UWP Xaml如何编写层叠样式?
1、首先,本经验从具体使用情景出发。现在想要统一设置整个Page页面中的按钮,并对几个Grid中的按钮进行更细化的批量样式设置。
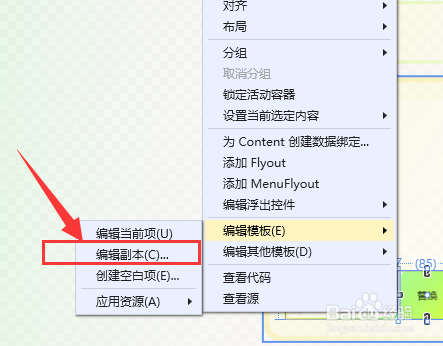
首先,随便选择一个按钮,创建一个样式副本。

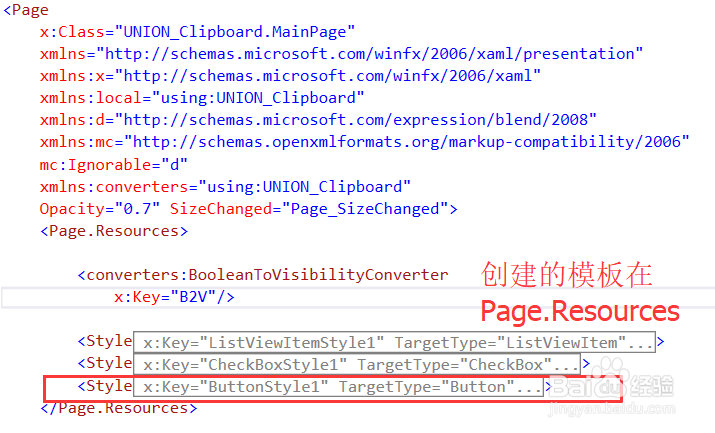
2、创建的Button的Style样式会自动放入Page.Resources中。而且带有x:Key用来访问。

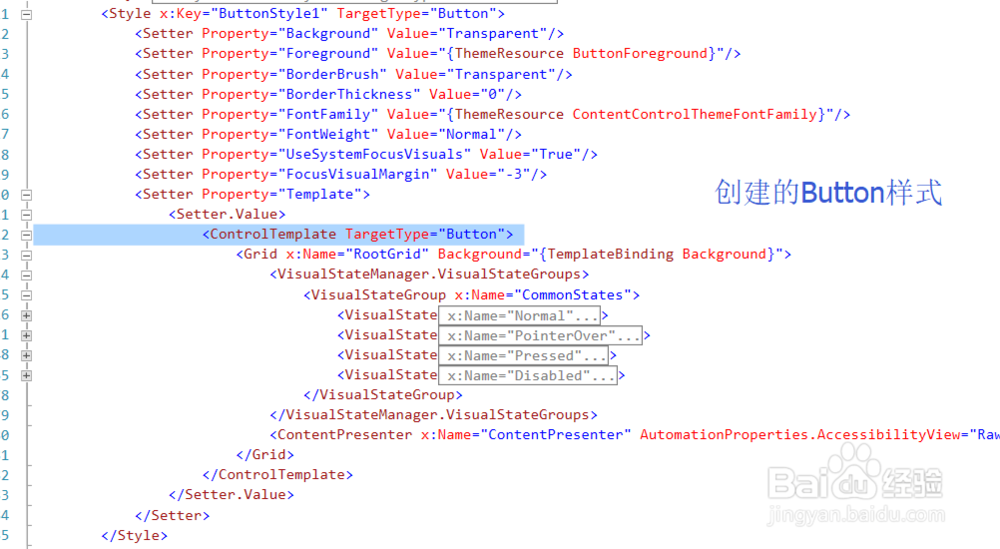
3、接下来,对这个Style进行编辑,比如编辑各种VisualState,以及各个属性的Setter。

