如何用js实现点击按钮增加或者减小数字
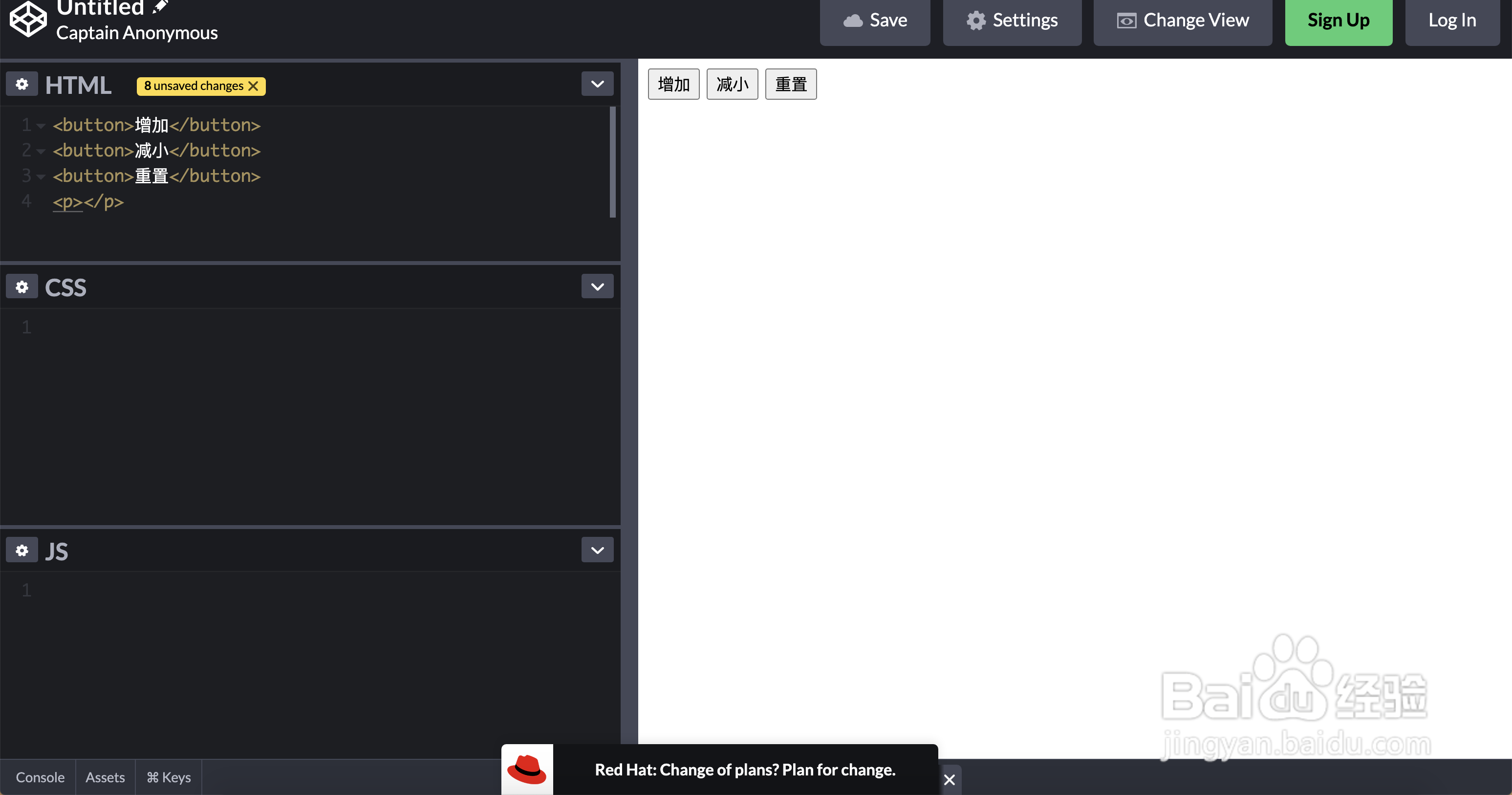
1、打开编辑器。

