css:设置左边框的样式
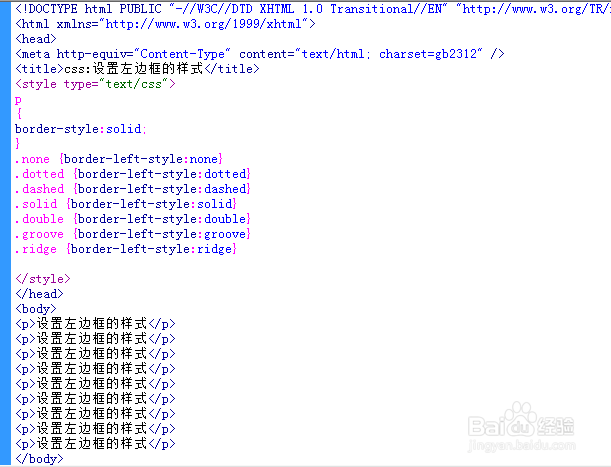
1、新建HTML文件

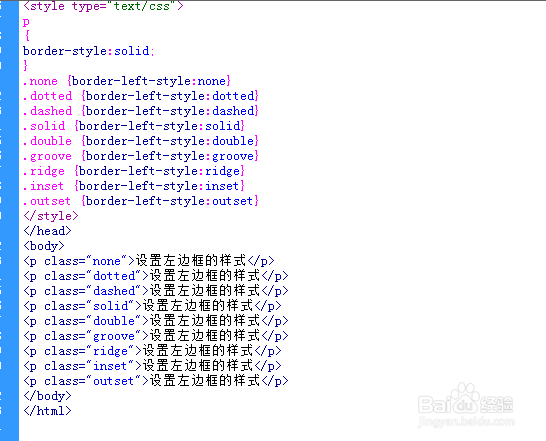
2、创建HTML标签和内容

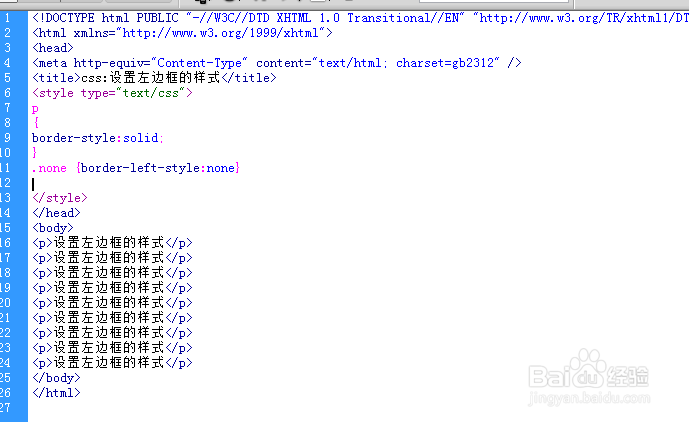
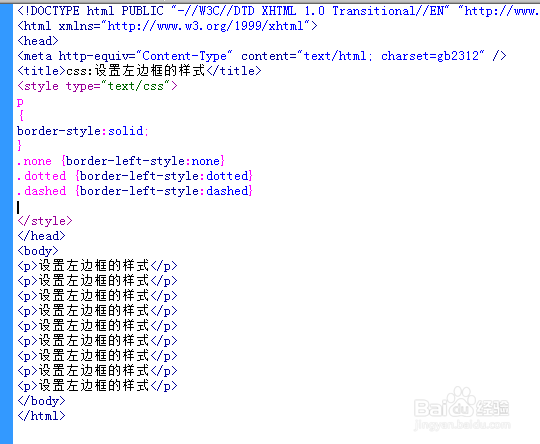
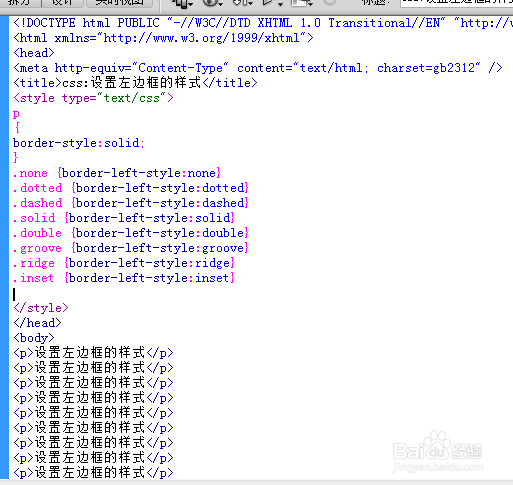
3、设置左边框的样式border-left-style:none

