制作漂亮的网页按钮方法步骤详解
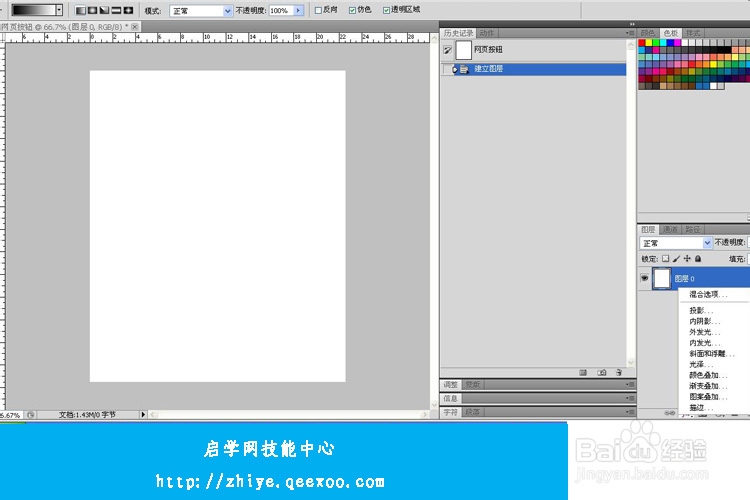
1、打开photoshop,新建一个空白文档640×790的空白