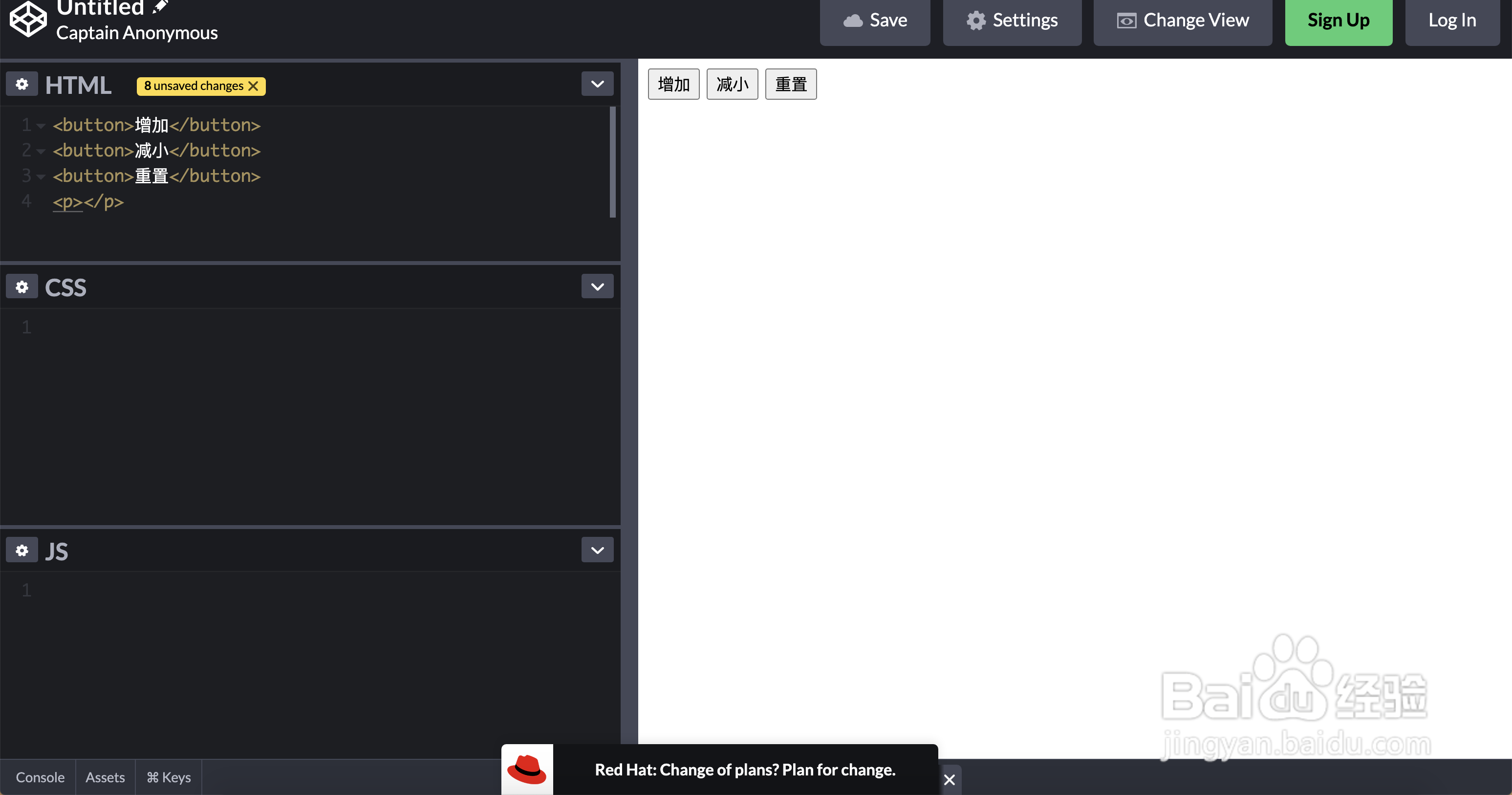
2、设置html部分。

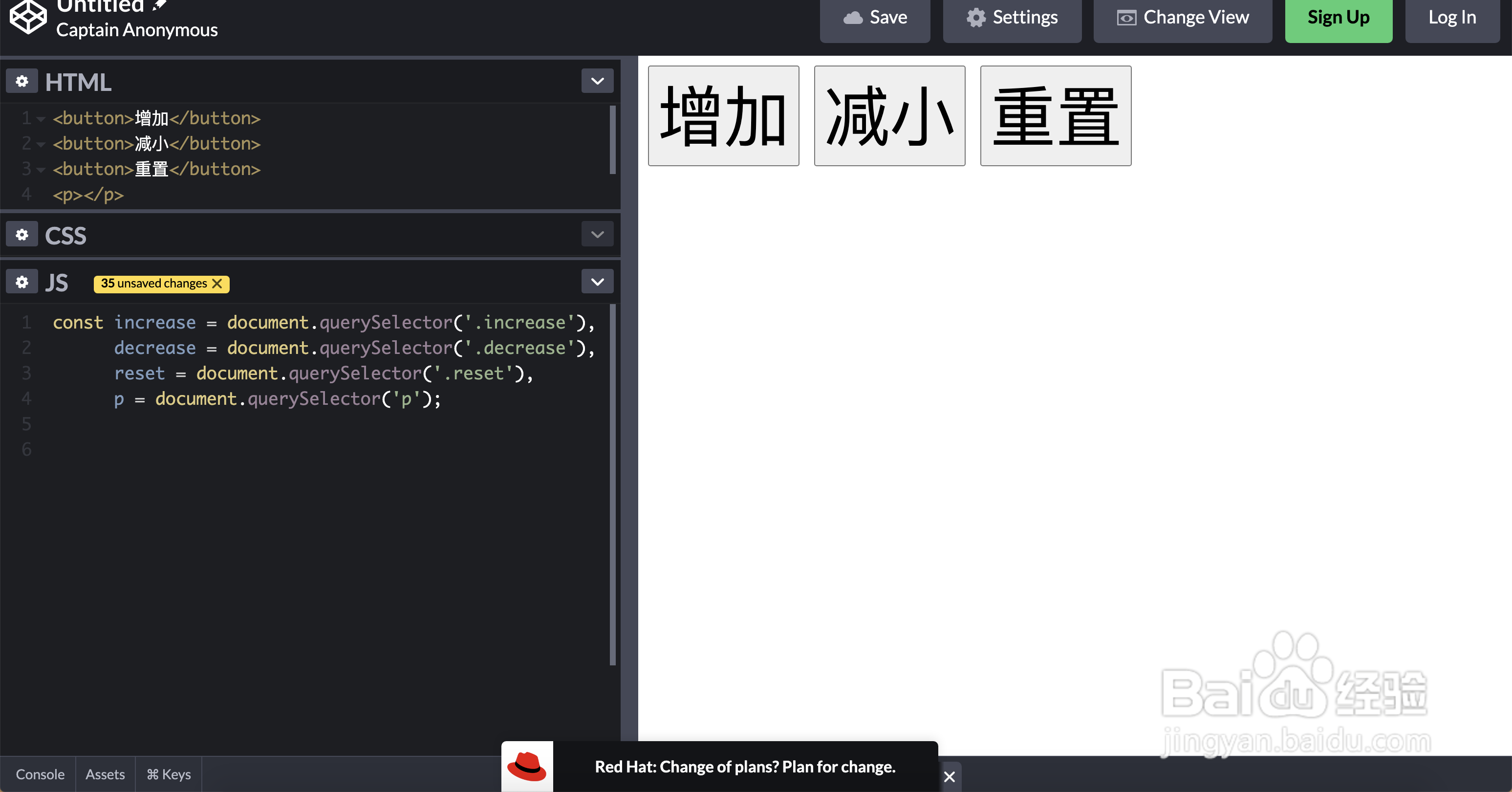
