js如何获取下拉框选中项的文本
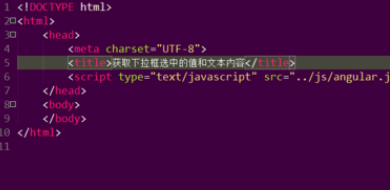
1、双击打开HBuilder编辑工具,新建静态页面并引入AngularJS核心文件。

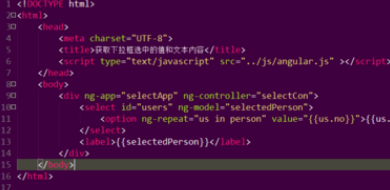
2、在<body></body>插入一个div标签元素,然后在div标签内插入select标签元素。

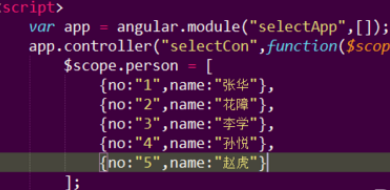
3、调用AngularJS中的module和controller,初始化下拉框的值。

4、利用ID选择器设置下拉框的样式布局,设置宽度、高度、字体属性、圆角和背景渐变。

5、在select标签元素上添加ng-change事件,获取下拉框选中时的文本内容。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:172
阅读量:82
阅读量:25
阅读量:190
阅读量:41