2、给背景添加一个渐变效果。在空白文档的底部选择渐变叠加

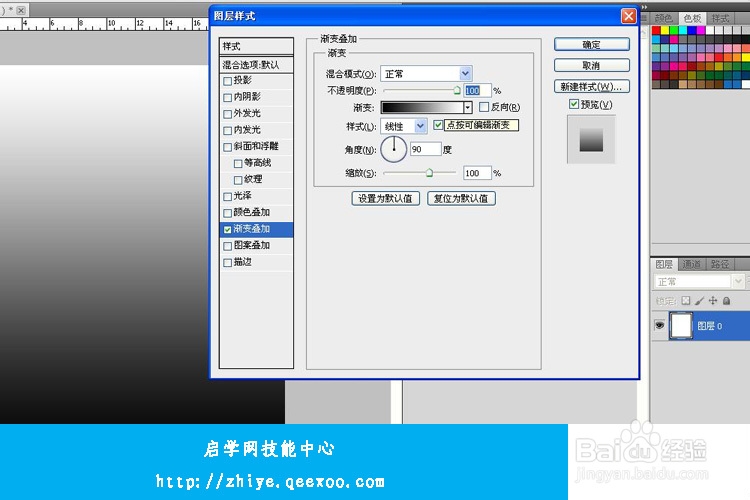
3、点击编辑渐变,进入渐变颜色的设置

4、点击右底的色标按钮

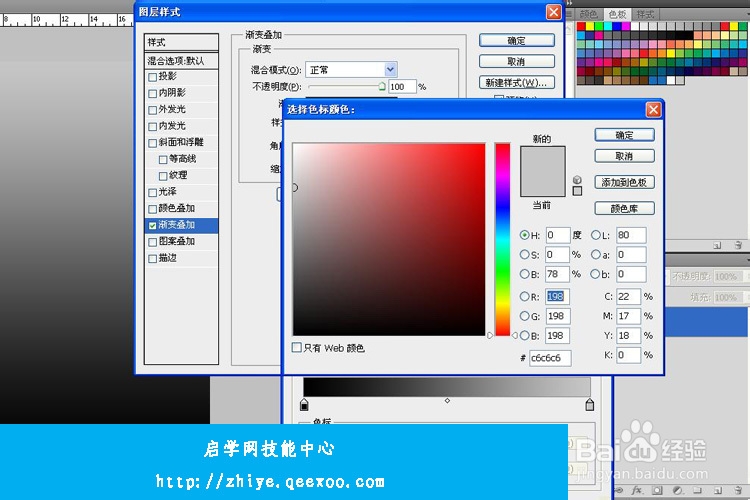
5、编辑色标的颜色(渐变结束的颜色):底部填入#c6c6c6,这个颜色

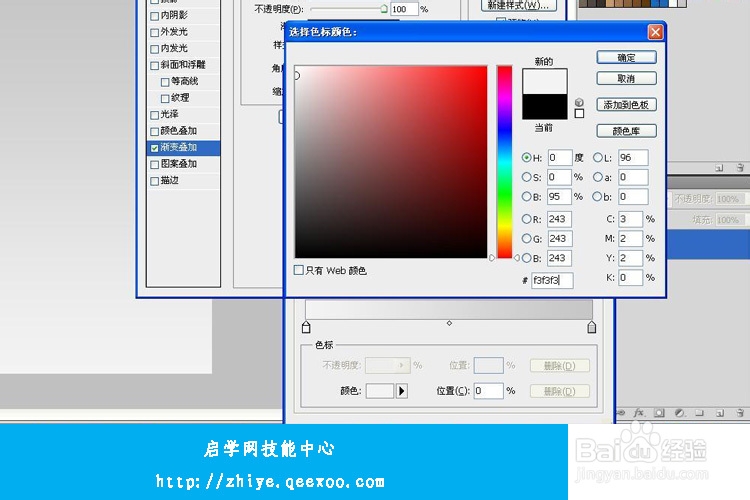
6、编辑色标颜色(渐变开始的颜色):底部填入#f3f3f3,这个颜色

7、确定后的渐变叠加效果如下:

8、点击右下角创建新的图层

9、选择圆角矩形工具,创建按钮的的主要形状,半径为5 px

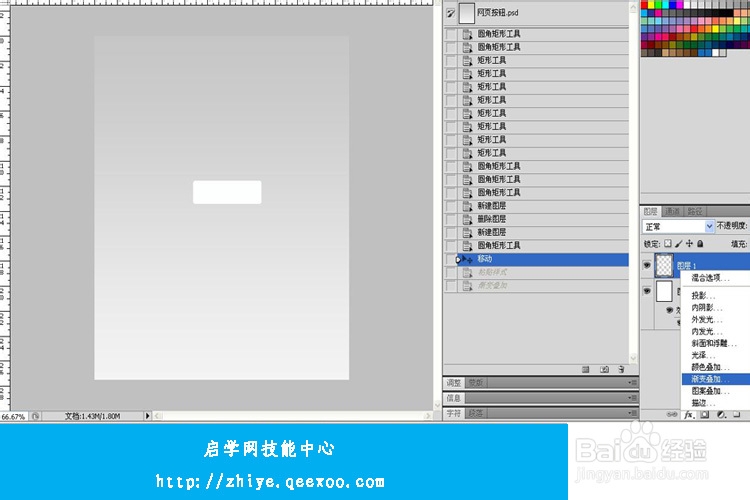
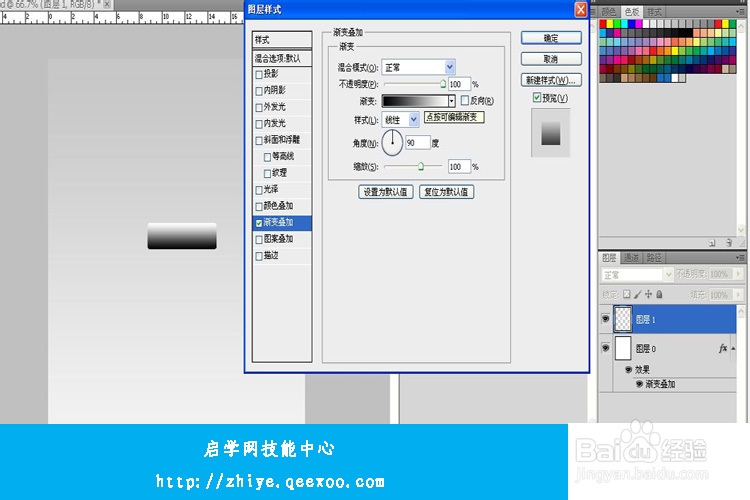
10、添加图层样式

