HTML5 APP开发之APP图标制作
1、首先用软件新建一个移动APP项目。然后,我们看看原始的APP项目图标是怎样的(双击manifest.json文件查看)。


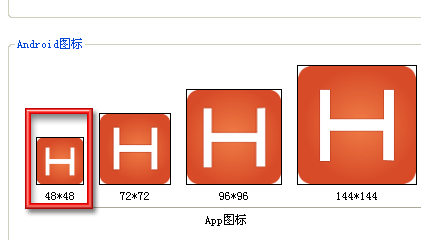
2、接下来,我们看看应该如何修改APP项目的安桌图标(双击图标,便会弹出选择框)。


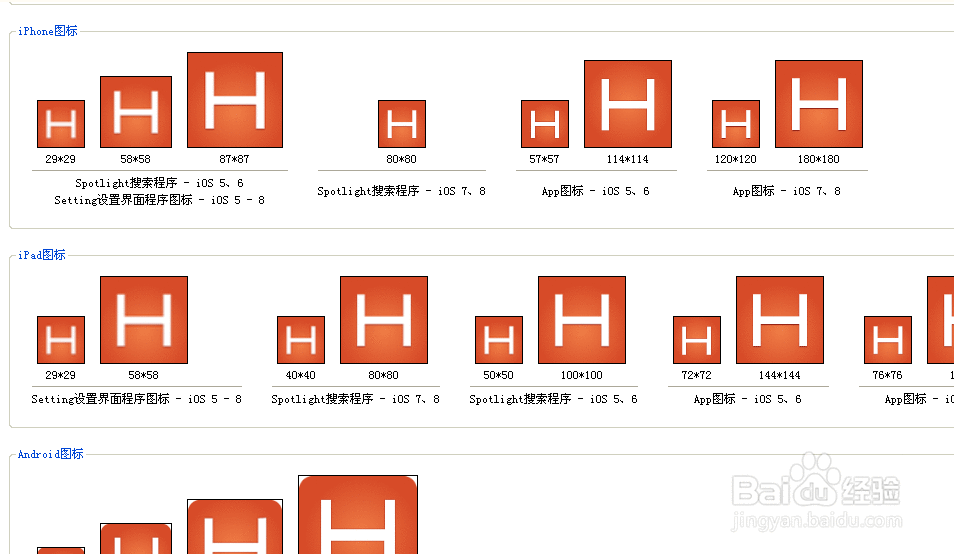
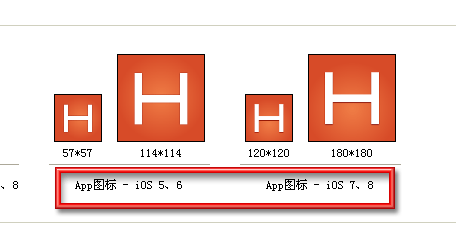
3、然后,我们看看IOS APP项目又应该如何修改图标呢。分成两种情况:1、iphone图标;2、iPad图标。找到手机系列的图标,然后,双击图标,便可修改。

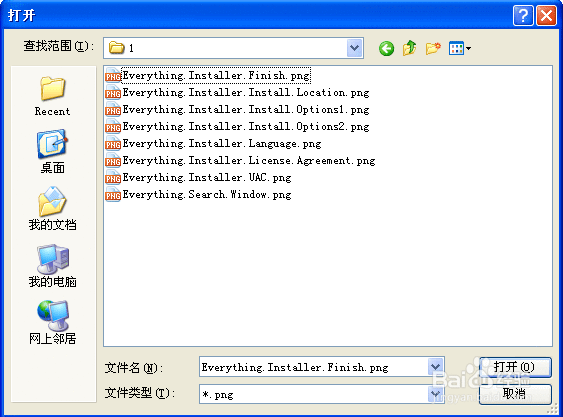
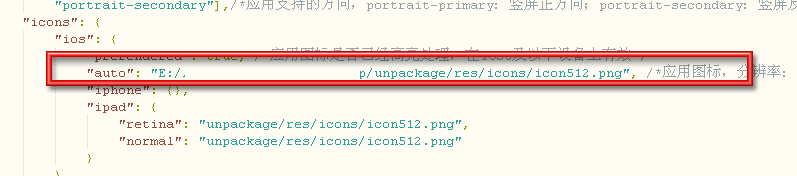
4、细心的朋友,会发现设置IOS APP项目的图标过于麻烦,需要设置的图片太多了。是否有一个自动生成IOS所有图标的方法呢。答案是有的。

5、APP图标都设置好后,接下来,就应该打包了。
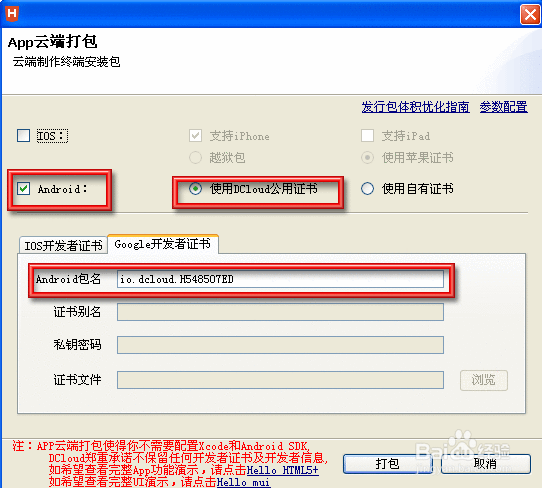
首先,是安卓打包了。

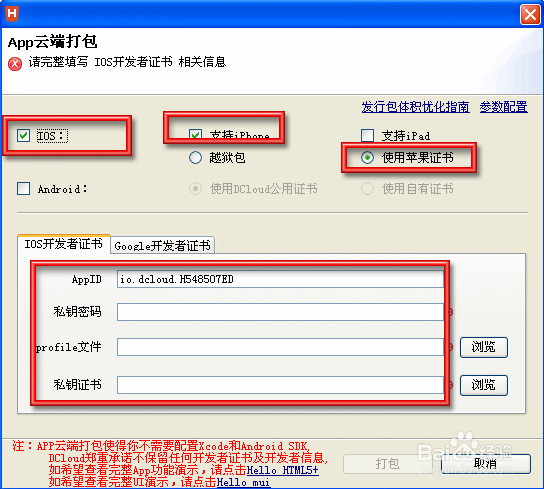
6、然后,就是IOS打包了。

7、安装包,打包完成后,就可以通过数据线连接电脑,安装查看APP图标效果了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:145
阅读量:84
阅读量:191
阅读量:85