如何使用HTML5语义标签进行页面布局
1、首先先到W3C文档了解HTML5 中新的语义元素及其作用:
<article> 一篇文章,<header> 一个页面或一个区域的头部 ,<nav> 导航链接,<section>一个区域,<aside>页面内容部分的侧边栏 ,<hgroup> 件中一个区块的相关信息,<figure> 一组媒体内容以及它们的标题 ,<figcaption> figure 元素的标题,<footer> 一个页面或一个区域的底部,<dialog> 一个对话框(会话框)类似微信

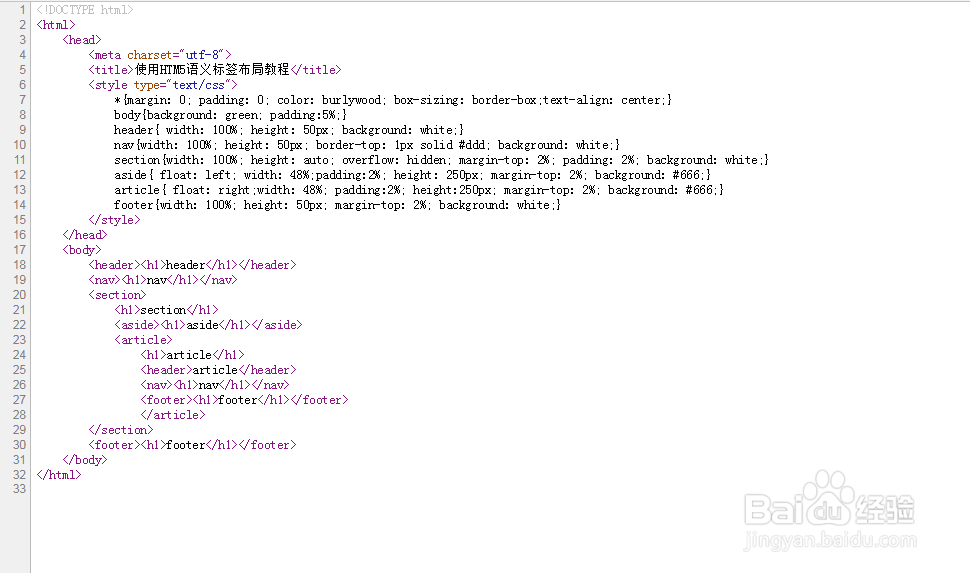
2、打开网站编辑器新建一个HTML5页面

3、使用相关元素进行布局填充色块区分

4、打开浏览器浏览HTML5文件

5、完成已上步骤可以查看到自己的页面布局了。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:188
阅读量:194
阅读量:126
阅读量:20