css如何设置倾斜字体
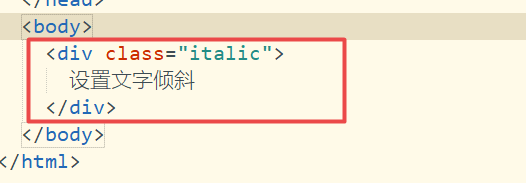
1、打开一个html代码页面,添加一个含有文字的div标签。如图

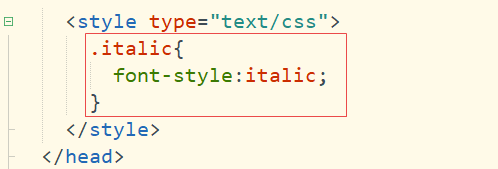
2、使用css设置div标签上的字体亲倾斜效果。如图

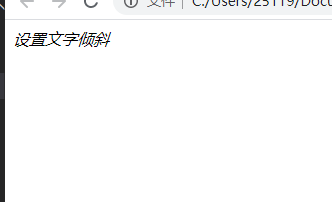
3、保存html代码后使用浏览器打开, 即可看到文字已经变成倾斜效果。如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:194
阅读量:87
阅读量:176
阅读量:117
阅读量:127