css设置内容超过容器(div,span等)长度,自动换行
1、网页div里边的内容超出了div长度,被截断了;

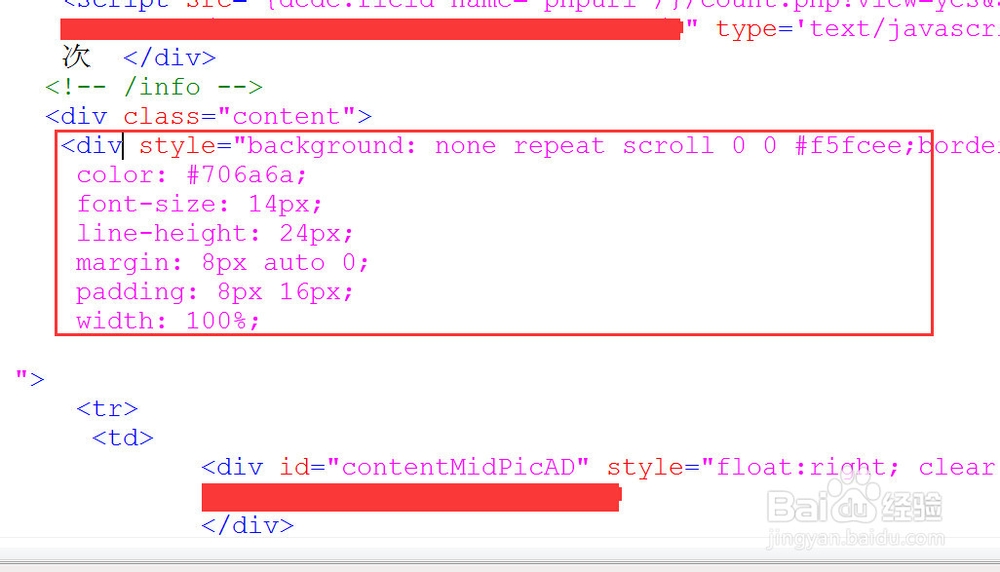
2、找到此div代码;

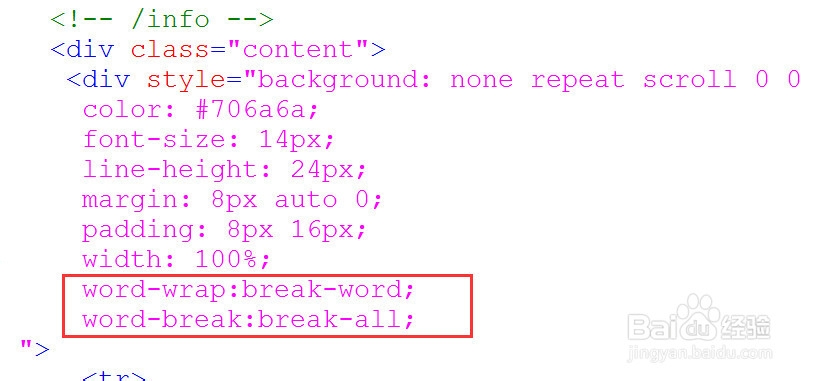
3、在此div的样式里加入:
word-wrap:break-word;word-break:break-all;

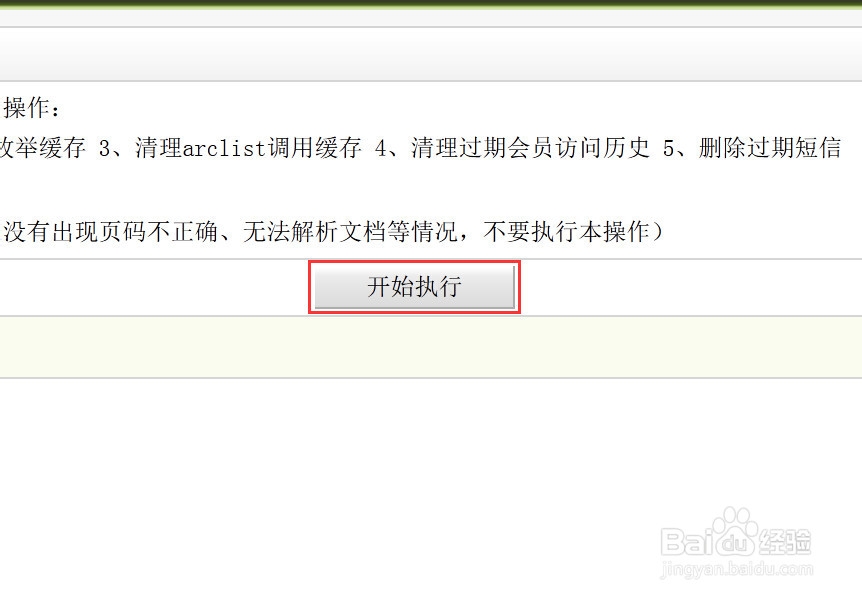
4、更新网站缓存(如果没有缓存,则省略此步骤);

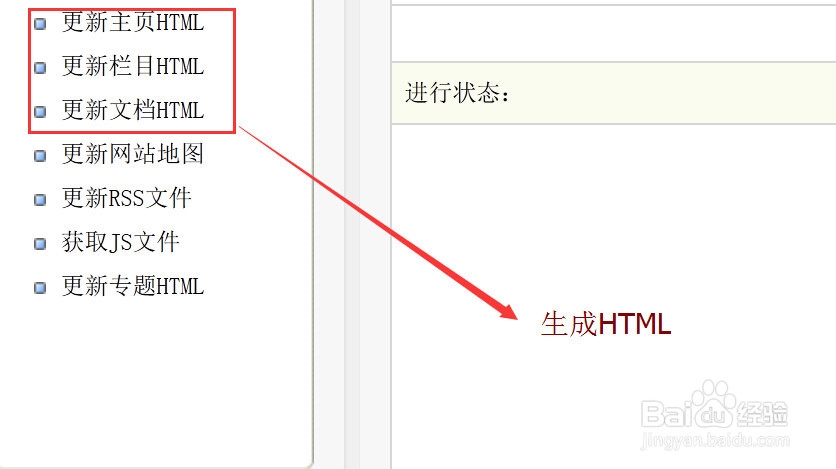
5、生成静态页面(如果不需要生成静态页面,则省略此步骤);

6、再次刷新页面,完美解决被截断的问题。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:164
阅读量:22
阅读量:126
阅读量:25