Edge浏览器获取安装React扩展插件
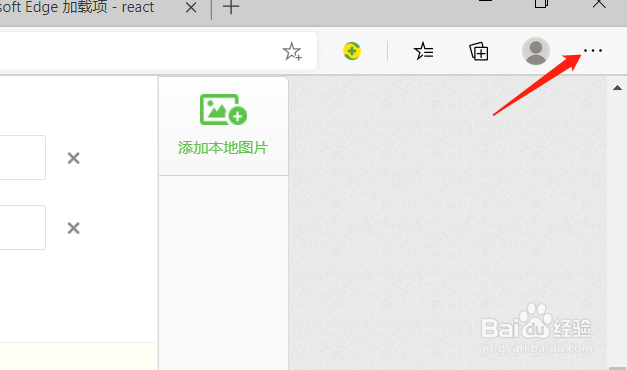
1、打开Edge浏览器,点击右上方的用户头像右侧的 “...”

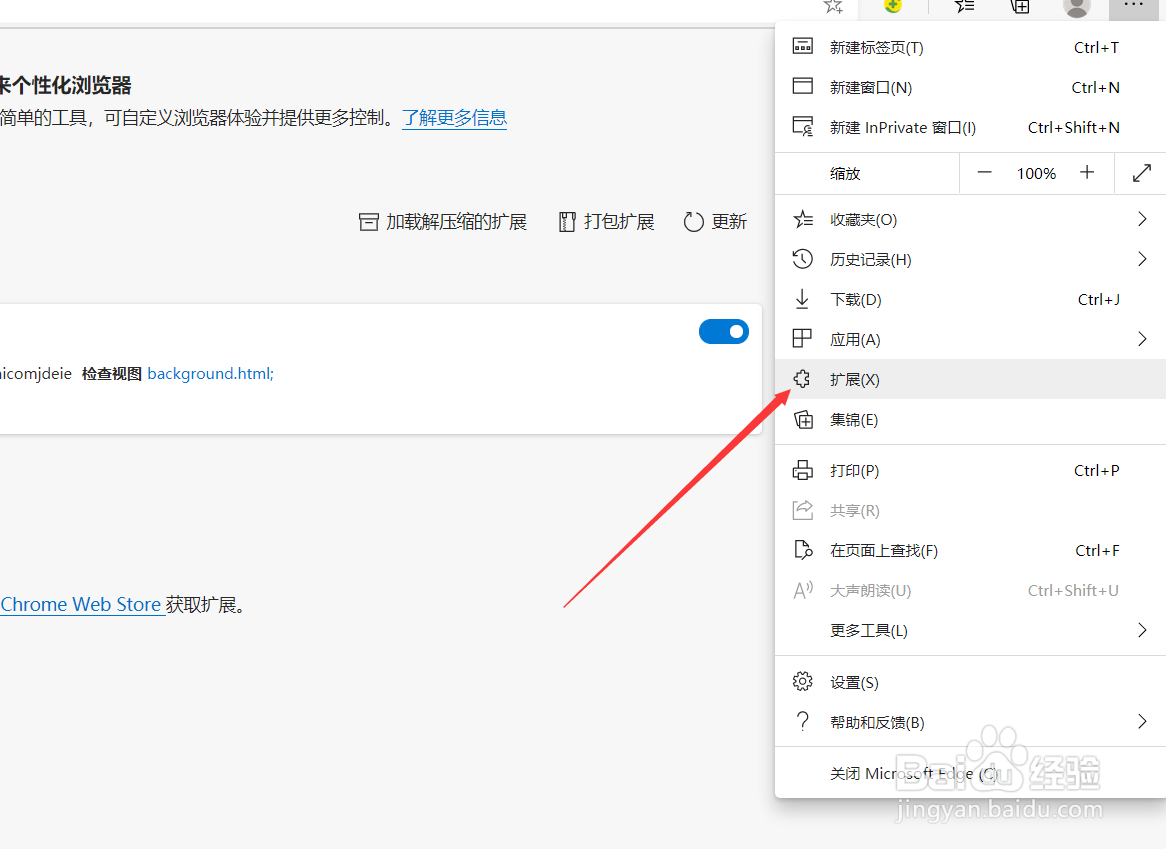
2、点击【扩展】,打开扩展页面。

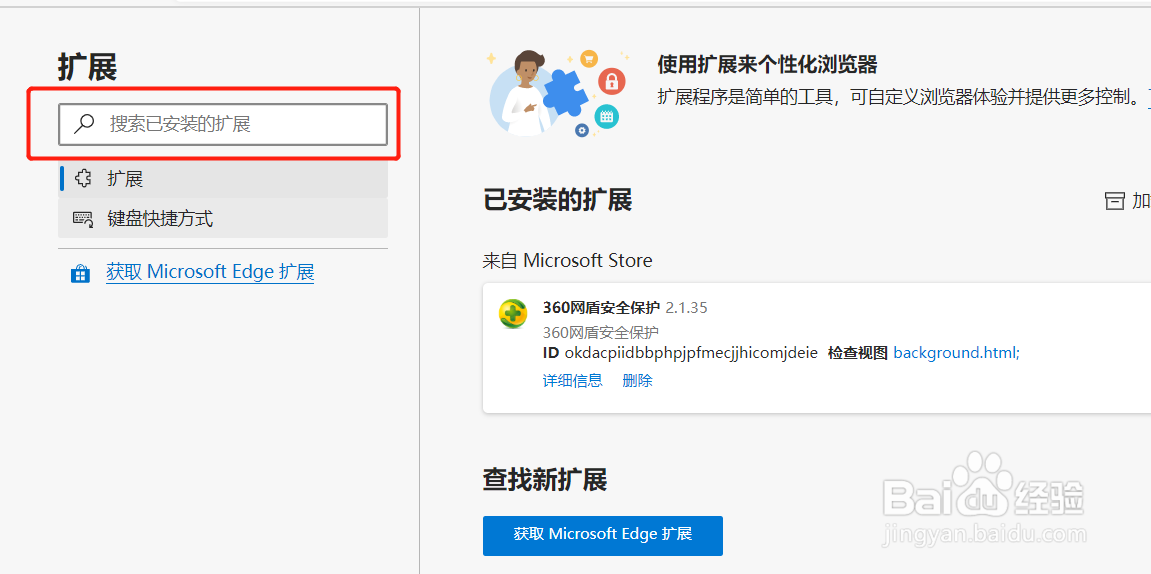
3、在左侧处,可以搜索已经安装的扩展。
如果已经安装过的,可以在这里搜索。

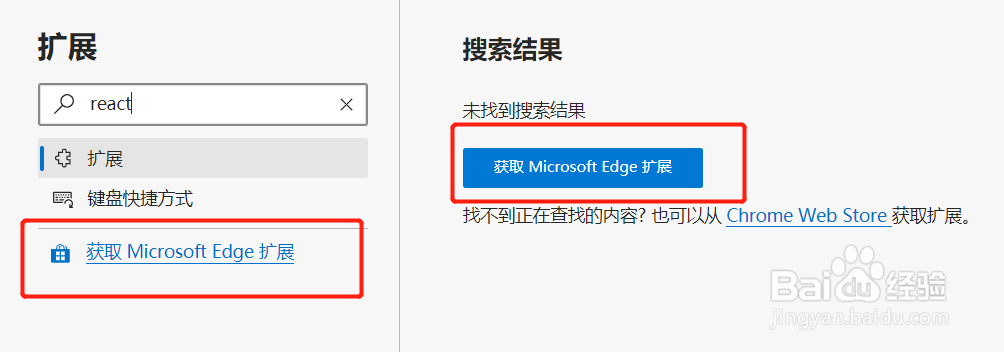
4、输入:react,搜索结果为空。
点击【获取 Microsoft Edge 扩展】按钮在线获取扩展插件。

5、在这里有很多扩展插件。
在搜索框输入react搜索插件。

