elementUi表格复选框如何设置选中并禁用
1、首先打开电脑的浏览器,输入elementUI进行搜索。如图所示,找到elementUI的官网。

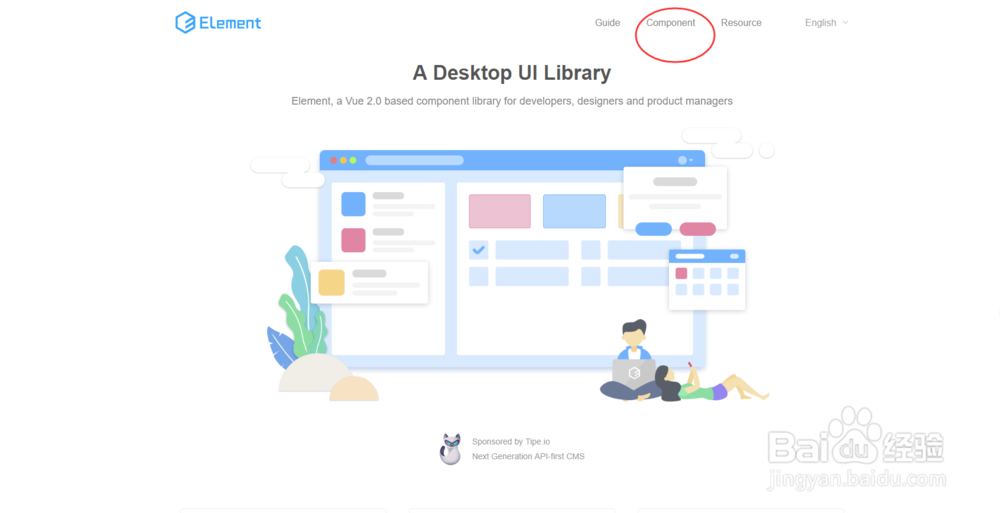
2、进入官网后,如图所示,点击右上角菜单栏的【component】,component是“组件”的意思。

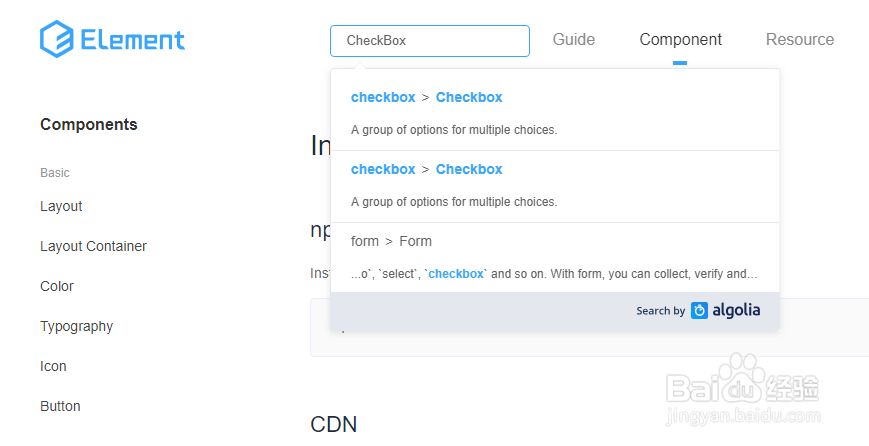
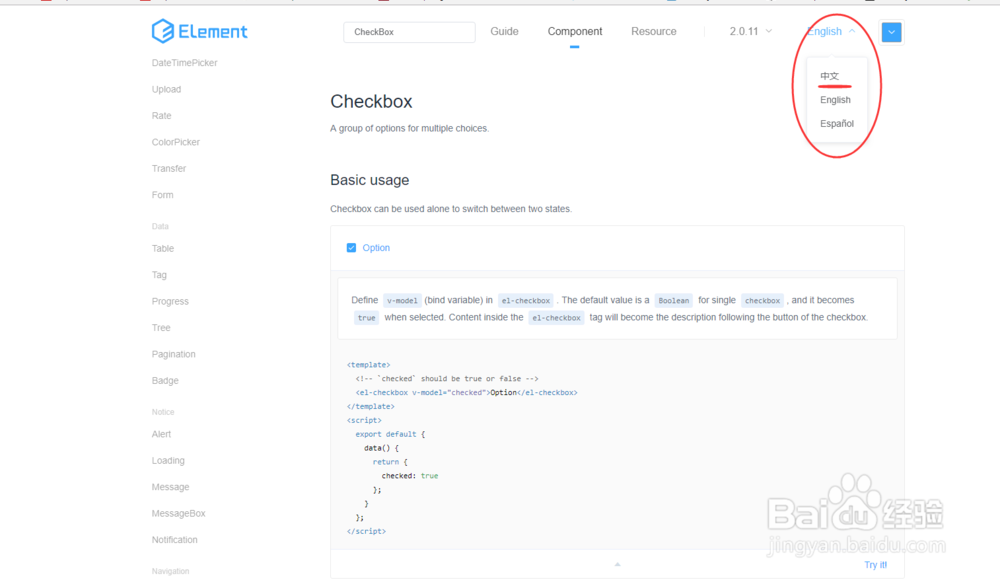
3、如图所示,在左侧的组件列表中往下翻,找到CheckBox。也可以在搜索框中搜索到CheckBox,点击。