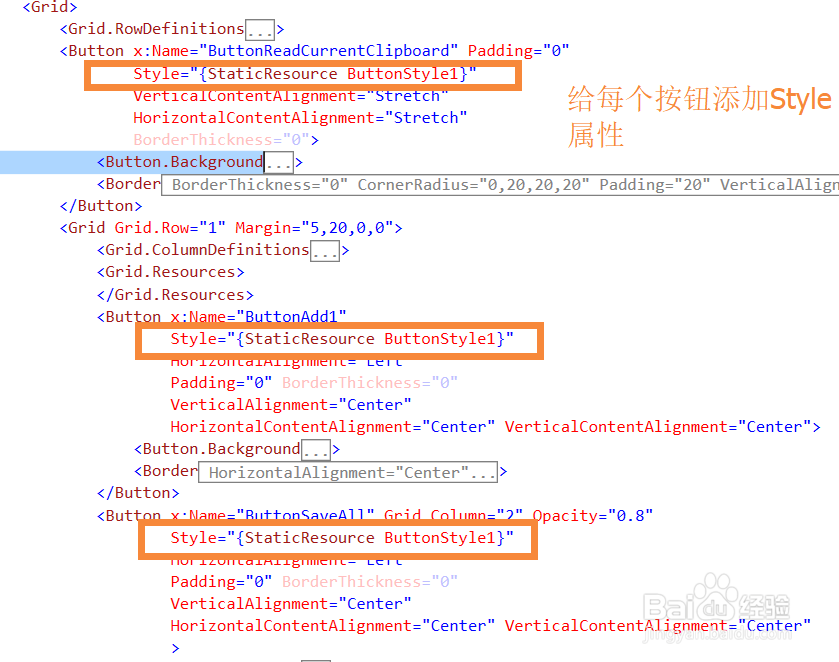
4、编辑好之后,如果要直接使用此样式(不再层叠),直接设置某个Button控件的Style属性为 "{StaticResources 样式的Key}"

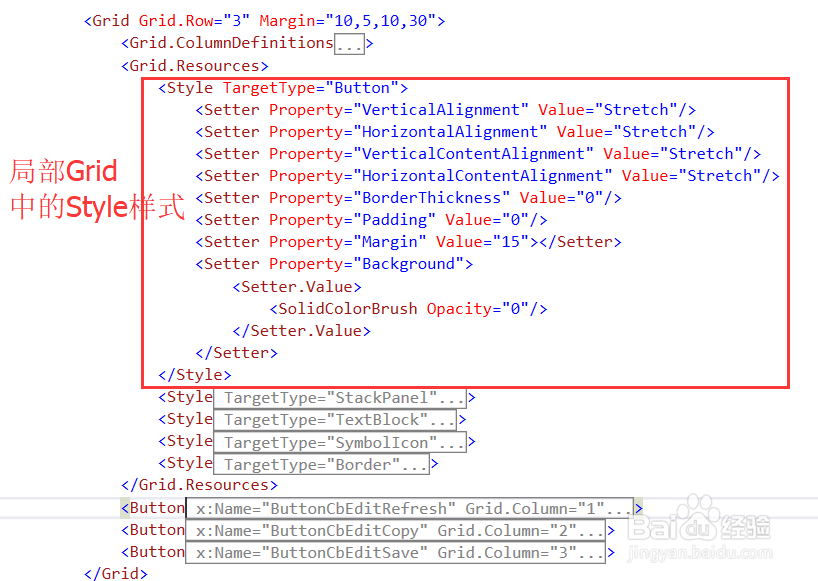
5、如果要进行层叠,比如如图在一个Grid的Grid.Resources也有一个Button样式Style。首先在这个小的Style样式中编写要设置或者覆盖的项。

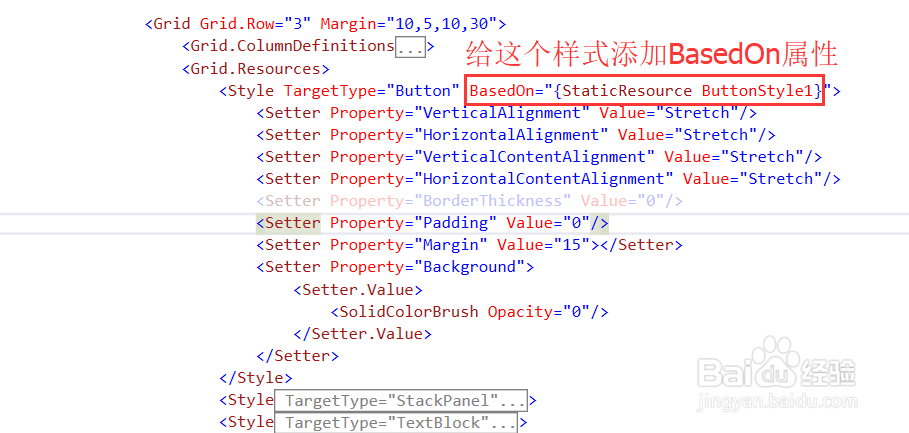
6、接着,给这个Style添加BasedOn属性,属性值就是刚才Page.Resources中的样式。这样就相当于样式层叠了。

