jquery中show()方法和hide()方法有什么作用
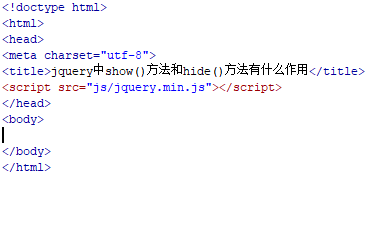
1、新建一个html文件,命名为test.html,用于讲解jquery中show()方法和hide()方法有什么作用。

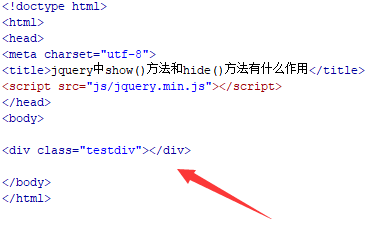
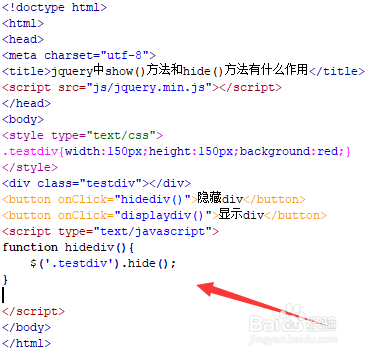
2、在test.html文件内,使用div标签创建一个模块,并设置其class属性为testdiv,主要用于下面通过该class获得div对象。

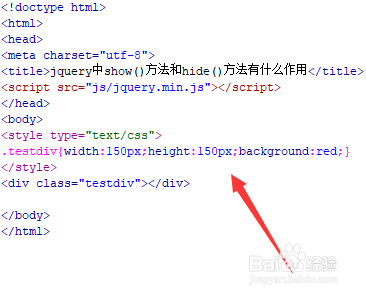
3、在test.html文件内,为了展示明显的效果,使用css设置div的样式,定义其宽度、高度为150px,背景颜色为红色。

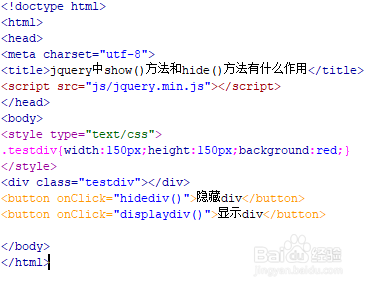
4、在test.html文件内,使用button标签创建两个按钮,按钮名称分别为“隐藏div”、“显示div”,并给button按钮绑定onclick点击事件,当按钮被点击时,分别执行hidediv()函数和displaydiv()函数。

5、在js标签内,创建hidediv()函数,在函数内,通过class属性值(testdiv)获得div对象,使用hide()方法将div隐藏。

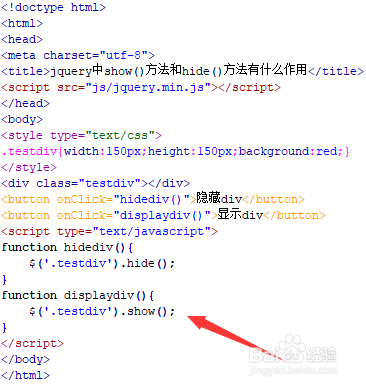
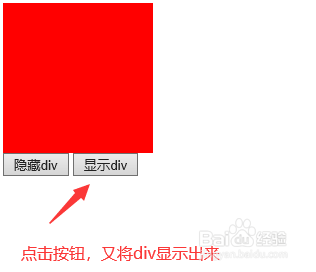
6、在js标签内,创建displaydiv()函数,在函数内,通过class属性值(testdiv)获得div对象,使用show()方法将div显示出来。

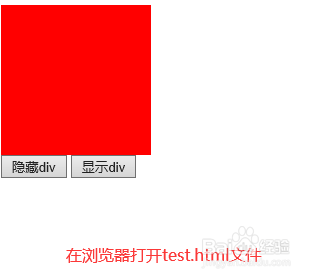
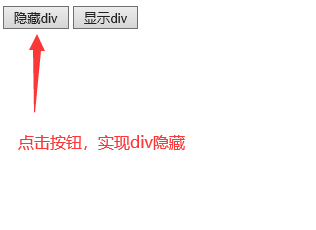
7、在浏览器打开test.html文件,查看实现的效果。



1、创建一个test.html文件。
2、在文件内,使用div标签创建一个模块,同时创建两个button按钮,用于触发执行js函数。。
3、在js标签内,创建两个函数,在函数内,获得div对象,使用hide()方法隐藏div,使用show()方法显示div。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:80
阅读量:78
阅读量:108
阅读量:77