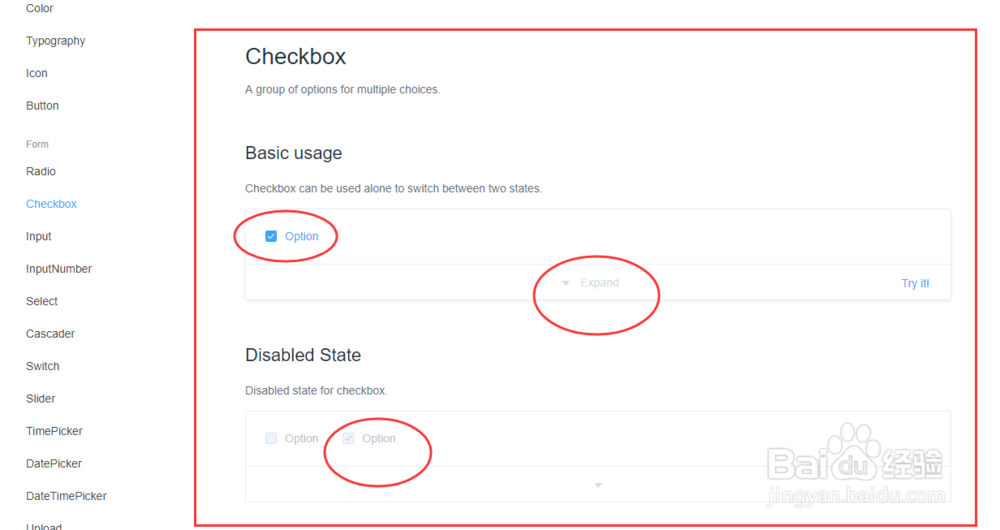
4、进入CheckBox的功能介绍后,如图所示,有详细的例子,点击“expand”展开代码,可以直接根据

