g2的使用方法
1、打开HBuilderX工具,创建Web项目,并将g2.min.js文件拷贝到js文件夹中;然后新建静态页面zhu.html

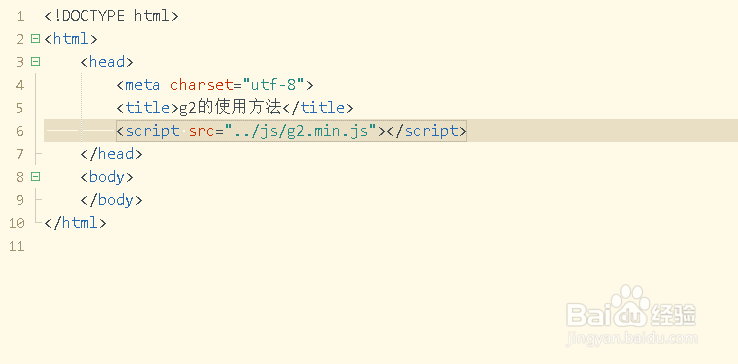
2、打开已新建的页面文件,引入g2.min.js文件并修改title标题内容

3、在<body></body>标签中,插入一个div标签,并设置id属性值,利用ID选择器设置图形容器宽度和高度

4、在<script></script>标签中,定义图形数据源data,是以json格式展示

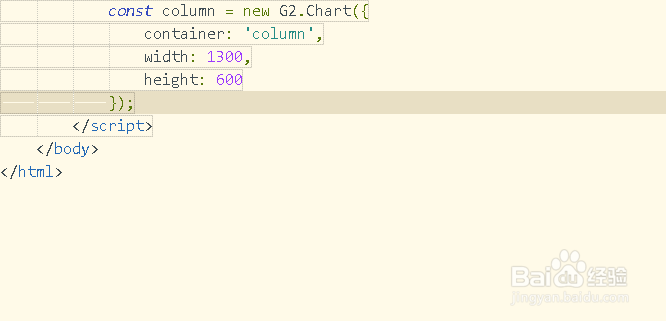
5、接着调用G2.Chart创建图形对象,绑定图形容器,设置width和height

6、利用对象点source(),传入图形数据源data,加载图形数据

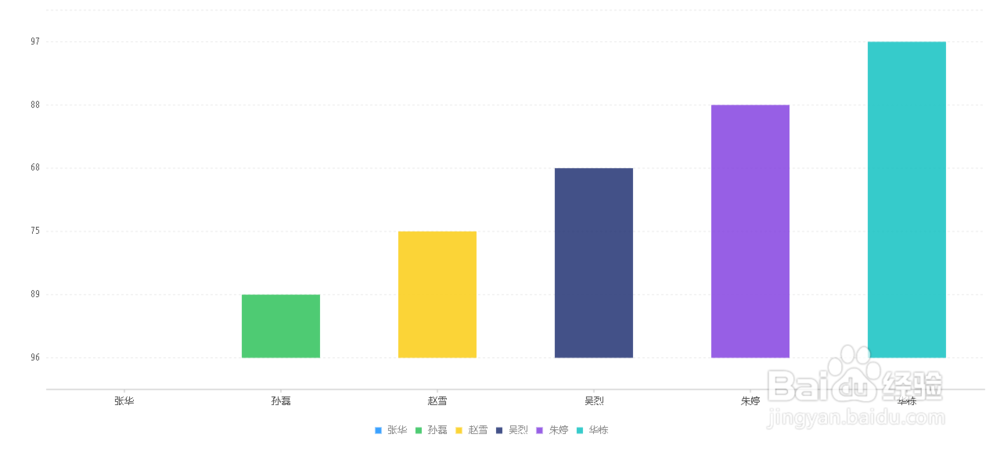
7、创建图形并绘制柱状图,使用两个指标映射到XY轴,然后渲染图形

8、保存代码并运行项目,打开浏览器预览图形效果,可以查看到柱状图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:137
阅读量:32
阅读量:161
阅读量:32
阅读量:191