html+css做小箭头技巧
1、在桌面上新建一个以.html结尾的文件,如 xjt.html 。

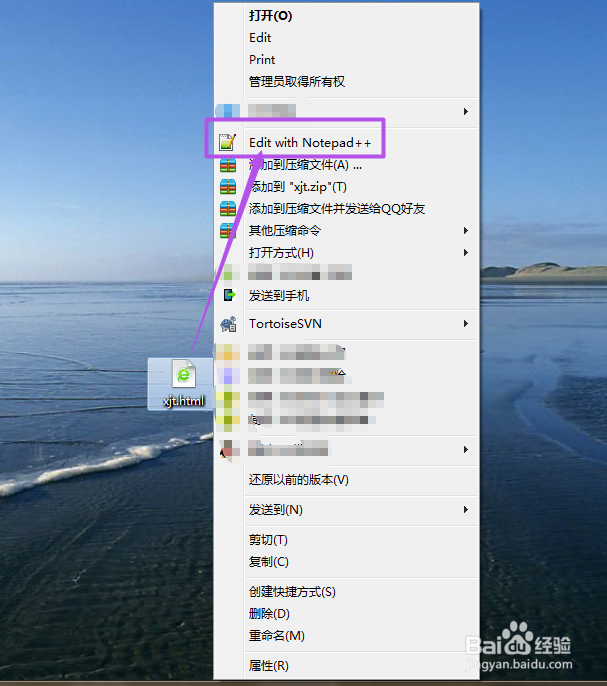
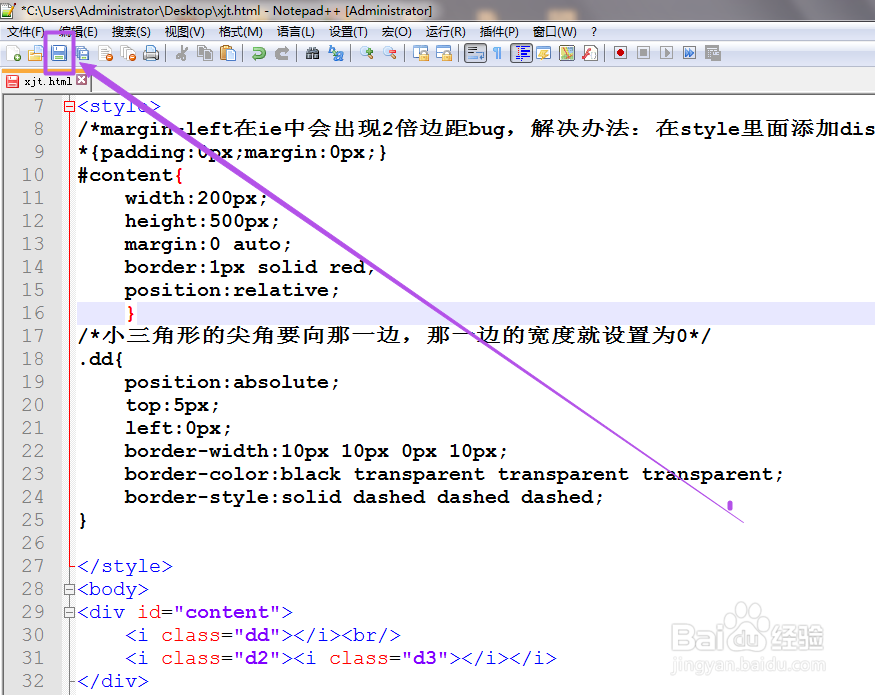
2、然后选择使用某种编辑器来打开它,如使用Notepad++编辑器来编辑它。

3、然后在这个文件中写入网页所需的基本代码。

4、写好之后,根据需要设置编码格式,一般是utf-8格式,格式设置不对,会出现乱码的情况;设置好格式之后,点击左上角的图标来保存或者是直接按下 ctrl+s快捷键来保存;下面是全部的代码,复制就能用了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小箭头技巧</title>
</head>
<style>
/*margin-left在ie中会出现2倍边距bug,解决办法:在style里面添加display:inline。*/
*{padding:0px;margin:0px;}
#content{
width:100px;
height:100px;
margin:0 auto;
border:1px solid red;
position:relative;
}
/*小三角形的尖角要向那一边,那一边的宽度就设置为0*/
.dd{
position:absolute;
top:5px;
left:10px;
border-width:10px 10px 0px 10px;
border-color:black transparent transparent transparent;
border-style:solid dashed dashed dashed;
}
</style>
<body>
<div id="content">
<i class="dd"></i><br/>
<i class="d2"><i class="d3"></i></i>
</div>
<script type="text/javascript">
</script>
</body>
</html>


