如何使html中的表单标签提交用户输入的信息?
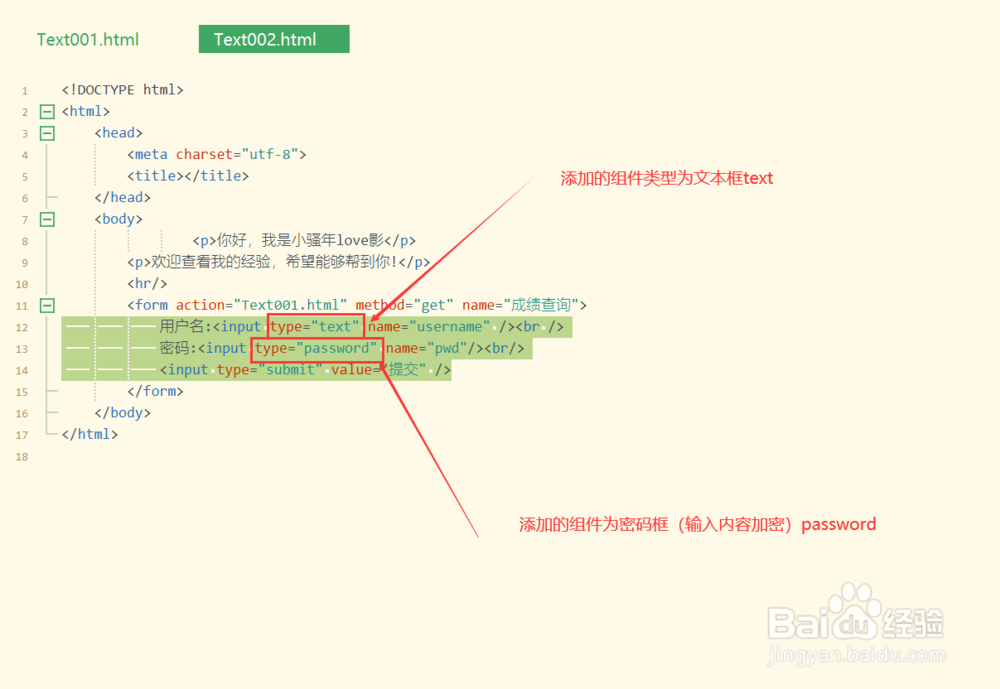
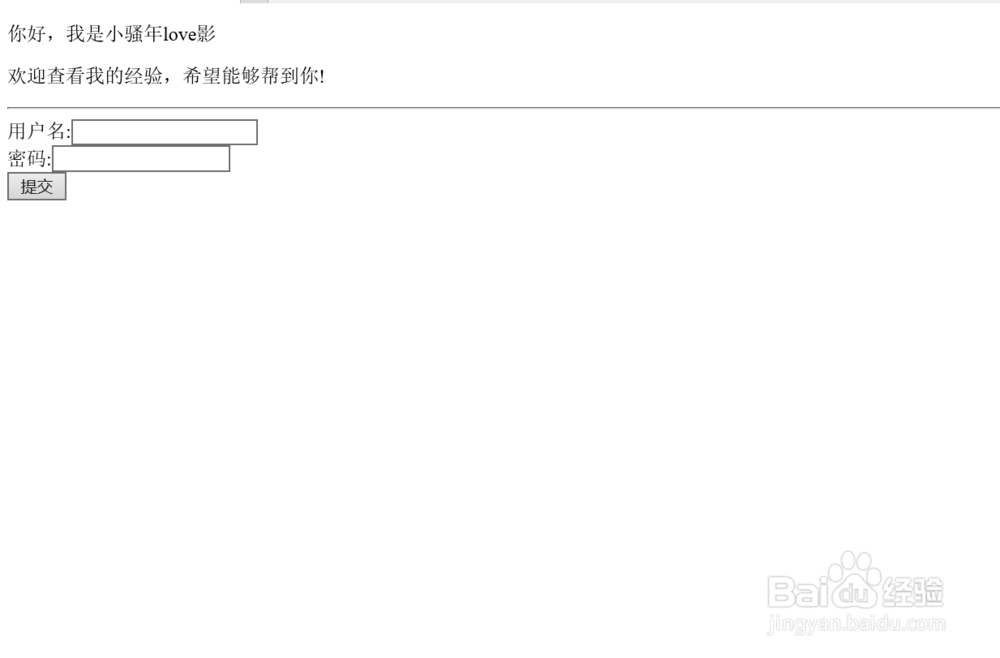
1、表单的文本框、密码及提交按钮组件的添加。
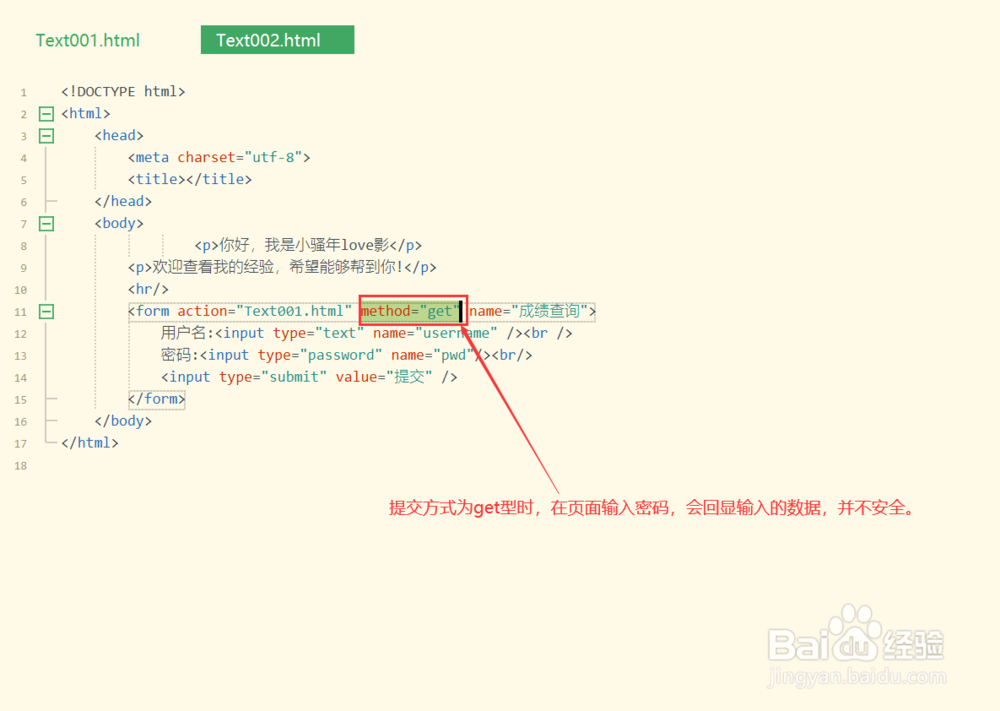
通过input单标记向页面添加组件,如果为type类型为text,则添加的是文本框组件,如果为password则添加的是