方法是给最外层的div加一个class或者id 然后加入图中的样式代码

8、运行后就是你要的效果了,这里就不演示了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:115
阅读量:121
阅读量:128
阅读量:53