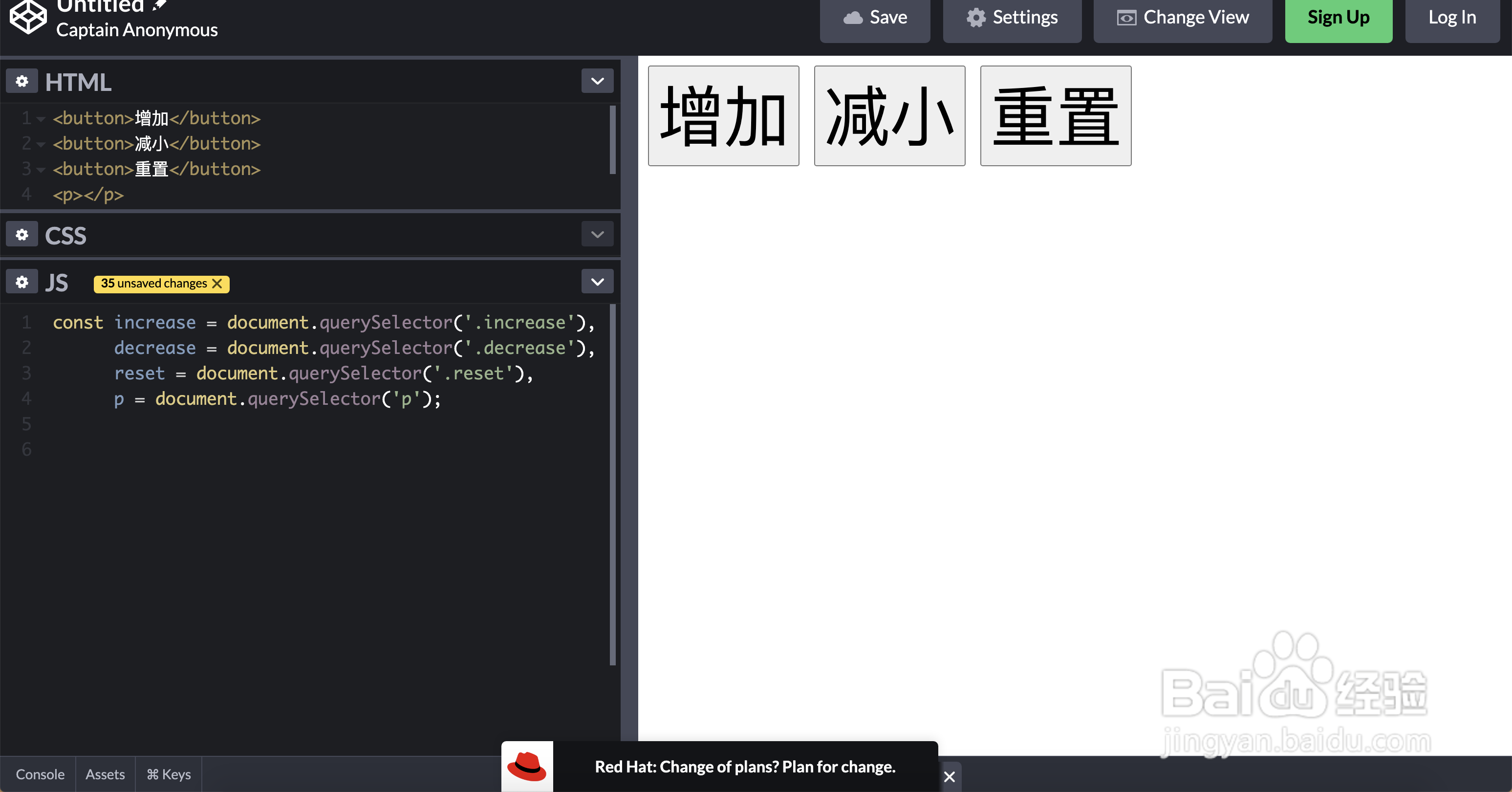
3、创建固定变量。

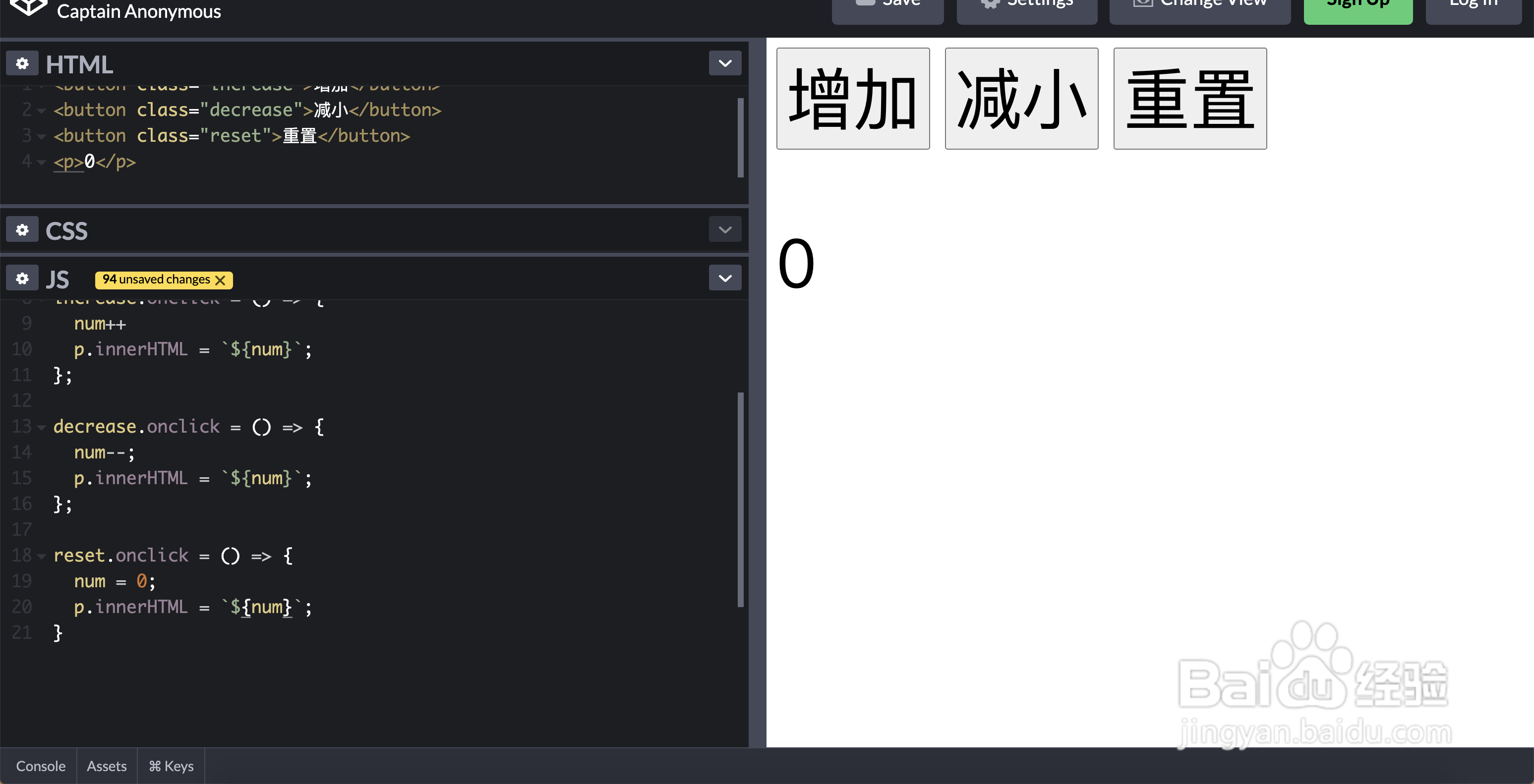