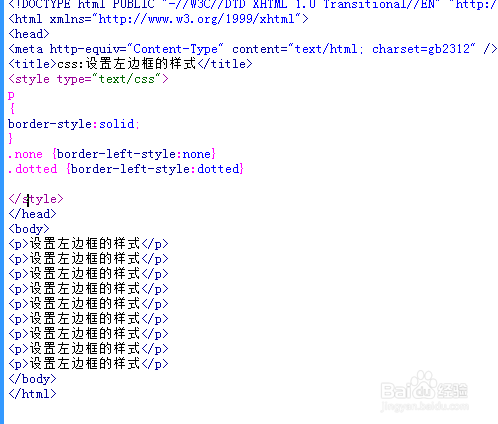
4、设置左边框的样式border-left-style:dotted

5、设置左边框的样式border-left-style:dashed

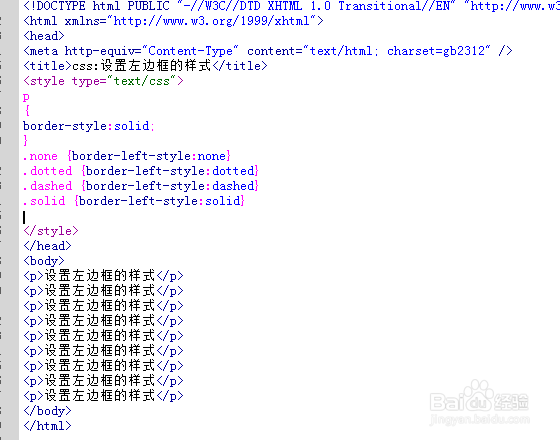
6、设置左边框的样式border-left-style:solid

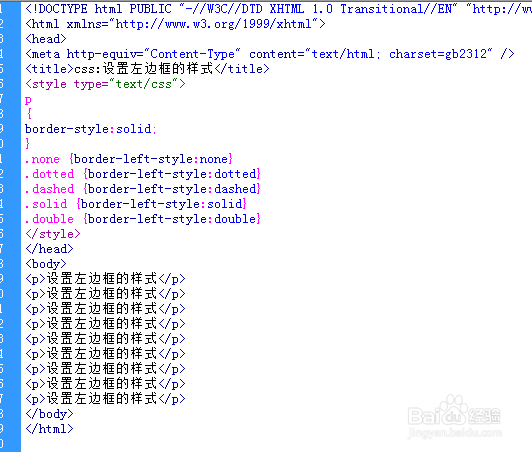
7、设置左边框的样式border-left-style:double

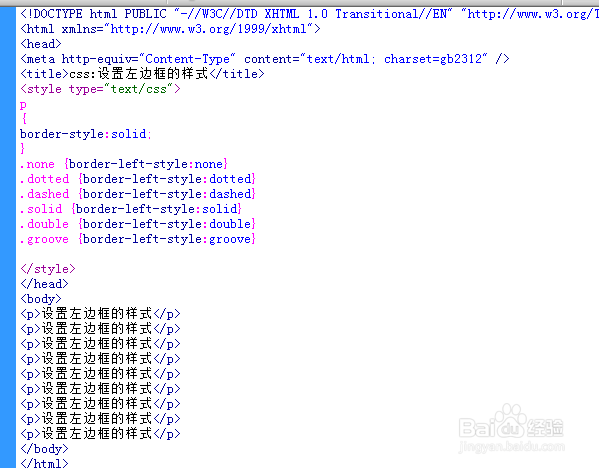
8、设置左边框的样式border-left-style:groove

9、设置左边框的样式border-left-style:ridge

10、设置左边框的样式border-left-style:inset

11、设置左边框的样式border-left-style:outset

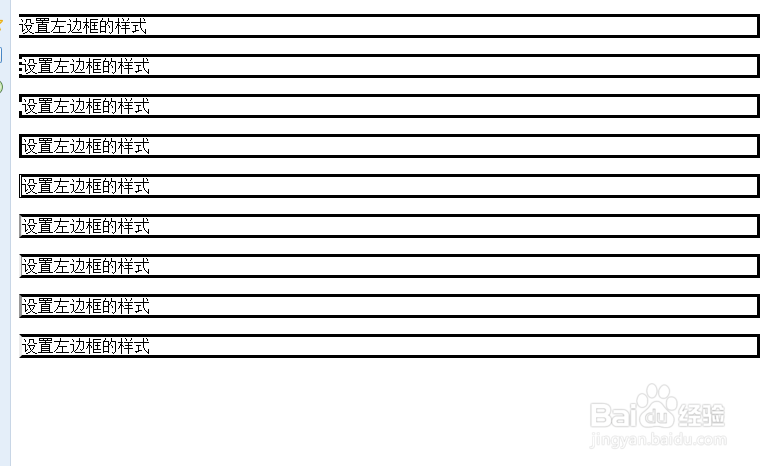
12、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:144
阅读量:62
阅读量:109
阅读量:140
阅读量:160