css如何引用服务器端字体
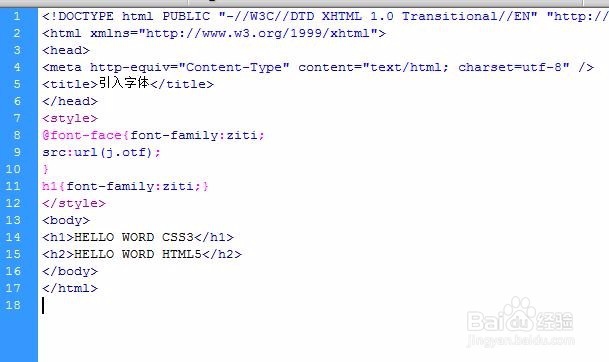
1、新建html文件

2、创建h1和h2标签并创建内容

3、预览效果如图

4、创建样式引入字体并为h1添加这种字体

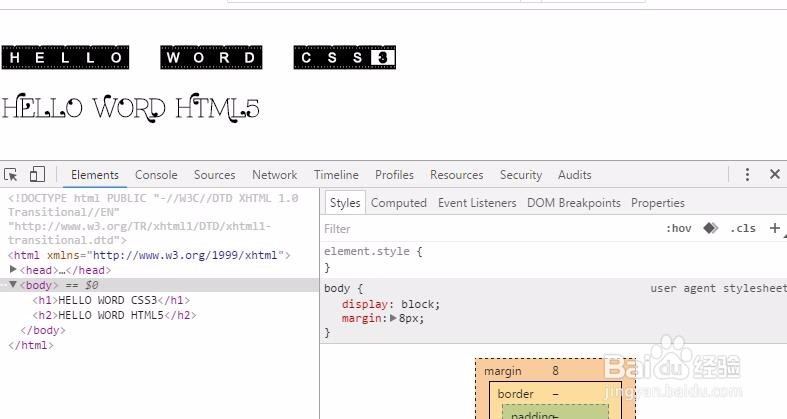
5、效果如图h1应用了引入的字体

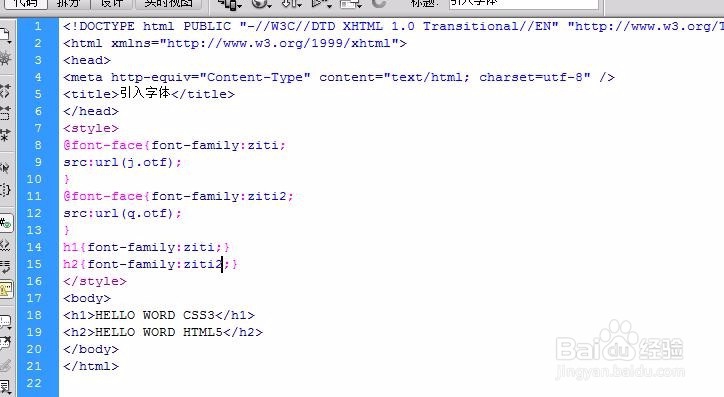
6、创建样式引入字体并为h2添加这种字体

7、效果如图h2应用了引入的字体附上样式
<style>
@font-face{font-family:ziti;
src:url(j.otf);
}
@font-face{font-family:ziti2;
src:url(q.otf);
}
h1{font-family:ziti;}
h2{font-family:ziti2;}
</style>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:112
阅读量:134
阅读量:123
阅读量:138
阅读量:102