js中怎么使点击按钮后文本框获得焦点
1、新建一个html文件,命名为test.html,用于讲解js中怎么使点击按钮后文本框获得焦点。

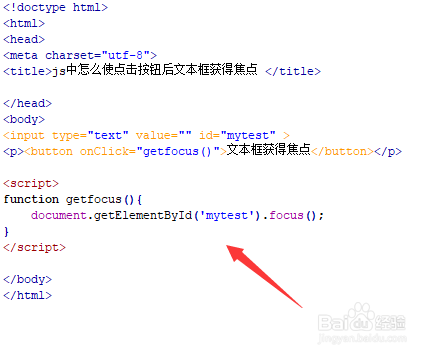
2、在test.html文件内,使用input标签创建一个文本框,用于测试。

3、在test.html文件内,给input标签添加一个id属性,用于获得input对象。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getfocus()函数。

5、在js标签中,创建getfocus()函数,在函数内,通过getElementById()方法获得input对象,使用focus()方法让input获得焦点。

6、在浏览器打开test.html文件,点击按钮,查看结果。

1、使用input标签创建一个文本框,给input标签添加一个id属性。
2、js标签中,通过getElementById()方法获得input对象,使用focus()方法让input获得焦点。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:183
阅读量:173
阅读量:25
阅读量:163
阅读量:165