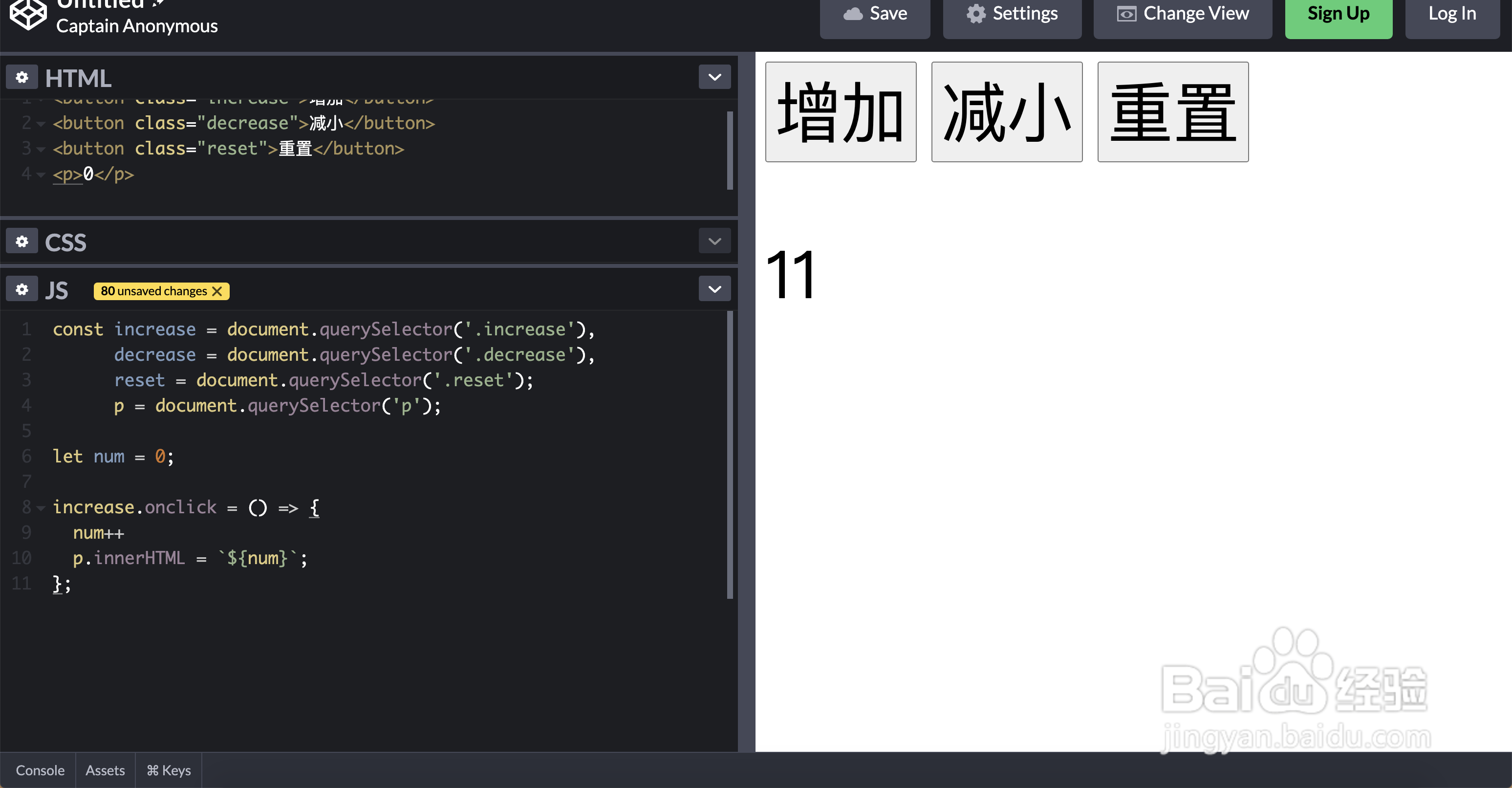
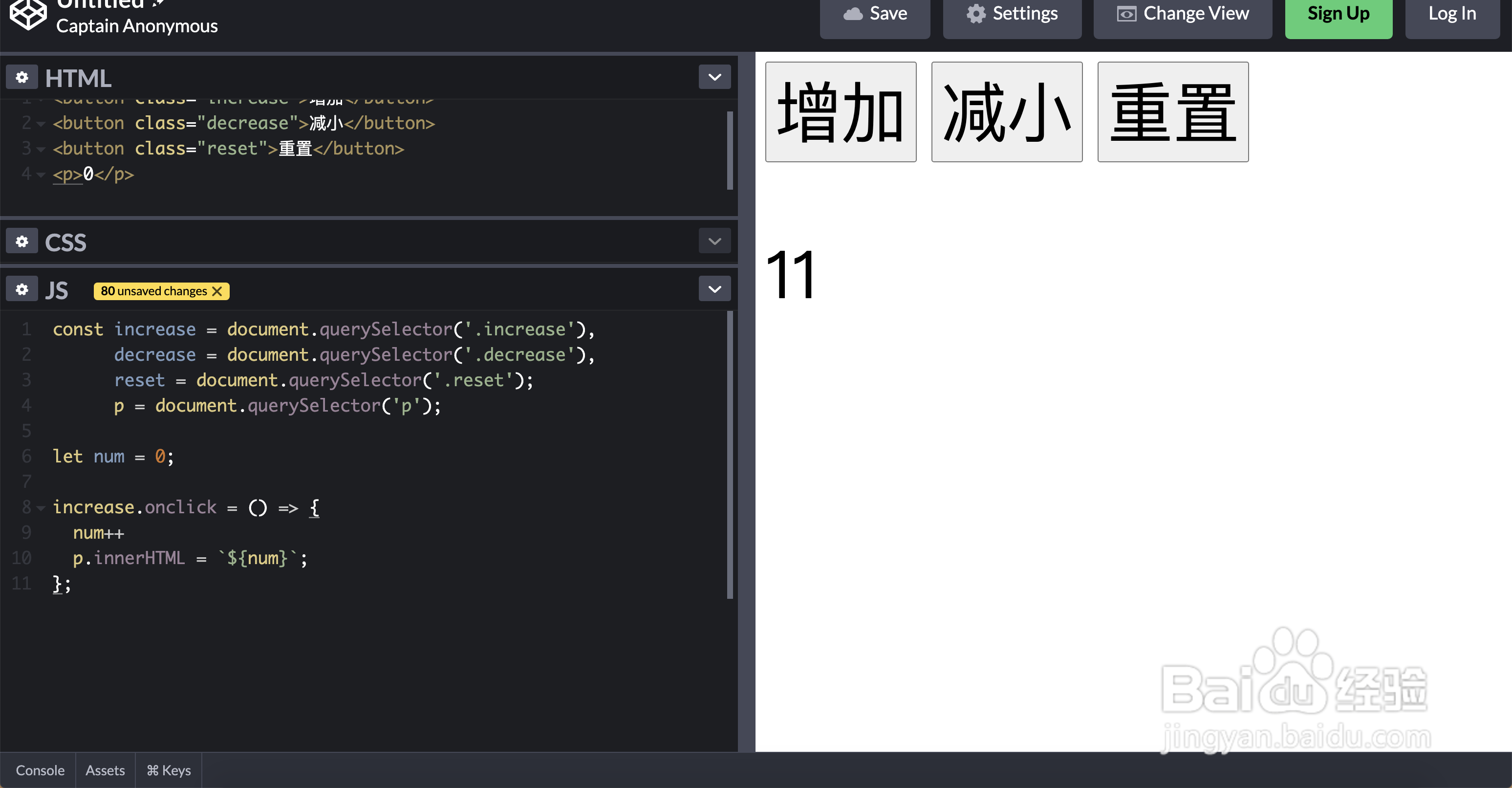
