在MyEclipse下用FusionCharts制作3D条状图
1、在新建的Web项目下创建jsp文件夹,并在该文件夹下新建jsp页面“bar3D.jsp”,如下图所示:

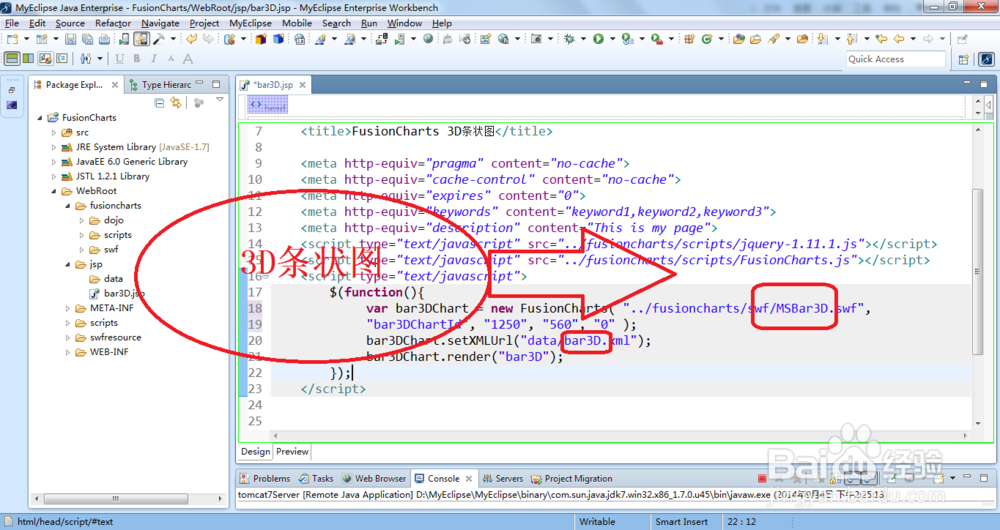
2、页面中,引入必要的js文件和创建3D条状图的js
<script type="text/javascript" src="../fusioncharts/scripts/jquery-1.11.1.js"></script>
<script type="text/javascript" src="../fusioncharts/scripts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var bar3DChart = new FusionCharts( "../fusioncharts/swf/MSBar3D.swf",
"bar3DChartId", "1250", "560", "0" );
bar3DChart.setXMLUrl("data/bar3D.xml");
bar3DChart.render("bar3D");
});
</script>
如下图所示:

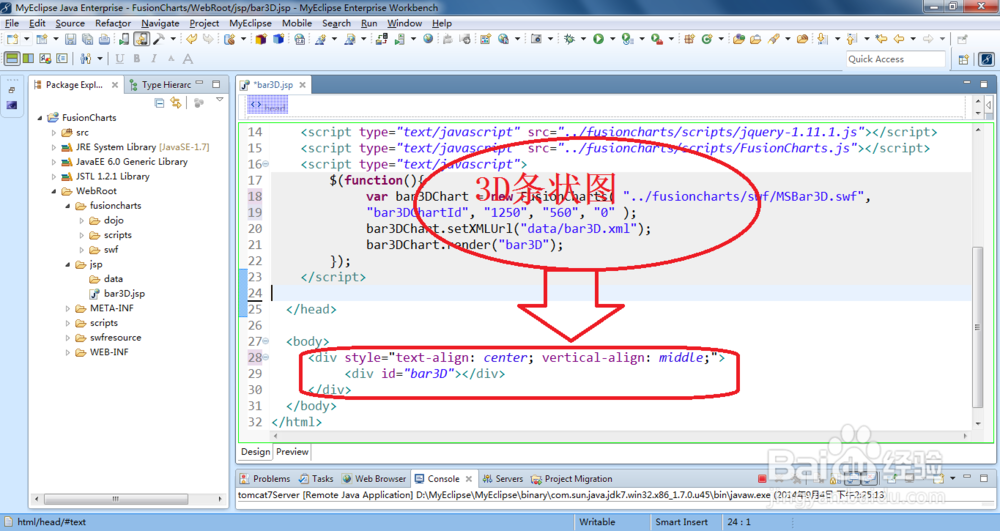
3、在<body></body>中间插入代码
<body>
<div style="text-align: center; vertical-align: middle;">
<div id="bar3D"></div>
</div>
</body>
如下图所示:

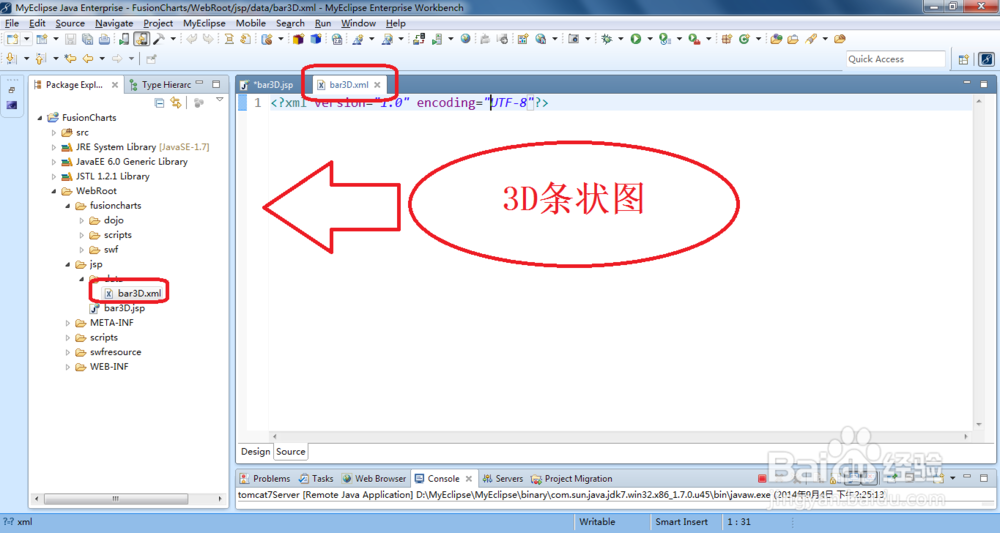
4、在jsp文件夹下新建data,并在该文件下创建3D条状图的数据源“bar3D.xml”,如下图所示:

5、在数据源下编写代码
<?xml version="1.0" encoding="UTF-8"?>
<chart palette="2" caption="2013年四个季度收入统计" showLabels="1" showvalues="0">
<categories>
<category label="第一季度" />
<category label="第二季度" />
<category label="第三季度" />
<category label="第四季度" />
</categories>
<dataset seriesName="XX超市" color="DFD8F8">
<set value="98656560" />
<set value="65235661" />
<set value="96565552" />
<set value="65656553" />
</dataset>
<dataset seriesName="XX第一超市" color="F6BD0F">
<set value="956565660" />
<set value="854545551" />
<set value="451245451" />
<set value="652121211" />
</dataset>
</chart>
如下图所示:
