css如何添加水平滚动条
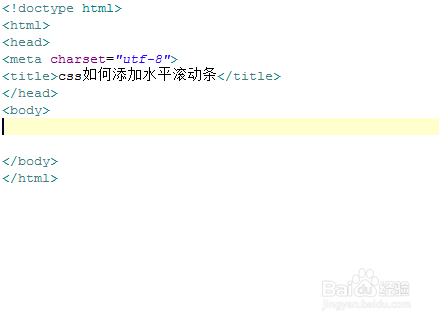
1、新建一个html文件,命名为test.html,用于讲解css如何添加水平滚动条。

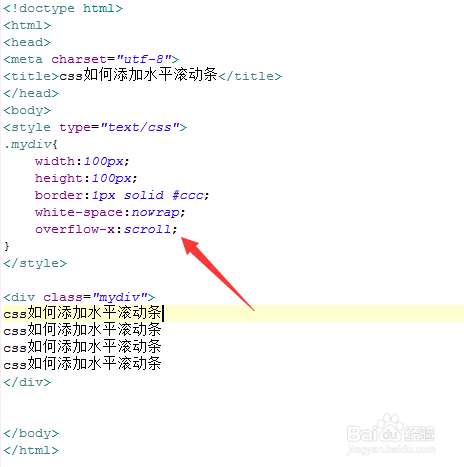
2、在test.html文件内,使用div标签创建一个模块。

3、在test.html文件内,设置div标签的class属性为mydiv。

4、在css标签中,通过class设置div的样式,定义它的宽度为100px,高度为100px,边框为1px,文字不换行显示。

5、在css标签中,再将overflow-x属性设置为scroll,实现显示水平滚动条。

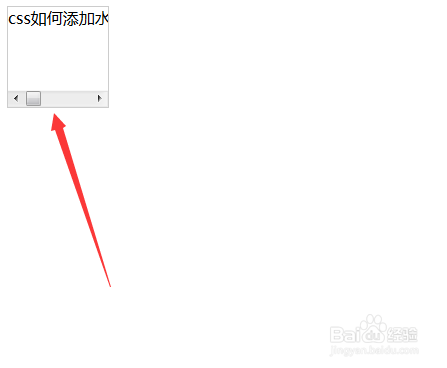
6、在浏览器打开test.html文件,查看实现的效果。

1、使用div标签创建一个模块,设置div标签的class属性为mydiv。
2、在css标签中,通过class设置div的样式,定义它的宽度为100px,高度为100px,边框为1px,文字不换行显示。
3、在css标签中,再将overflow-x属性设置为scroll,实现显示水平滚动条。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:38
阅读量:185
阅读量:74
阅读量:138