11、添加渐变叠加

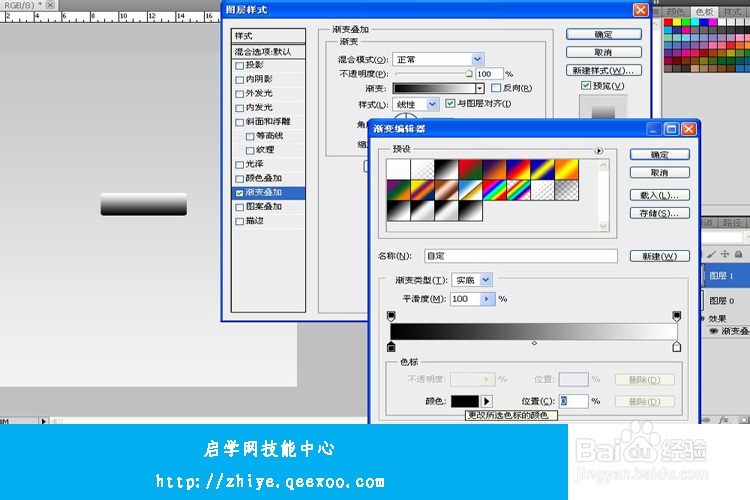
12、点击编辑可渐变颜色,进入编辑渐变颜色

13、更改色标颜色

14、填入渐变的左边的色标颜色#0d3079

15、右边的色标颜色#557dc9

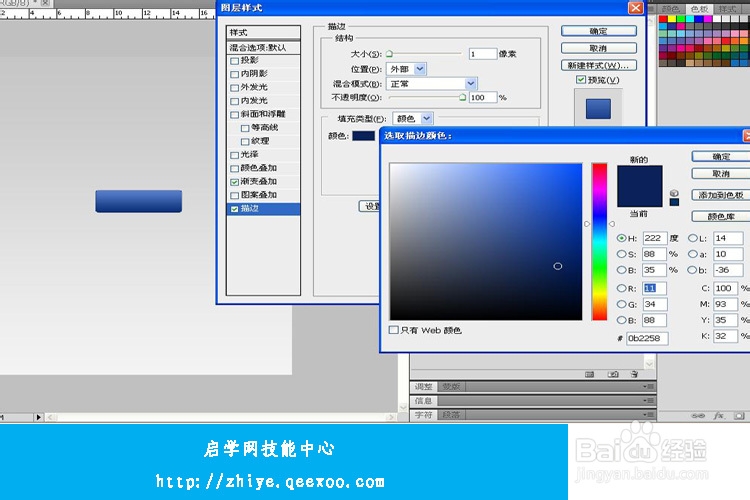
16、添加描边

17、描边设置为1px,颜色为深蓝色(#0b2258)

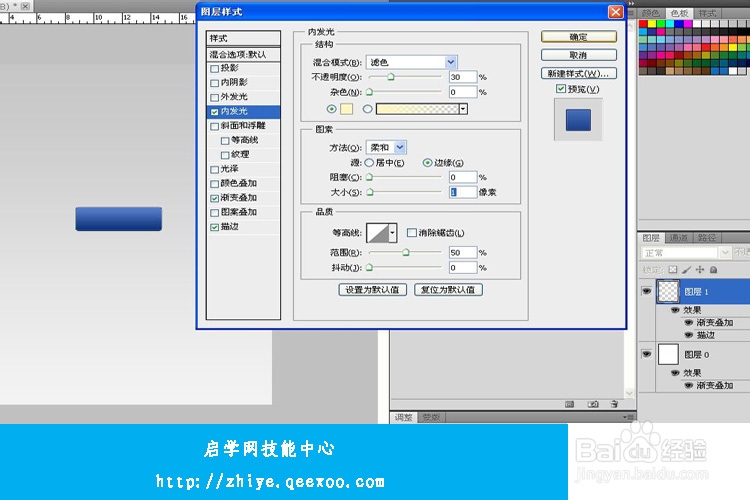
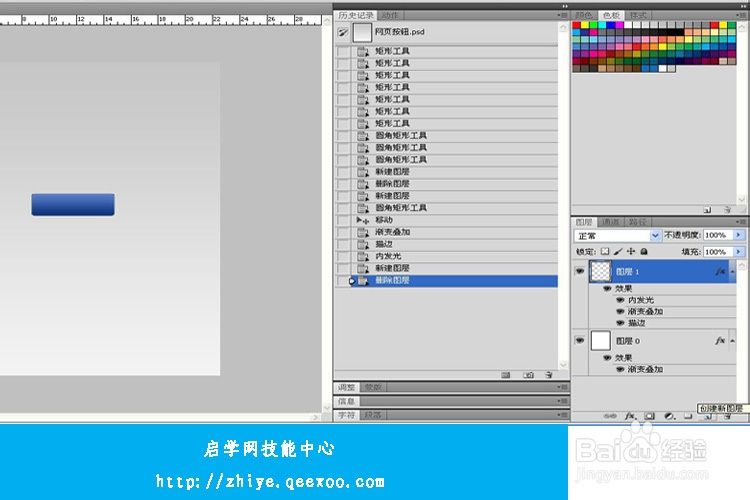
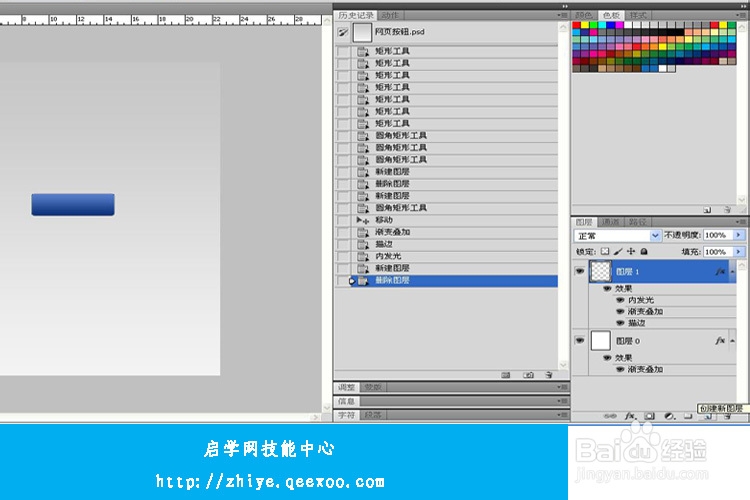
18、为了增加按钮立体感,添加一个1像素内发光。颜色为白色(#FFFFFF),减少不透明度到30%。

