怎样制作一个H5页面?
1、创建作品
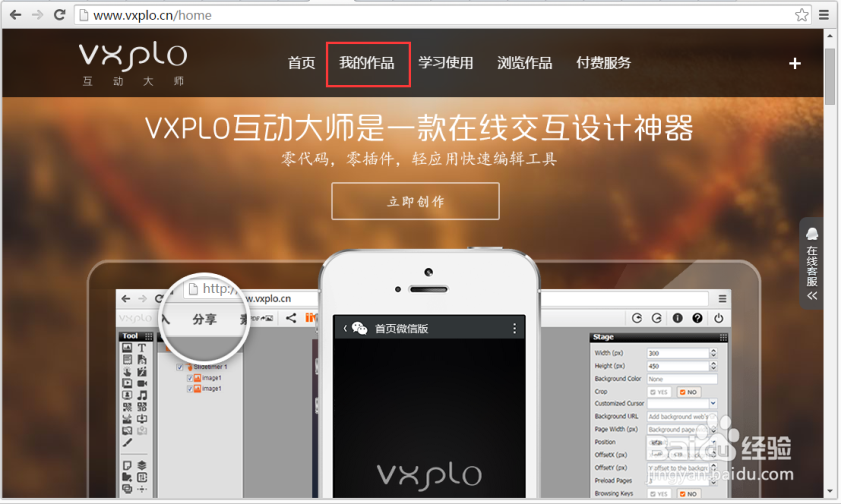
登陆VXPLO互动大师网站,进入“我的作品”页面。点击创建作品,创建一个手机案例或PC案例。


2、添加素材
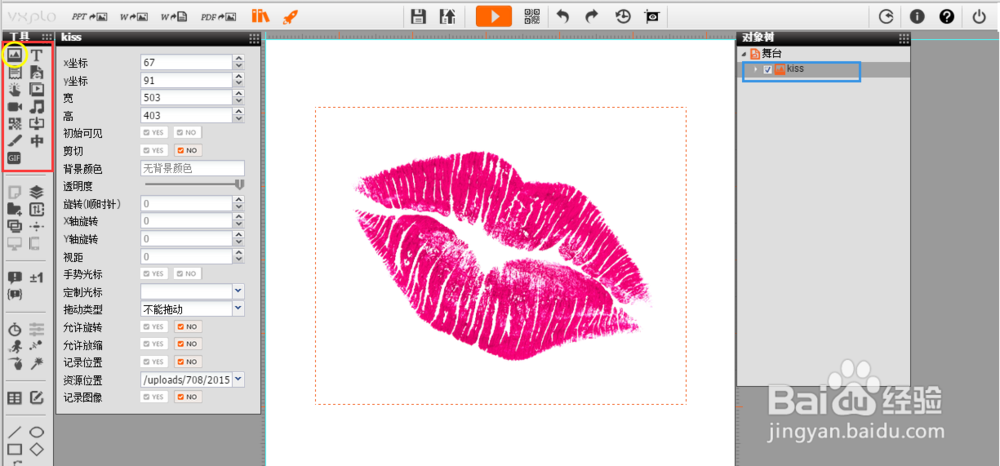
1、 工具栏中选中图片工具,在白色舞台里拖曳出一个对象框,确定图片大小与位置,便可添加素材,例如下图添加了一个唇印的图片。
2、 你还可以添加其他素材,例如文字、视频、音频等。
3、 对象树中也会出现唇印这个素材,我们可以通过对象树比较方便地管理素材。

3、添加事件
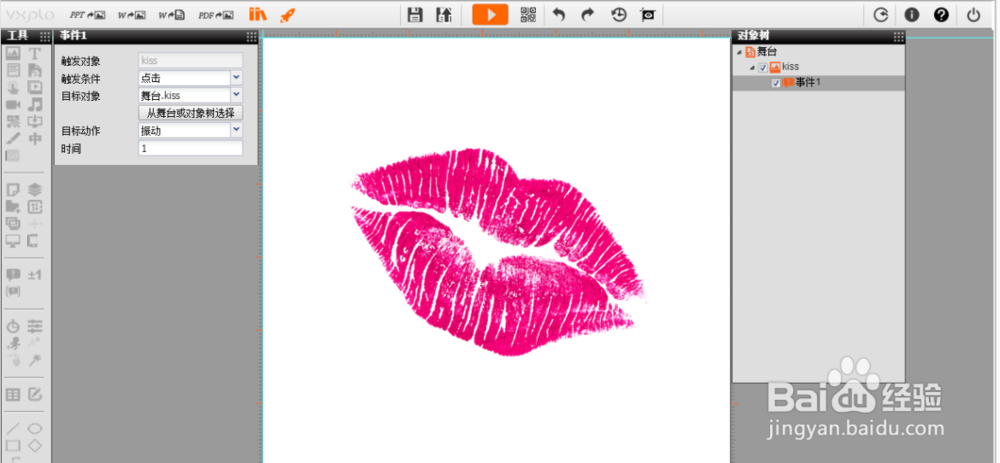
1、 在素材下添加事件,如下图,触发条件是点击,目标对象是唇印图片,目标动作是振动,时间为1秒。
2、 保存作品,点击菜单栏的预览按钮,或用手机扫描预览二维码,就可以观看效果了,点击唇印图片的时候,唇印就会振动。


4、如此三步就可以完成一个简单的H5页面动态效果。当然,VXPLO互动大师还可以制作非常有趣复杂的效果,配合计数器、时间轴、滑动时间轴、动效等组件来使用,可以制作更多酷炫的H5页面哦!

5、分享作品
回到我的作品页面,点击分享按钮,可以把这个地址分享给朋友,或者扫描二维码,在手机上观看,还可以分享到微信朋友圈。

6、如果你有独特的创意想法,运用VXPLO互动大师,通过简单的几步设定完成一个微场景,打破生硬的动态图文,增加用户浏览时更有交互性和趣味性,在微信中快速传播。更多零代码做交互效果,可以查看VXPLO互动大师网站。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:21
阅读量:155
阅读量:124
阅读量:101