如何使用CSS3中新增属性column-width设置列宽
1、第一步,双击打开HBuilder编辑工具,新建静态页面columnWidth.html,修改title标签中的内容,如下图所示:

2、第二步,在<body></body>标签内插入一个<div></div>,并添加类选择器apple;接着在div标签内插入不同的标签,如下图所示:

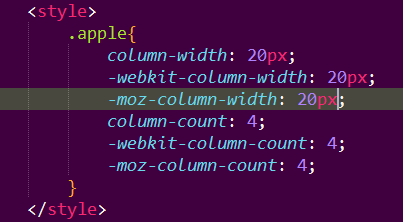
3、第三步,利用类选择器apple设置column-count,值对应为4,兼容不同类型的浏览器,如下图所示:

4、第四步,保存代码并在浏览器中预览效果,可以发现这些标签被分为四块,如下图所示:

5、第五步,再次在类选择器中添加属性column-width,设置列宽为20px,如下图所示:

6、第六步,保存代码并再次在浏览器查看静态页面效果,可以发现跟第四步展示效果一样,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:144
阅读量:158
阅读量:44
阅读量:92
阅读量:60