19、再复制一个图层1

20、图层转化为智能对象

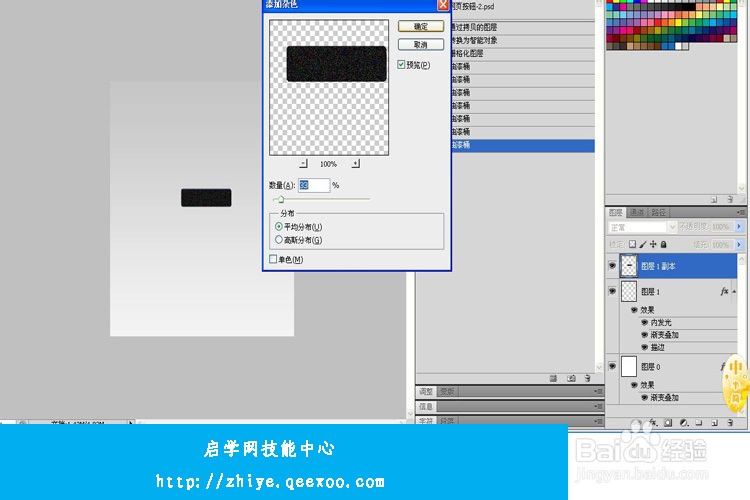
21、按ctrl+图层蒙版缩略图,选择油漆桶工具,填充颜色为黑色(#000000)。按ctrl+d取消选区。
选择滤镜-杂色-添加杂色,数量为33%。

