如何纯CSS实现HTML全屏背景图
1、在电脑桌面新建一个文件夹,并准备好背景图片

2、然后在文件夹里面新增一个Demo.txt文件

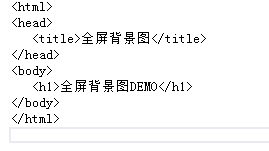
3、在txt里面写入html基本结构标签

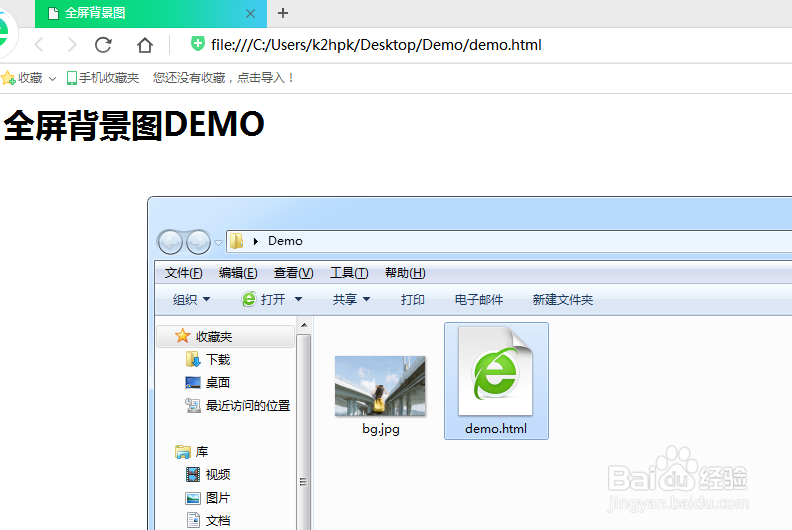
4、可以body里面写几个文字,然后把demo.txt后缀改成demo.html,直接双击运行,效果如下


5、然后右键Demo.html,选编辑

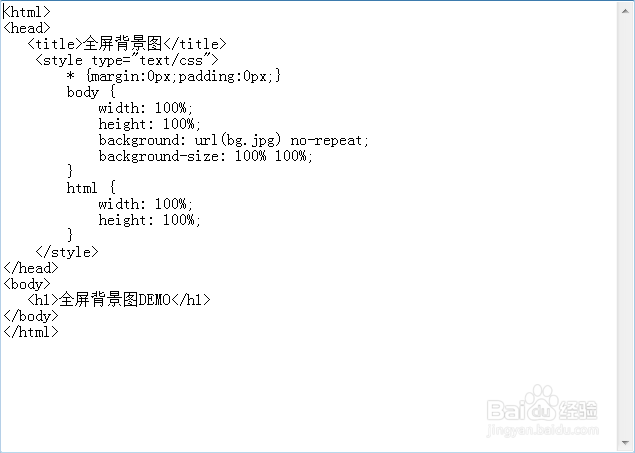
6、给body加入背景图和高度,html的高度也得加上,核心代码是background: url(bg.jpg) no-repeat;
background-size: 100% 100%;

7、效果图,发现两边出滚动条了

8、这是因为标签默认自带的间距引起的,加个去所有标签默认间距代码完美解决: * {margin:0px;padding:0px;}

9、最终效果图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:195
阅读量:183
阅读量:151
阅读量:117