6、回车,搜索结果可以看到React Developer Tools 插件。
其余两个不是。
点击插件下方的【获取】按钮。

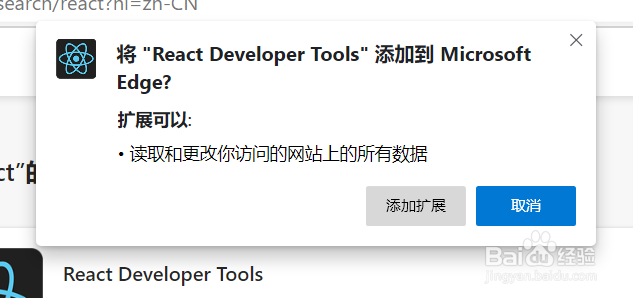
7、弹出提示,点击【添加扩展】

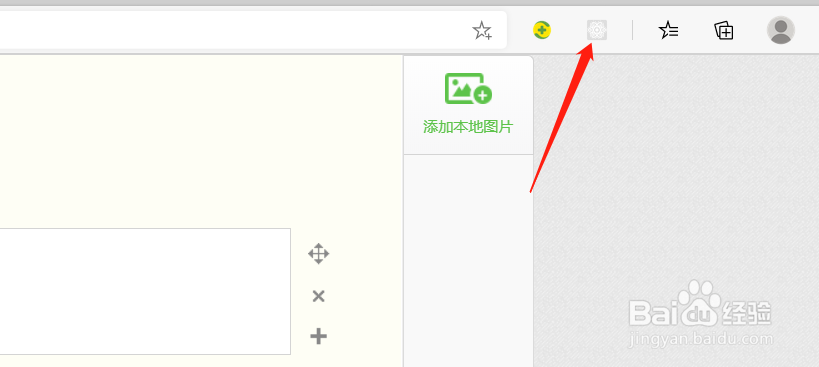
8、添加完成后,可以在上方工具栏的位置看到react的扩展插件图标了。

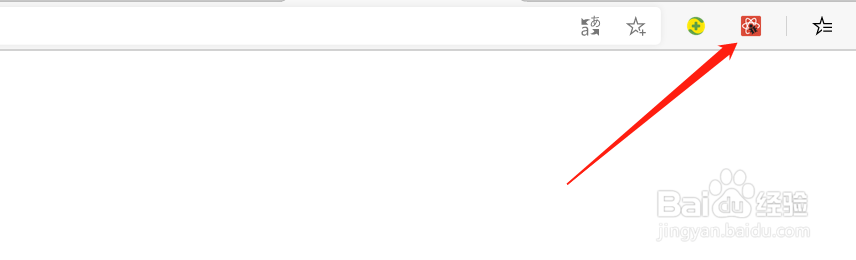
9、启动一个react项目,然后打开网页,可以看到插件图片显示可用了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:152
阅读量:35
阅读量:177
阅读量:102