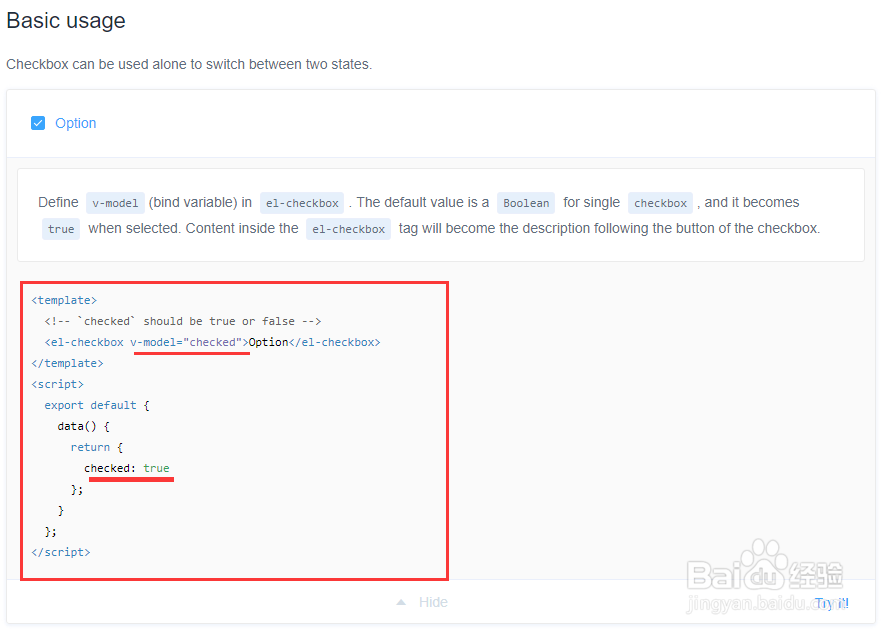
5、Basic usage介绍了如何设置表格复选框选中,代码如图所示,可以看到,只需要给CheckBox设置 checked属性为true即可表示选中。

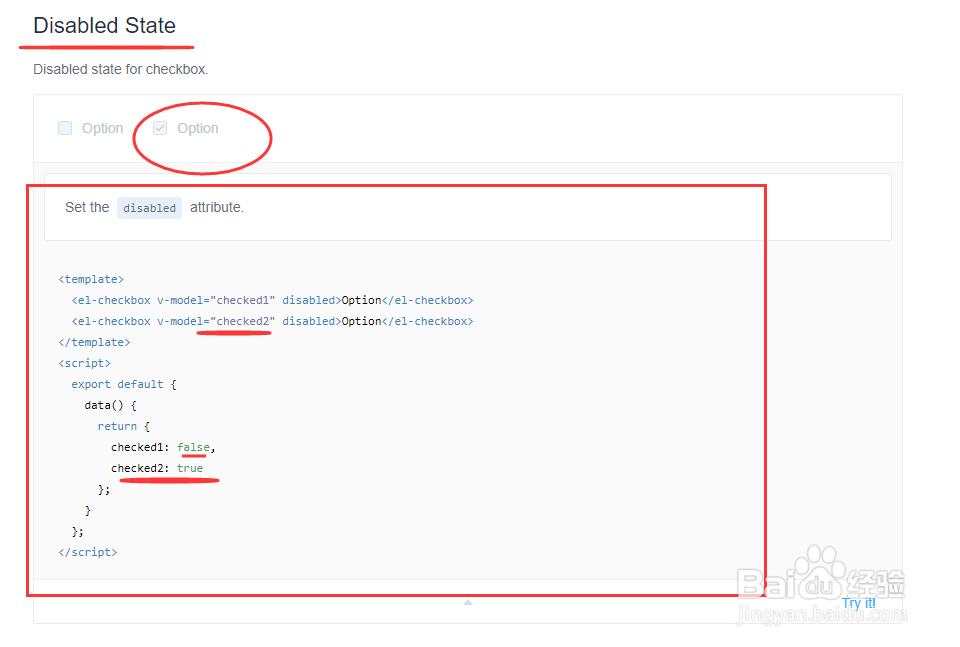
6、同样地,如图所示,安装Disabled State里面介绍的方法,可以设置CheckBox禁用,禁用后就变成了灰色。学会了吗。

7、其实官网介绍的文档往往都是非常全面的,对于开发者来说是很好的学习工具,建议初学者一定要学会使用哦。初学者很多人都觉得官方文档是英文的,看不懂,其实看多了就会发现并不难,只是需要耐心。如果实在不喜欢英文,如图,可以设置成中文。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:128
阅读量:130
阅读量:166
阅读量:184
阅读量:78