4、添加加法事件。

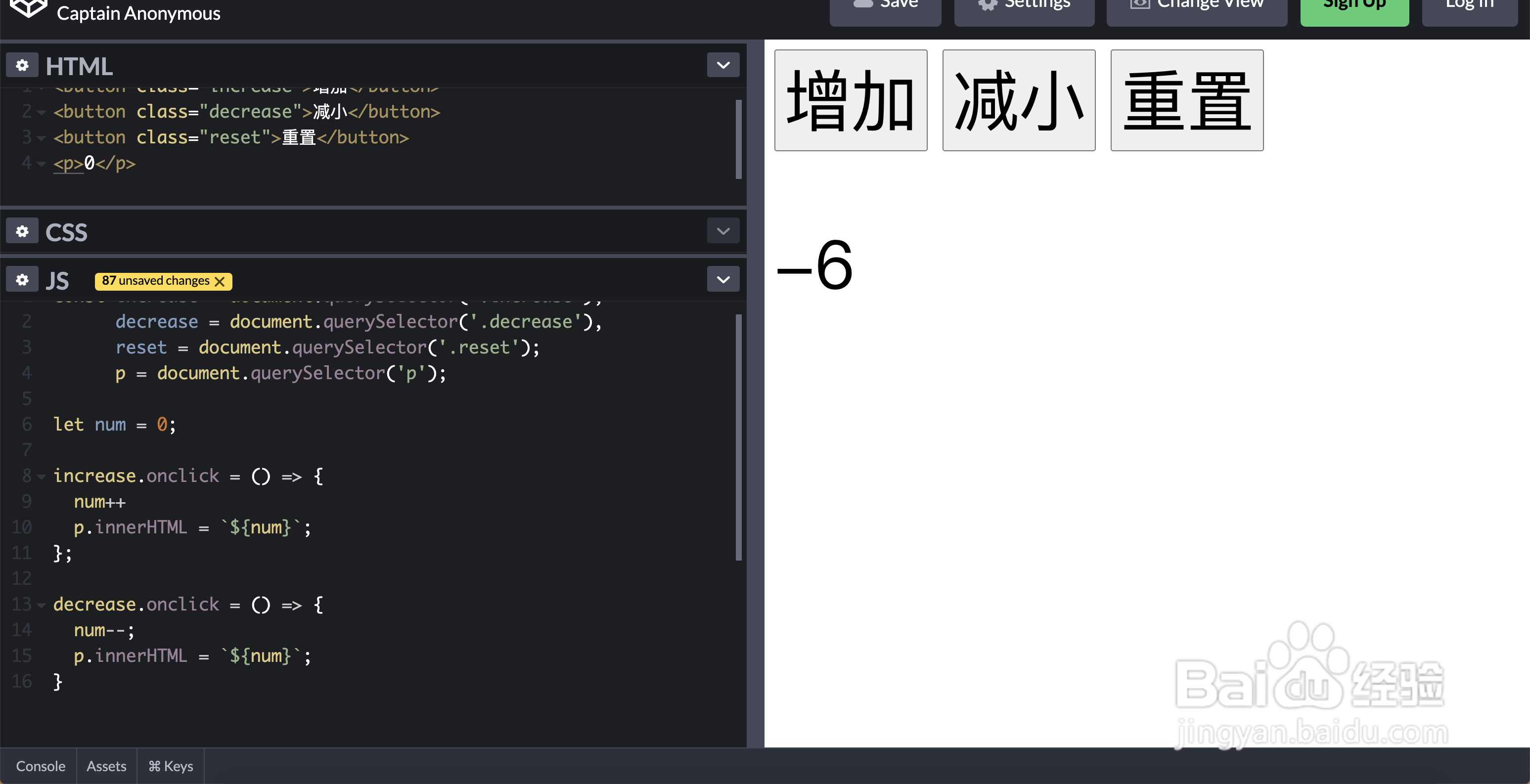