密码框组件(输入内容不显示),如果为submit则表示提交表单的按钮组件。杰瞧



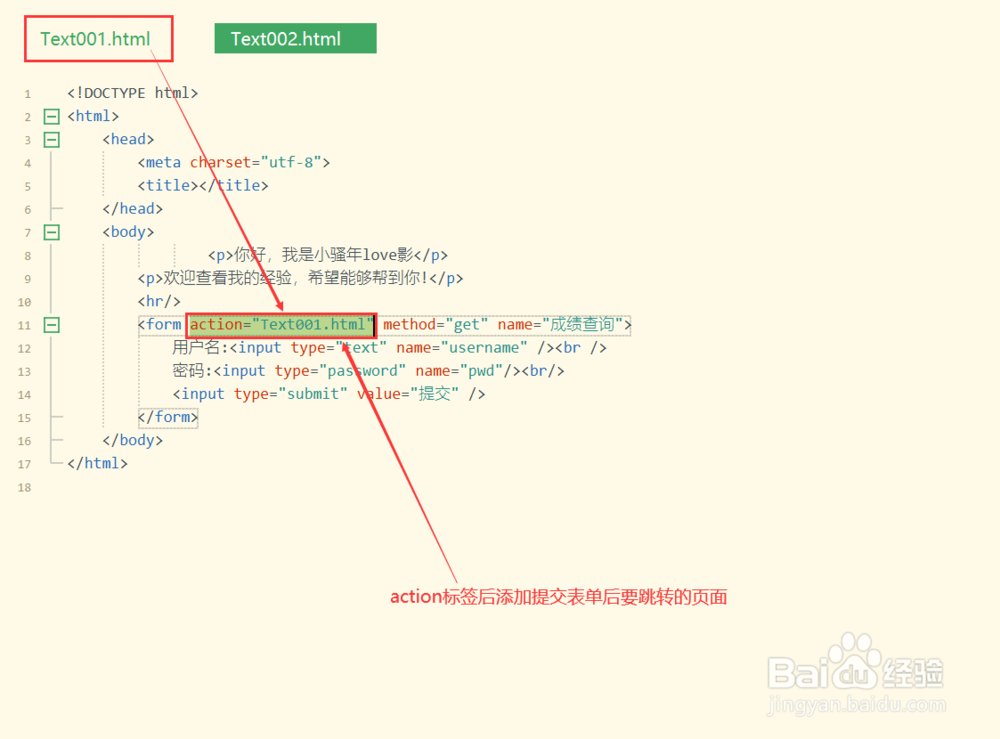
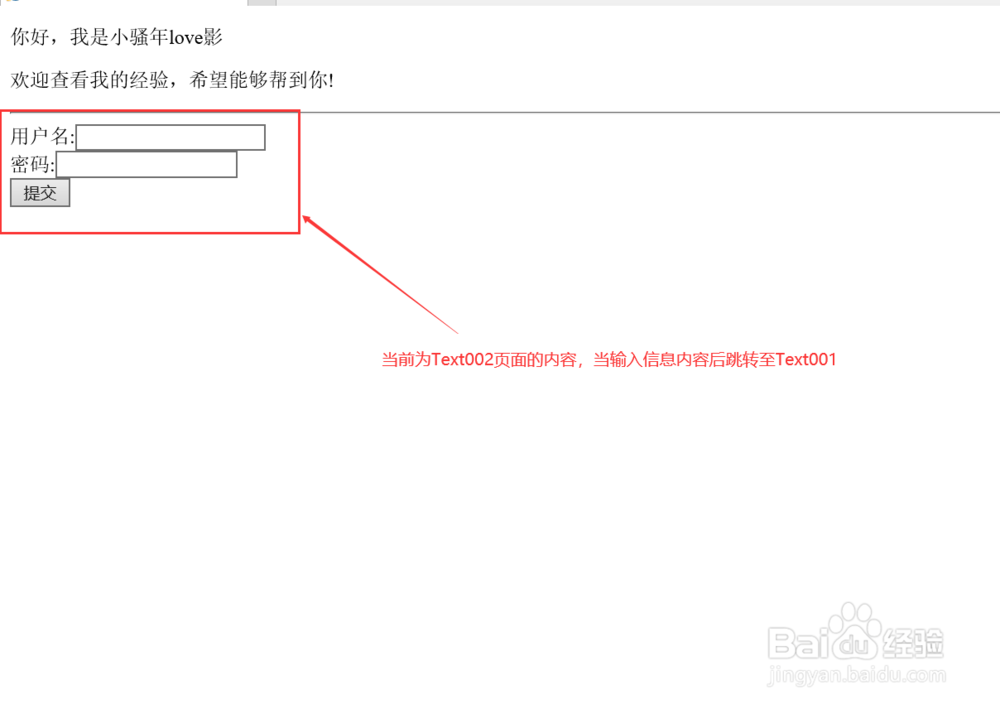
2、提交页面属性action的作用。
在定义表单的form标签中,添加action属性,其后跟跳转的html页面,则当页面上的表单提交后,自动跳转至action后紧跟的页面,而如果设置为#符号,则表示跳转仗离袭至本页面。



