jquery实现由一级导航菜单到二级滑动显示效果
1、html:
<div class="webSchoolL" id="webSchoolL">
<ul class="leftTab" id="leftMeau">
<li class="listL01">1</li>
<li>
<a href="#nogo">2</a>
<ul class="navUl">
<li><a href="#nogo">22</a></li>
<li><a href="#nogo" class="curButA">22</a></li>
<li><a href="#nogo">22</a></li>
<li><a href="#nogo">22</a></li>
</ul>
</li>
<li>
<a href="#nogo">3</a>
<ul class="navUl">
<li><a href="#nogo">33</a></li>
<li><a href="#nogo" class="curButA">33</a></li>
<li><a href="#nogo">33</a></li>
<li><a href="#nogo">33</a></li>
</ul>
</li>
<li>
<a href="#nogo">4</a>
<ul class="navUl">
<li><a href="#nogo">44</a></li>
<li><a href="#nogo" class="curButA">44</a></li>
<li><a href="#nogo">44</a></li>
<li><a href="#nogo">44</a></li>
</ul>
</li>
<li>
<a href="#nogo">5</a>
<ul class="navUl">
<li><a href="#nogo">55</a></li>
<li><a href="#nogo" class="curButA">55</a></li>
<li><a href="#nogo">55</a></li>
<li><a href="#nogo">55</a></li>
</ul>
</li>
<li>
<a href="#nogo" class="curButA">6</a>
<ul class="navUl" style="display:block;">
<li><a href="#nogo">66</a></li>
<li><a href="#nogo" class="curButA">66</a></li>
<li><a href="#nogo">66</a></li>
<li><a href="#nogo">66</a></li>
</ul>
</li>
<li>
<a href="#nogo">7</a>
<ul class="navUl">
<li><a href="#nogo">77</a></li>
<li><a href="#nogo" class="curButA">77</a></li>
<li><a href="#nogo">77</a></li>
<li><a href="#nogo">77</a></li>
</ul>
</li>
<li>
<a href="#nogo">8</a>
<ul class="navUl">
<li><a href="#nogo">88</a></li>
<li><a href="#nogo" class="curButA">88</a></li>
<li><a href="#nogo">88</a></li>
<li><a href="#nogo">88</a></li>
</ul>
</li>
<li>
<a href="#nogo">9</a>
<ul class="navUl">
<li><a href="#nogo">99</a></li>
<li><a href="#nogo" class="curButA">99</a></li>
<li><a href="#nogo">99</a></li>
<li><a href="#nogo">99</a></li>
</ul>
</li>
</ul>
</div>
2、css:
.webSchoolL{ width:200px; height:460px; background:#ececec;}
ul.leftTab{ display:block; width:185px; border:1px solid #d0d0d0; margin:8px 0 0 7px; float:left; display:inline; background:#fff;}
ul.leftTab li{ width:179px; text-align:left; margin:5px 3px; float:left; display:inline;}
ul.leftTab li a{height:28px; width:179px; display:block; background:url(../images/meaulibg.png) no-repeat;line-height:28px;text-indent:47px; font-size:14px; font-weight:bold; color:#000;}
ul.leftTab li a:hover,ul.leftTab .curButA{background:url(../images/meaulicur.png) no-repeat; color:#fff; font-weight:bold; text-decoration:none;}
ul.leftTab .listL01{ height:32px; width:187px; background:url(../images/listL01.gif) no-repeat; margin:0 auto 3px auto; font-size:14px; font-weight:bold; color:#ffffff; text-indent:32px; margin:0px 0 0 -1px;line-height:32px;}
ul.leftTab li ul.navUl { display:none;border-left:1px solid #3fb4e8;border-right:1px solid #3fb4e8;border-bottom:1px solid #3fb4e8;}
ul.leftTab li ul.navUl li { float:none;margin:0px;}
ul.leftTab li ul.navUl li a { _width:177px;background:none; font-size:12px; font-weight:normal; color:#333;}
ul.leftTab li ul.navUl li a.curButA, ul.leftTab li ul.navUl li a:hover { background:url(../images/meaunavcur.png) no-repeat 18px 0px;color:#000;font-weight:normal;}
3、js:$(function(){//导航特效
$("#leftMeau li:has(ul) a").click(function(){
$(this).addClass("curButA");
$(this).siblings().slideDown();
$(this).parent().siblings().find("a").removeClass("curButA");
$(this).parent().siblings().find("ul").slideUp();
});
})
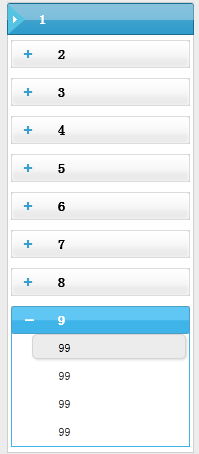
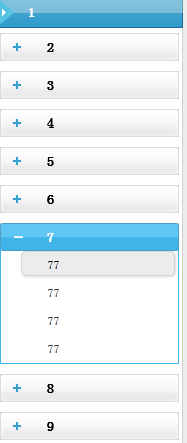
4、效果如图所示
(此图看不出滑动效果,但实际效果确实是滑动效果)


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:138
阅读量:57
阅读量:39
阅读量:112
阅读量:34