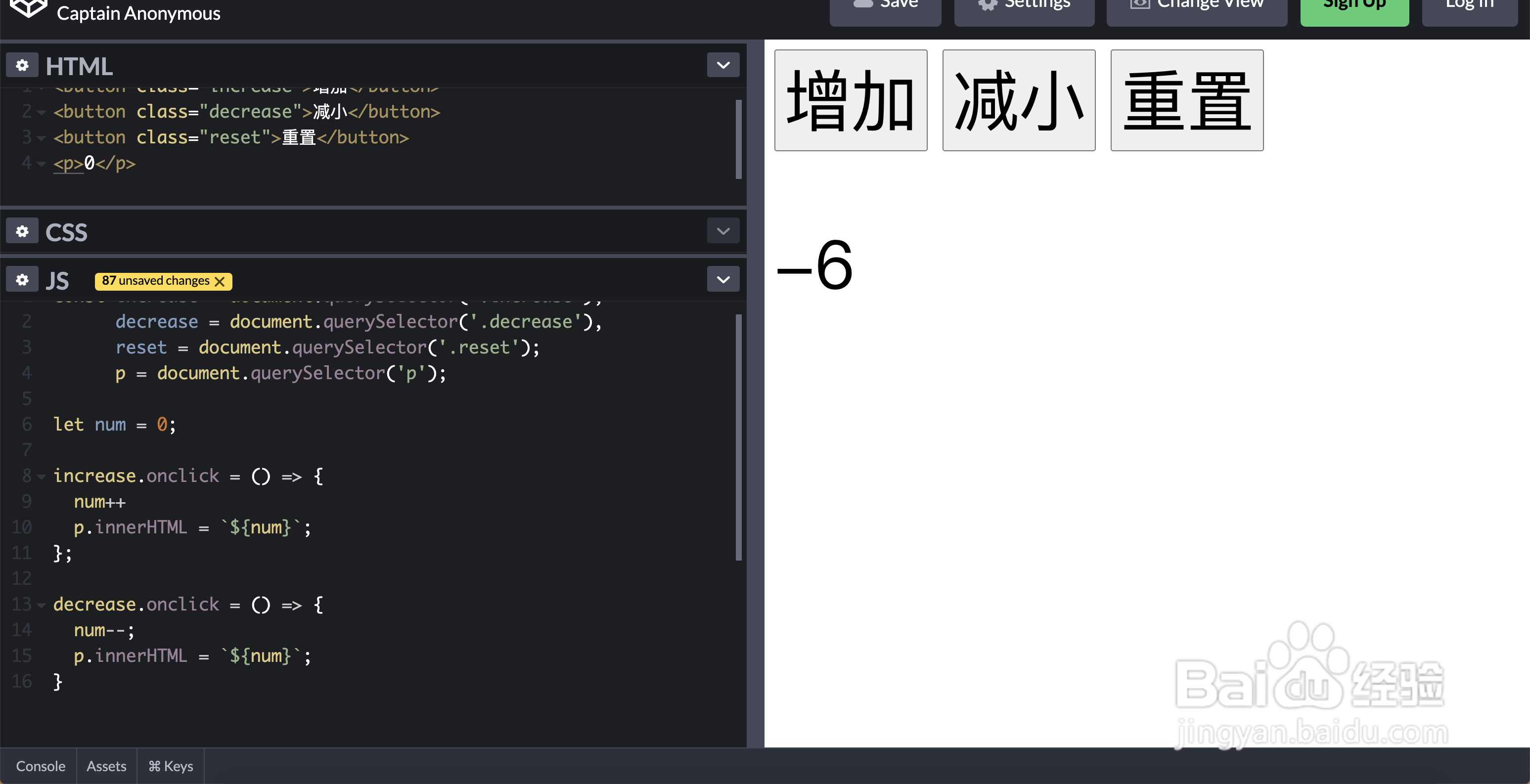
5、添加减法事件。

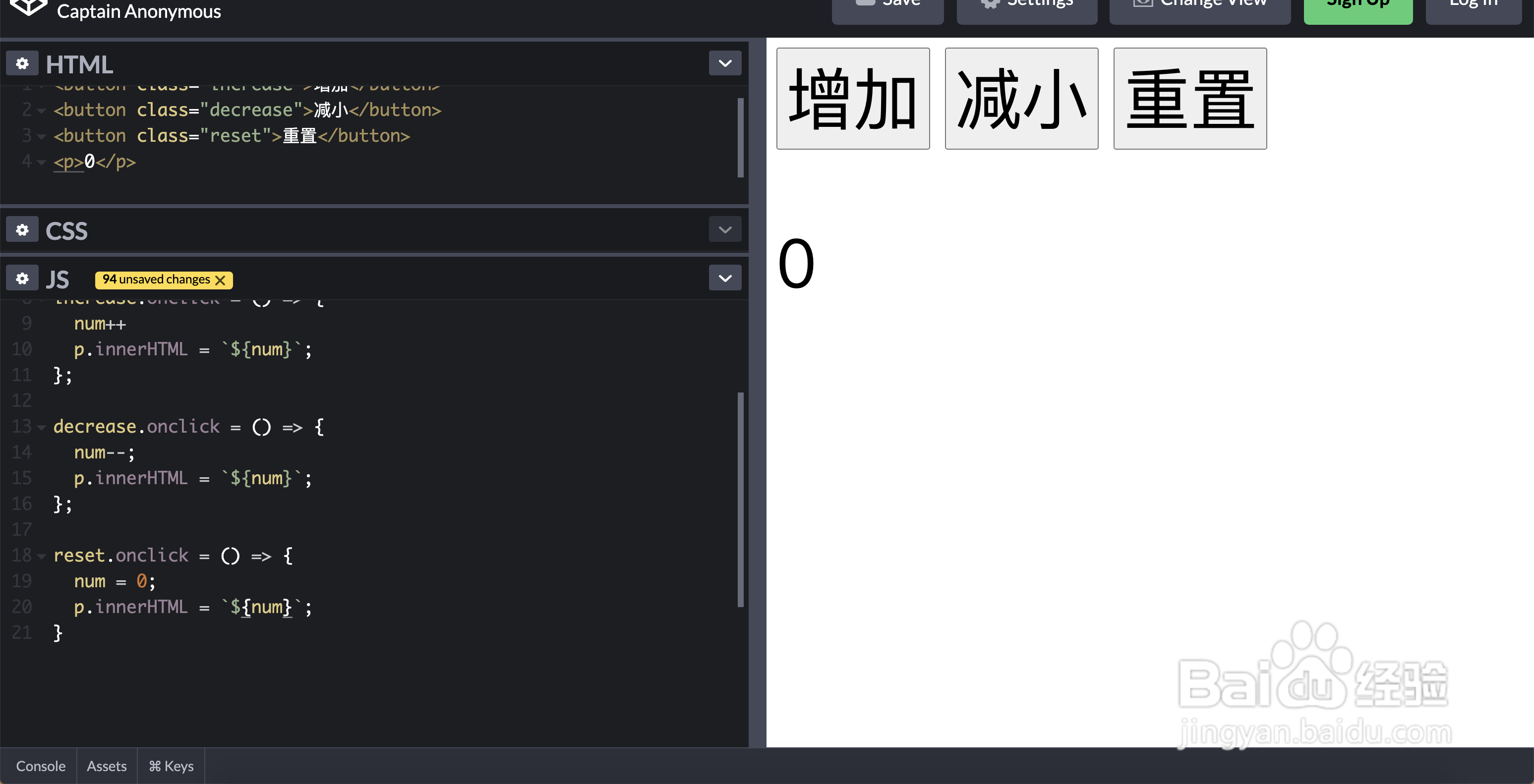
6、最后增加重置事件即可完成。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:148
阅读量:20
阅读量:183
阅读量:167
1、打开编辑器。

2、设置html部分。

3、创建固定变量。

4、添加加法事件。

5、添加减法事件。

6、最后增加重置事件即可完成。