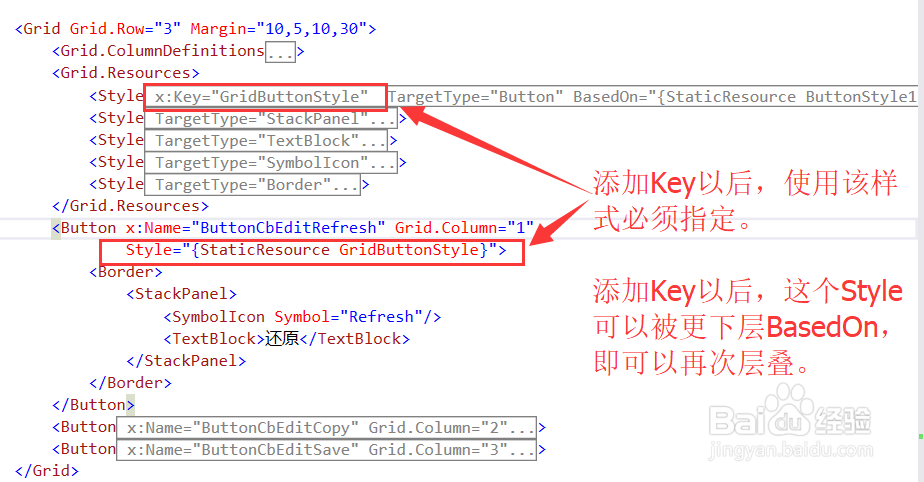
7、对于放在某个 容器.Resources 中的样式Style:
如果不带有x:Key,则自动作用于容器内所有指定类型控件;
如果带有x:Key,则控件必须设置Style="{StaticResources Key值}"才能访问,而且带有x:Key的样式可以被别的样式BasedOn,即继续层叠。

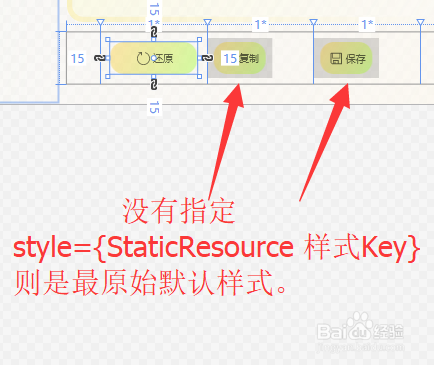
8、如图,第一个按钮通过设置Style属性使用了样式,后两者则为默认原始样式。
(容器.Resources中的样式Style带有x:Key,不再自动作用于容器内控件)

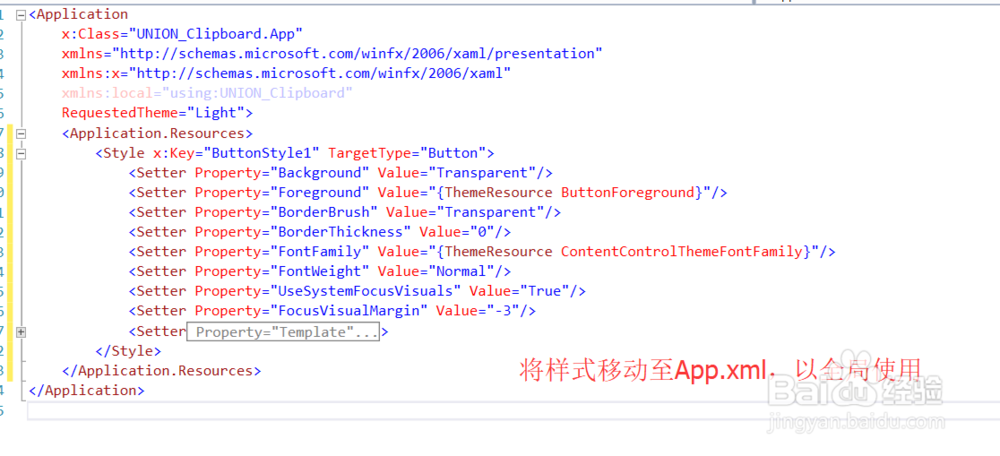
9、如果将样式移动到App.xml,则全局都可以使用这个控件样式。即所有的Page,ContentDialog等。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:152
阅读量:167
阅读量:165
阅读量:99