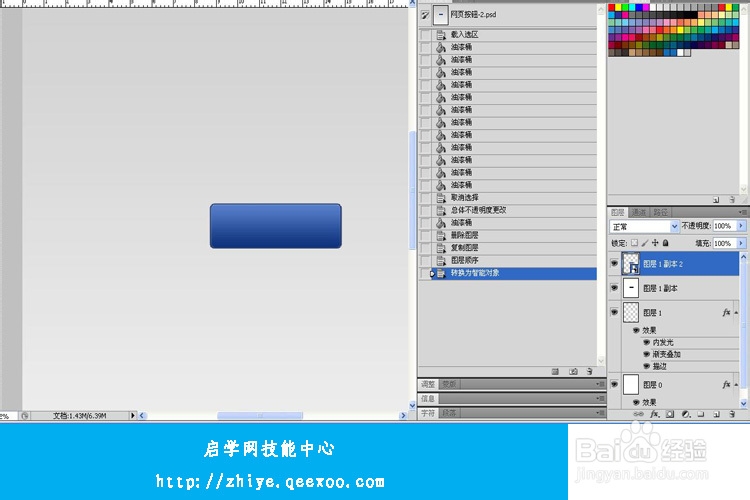
22、设置图层混合模式为滤色,不透明度为15%。

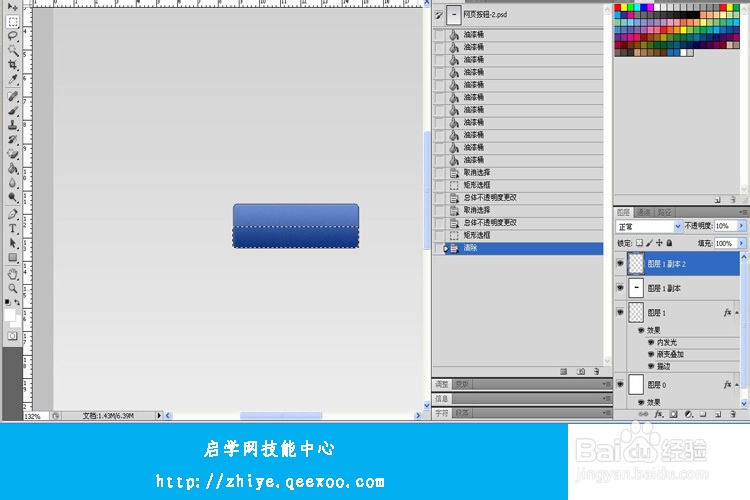
23、再复制图层1,得到图层1 副本2

24、按ctrl+图层蒙版缩略图,选择油漆桶工具,填充颜色为白色(#FFFFFF),然后按CTRL+D取消选区

25、选择矩形工具,选中按钮的下面一半。按delete键删除选区,设置图层的不透明度不10%。

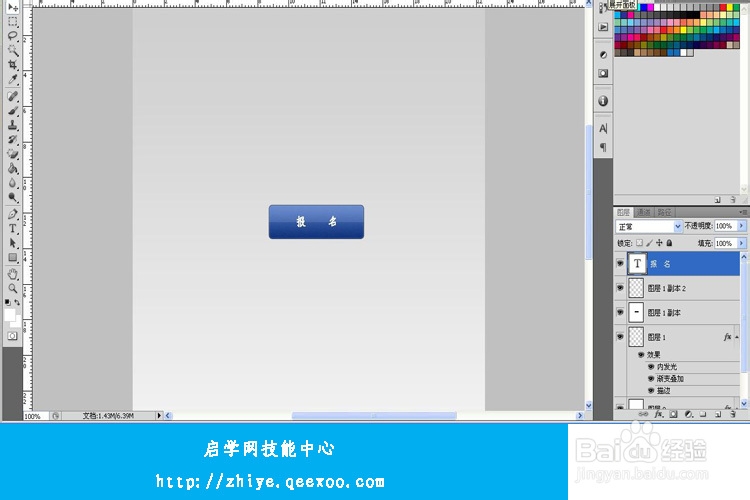
26、新建文字图层,添加文字 “报名”,字体为仿宋

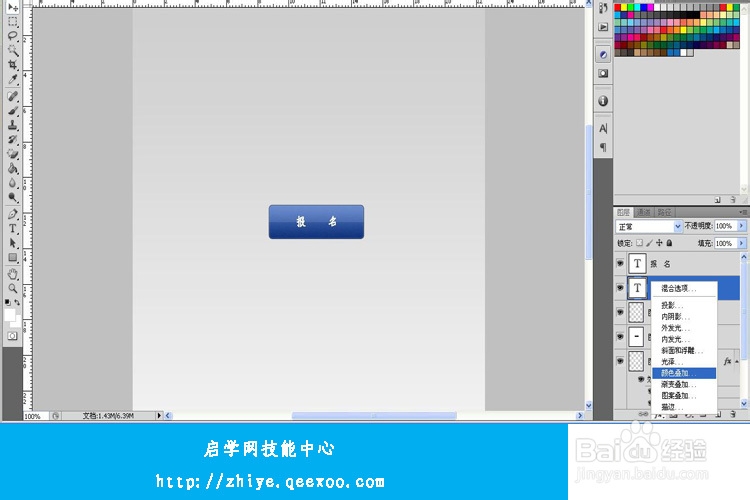
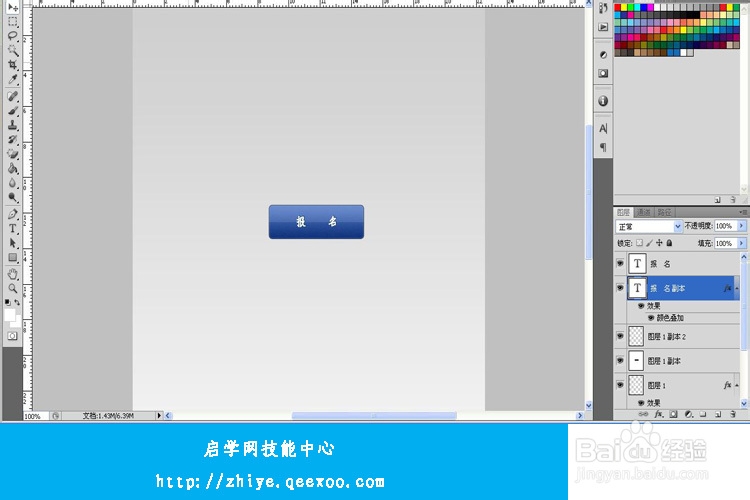
27、复制文字图层至原图层下方。添加一个深色的叠加颜色 #124d89

28、复制的文字图层分别向上,向左移动1px,这样文字的浮雕效果就实现了,本“报名”网页按钮制作完毕!

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:110
阅读量:39
阅读量:75
阅读量:163