3、表单的get,post提交方式。
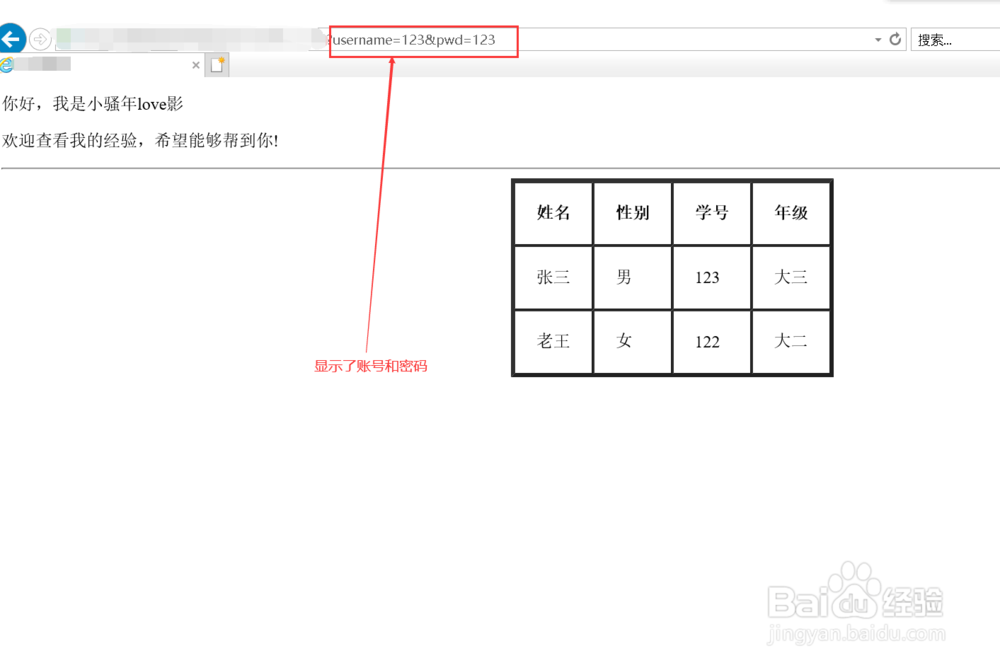
当提交表单的方式设置为get时,我们在表单中输联胳入信息后,跳转至下一页面的同时会显示用户在组件上输入的数据内容,所以这里我们一般默认设置为post方式。



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:181
阅读量:62
阅读量:124
阅读量:107