如何在微信小程序开发使用npm包
1、此实战部分我们通过加载一个 npm 的第三方库 miniprogram-datepicker ,此类库用于实现公历与农历的日期选择功能,而微信小程序官方的组件只能简单地选择一个公历时间。

2、在终端中定位到微信小程序的项目文件夹,通过 npm 的安装命令安装。

3、此处请务必使用 –production 选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小。
1、在微信小程序开发工具的「工具」菜单下点击「构建 npm」命令,进行 npm 包的构建,此构建可以将 npm 包构建成在小程序中可加载使用的包。
为了帮助大家更好的理解发布 npm 包中提到的各种要求,这里简单介绍一下原理:
首先 node_modules 目录不会参与编译、上传和打包中,所以小程序想要使用 npm 包必须走一遍“构建 npm”的过程,在最外层的 node_modules 的同级目录下会生成一个 miniprogram_npm 目录,里面会存放构建打包后的 npm 包,也就是小程序真正使用的 npm 包。
2、构建打包分为两种:小程序 npm 包会直接拷贝构建文件生成目录下的所有文件到 miniprogram_npm 中;其他 npm 包则会从入口 js 文件开始走一遍依赖分析和打包过程(类似 webpack)。
寻找 npm 包的过程和 npm 的实现类似,从依赖 npm 包的文件所在目录开始逐层往外找,直到找到可用的 npm 包或是小程序根目录为止。

3、构建完成后还需要确认项目已勾选了「使用 npm 模块」。

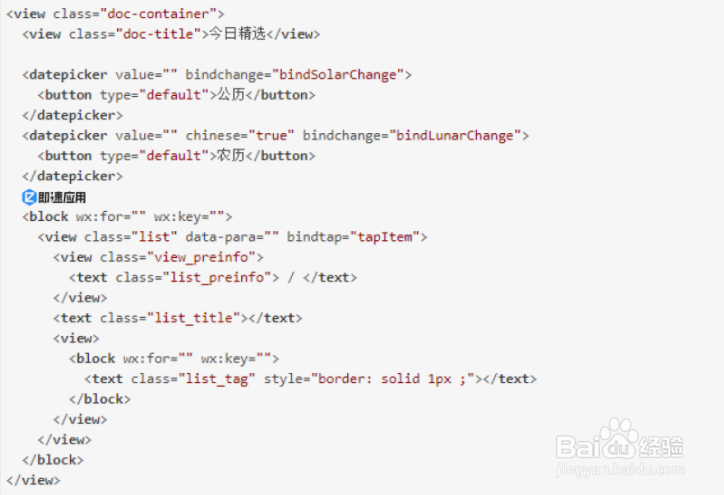
1、在我们之前实战项目中,在首页中测试下此 npm 模块的加载。

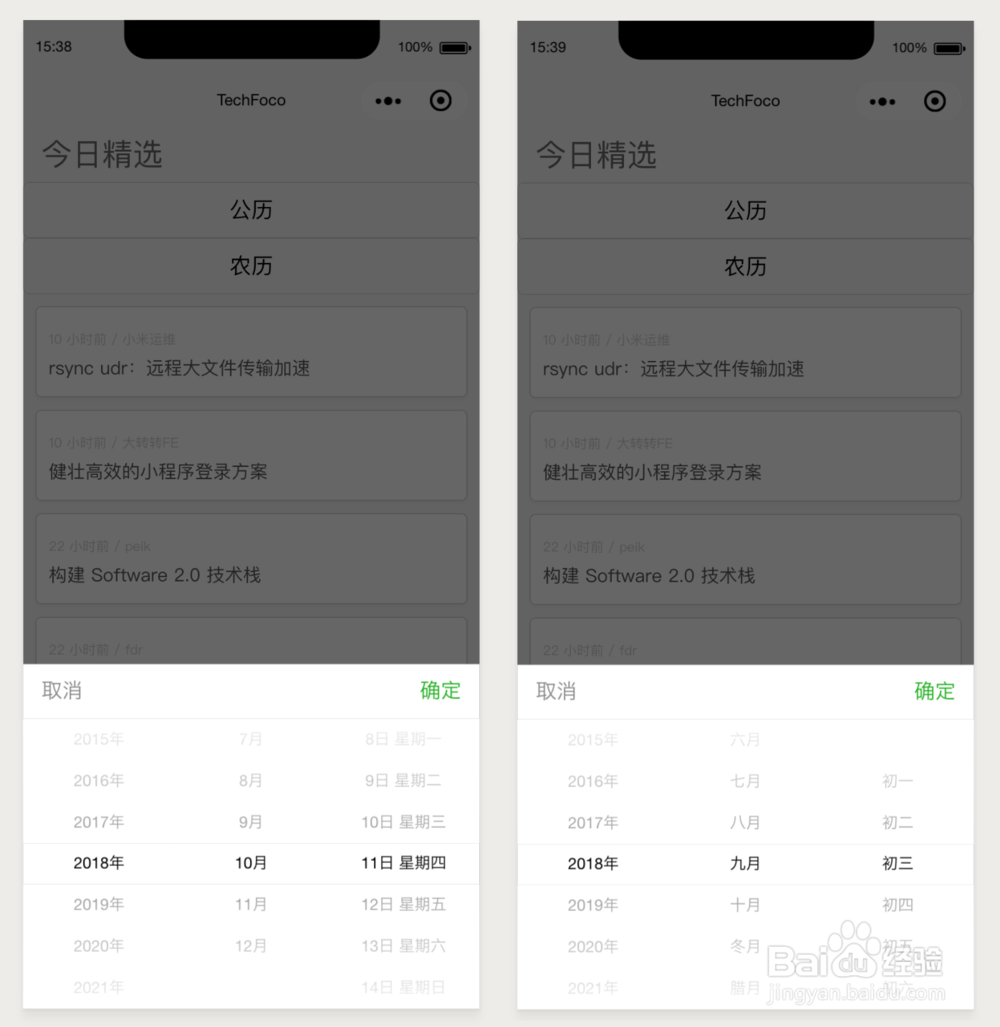
2、在页面中布局完 datepicker 后,保存并完成项目的编译后,点击按钮即可看到组件的加载情况。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:101
阅读量:95
阅读量:141
阅读量:88