HTML中如何设置水平居中
1、第一种定宽块状元素水平居中。设置“左右margin”值为“auto”来实现居中。代码如图。

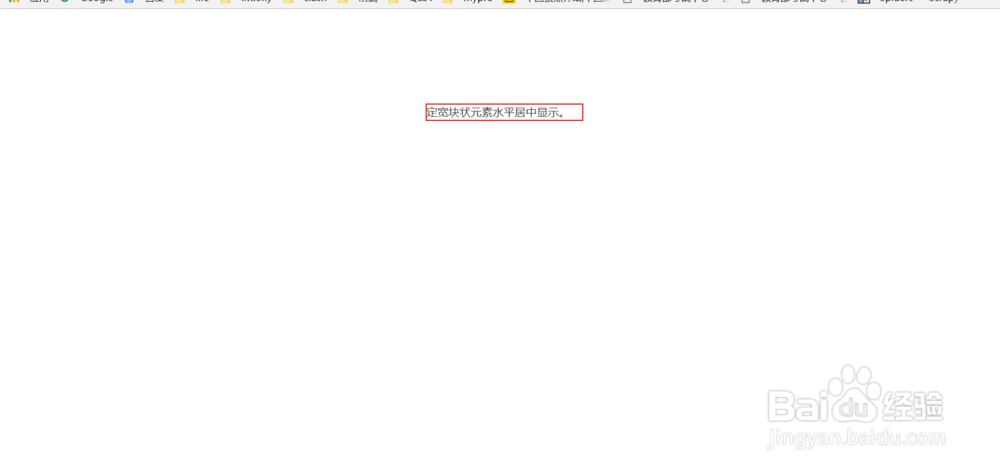
2、浏览器查看结果如图所示。

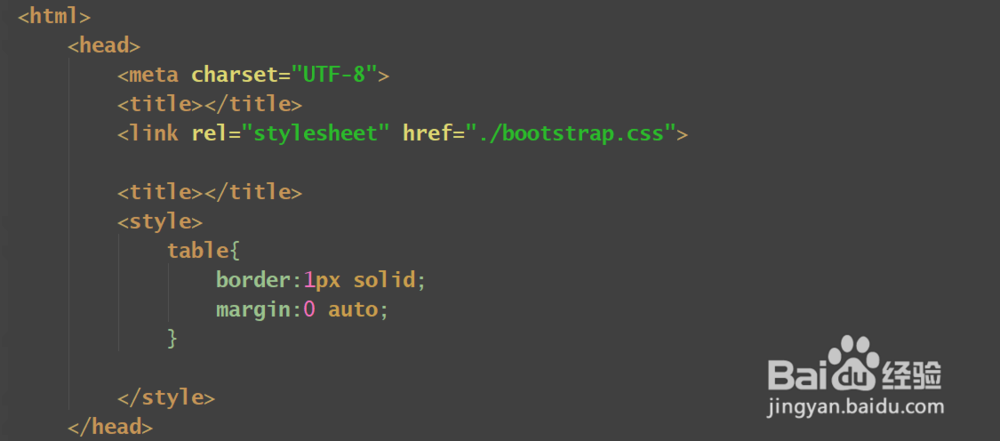
3、第二种不定宽元素。设置的居中的元素外面加入一个 table 标签 。为这个 table 设置左右 margin 居中。代码如图。


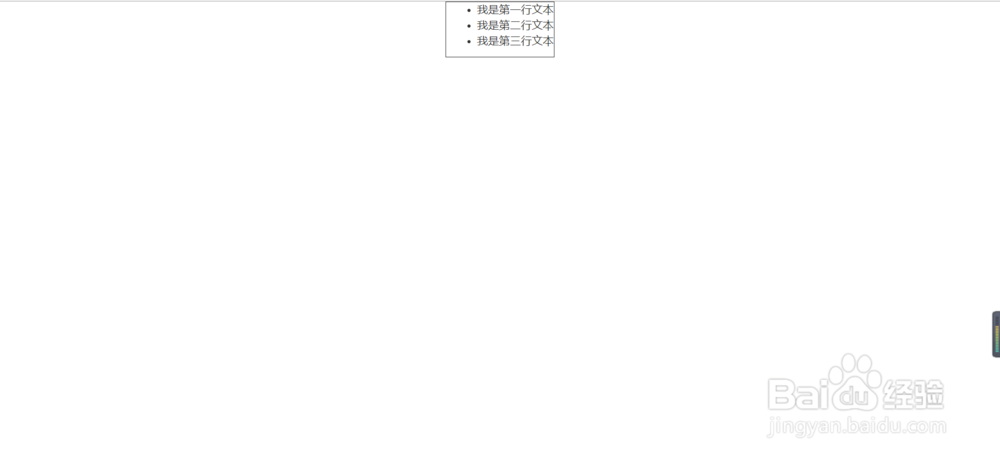
4、结果显示如图所示。

5、第三种不定宽块状元,改变块级元素的 display 为 inline 类型,然后使用 text-align:center 来实现居中。代码如图。


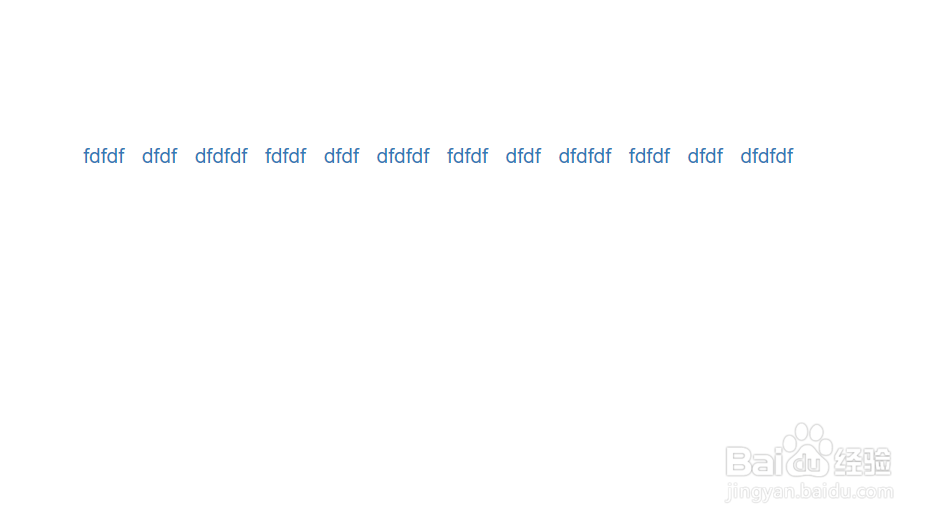
6、打开浏览器显示结果如图所示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:120
阅读量:104
阅读量:182
阅读量:119