CSS中表格中只显示一条边框怎样设定?
1、新建一个html文件,命名为test.html,用于讲解CSS中表格中只显示一条边框怎样设定。

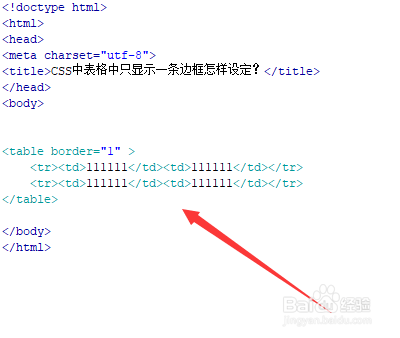
2、在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。

3、在test.html文件内,给table标签添加一个id属性,属性为mytest。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过id设置表格的样式,使用border-left、border-right、border-top、border-bottom属性分别设置表格的左、右、上、下边框的样式,若想设置一条边框,只需要定义一种样式就行。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用table标签创建一个两行两列的表格。
2、在css中,使用border属性设置边框的样式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:62
阅读量:165
阅读量:41
阅读量:159