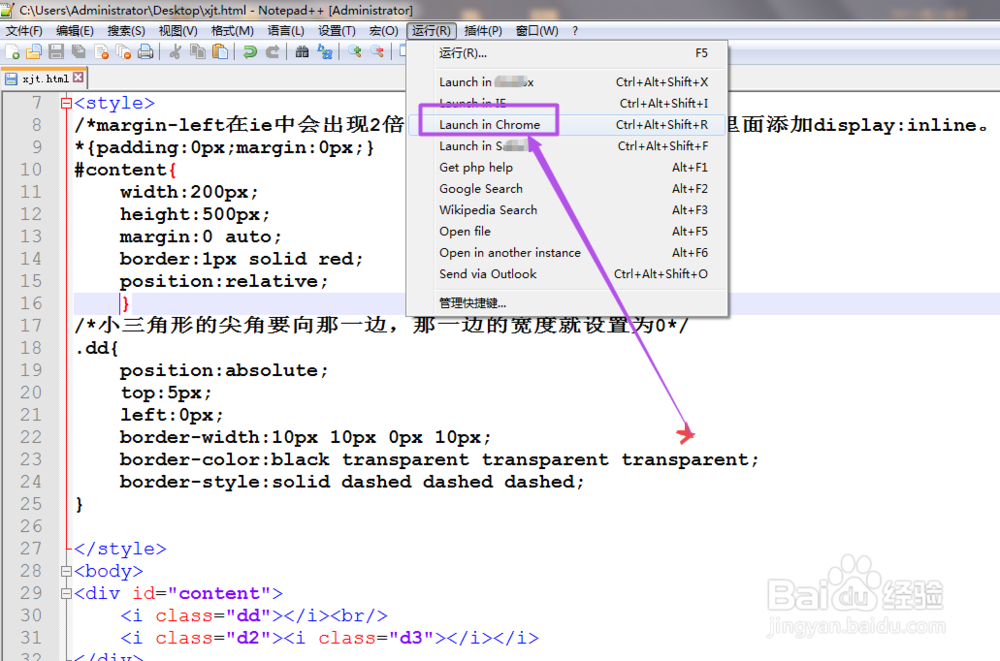
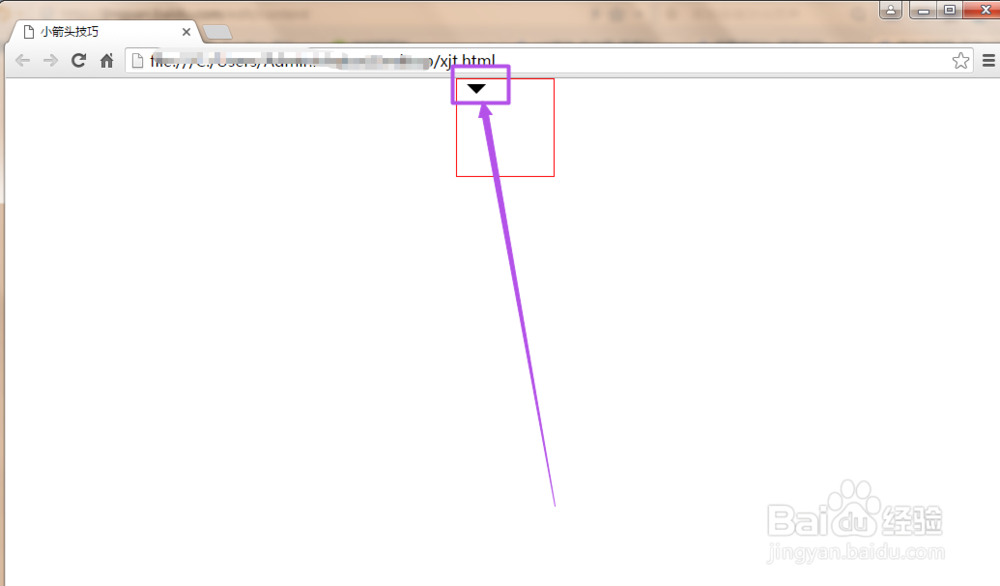
5、然后点击‘运行’菜单,在出现的菜单中根据需要选择不同的浏览器来查看刚才编辑好的网页,当然也可以按下快捷键,如 谷歌的是 shift+Ctrl+alt+R 来看看效果如何,下面第二张图就是效果了,这就是简单的小箭头了。