如何做显示进度的横向滑块?
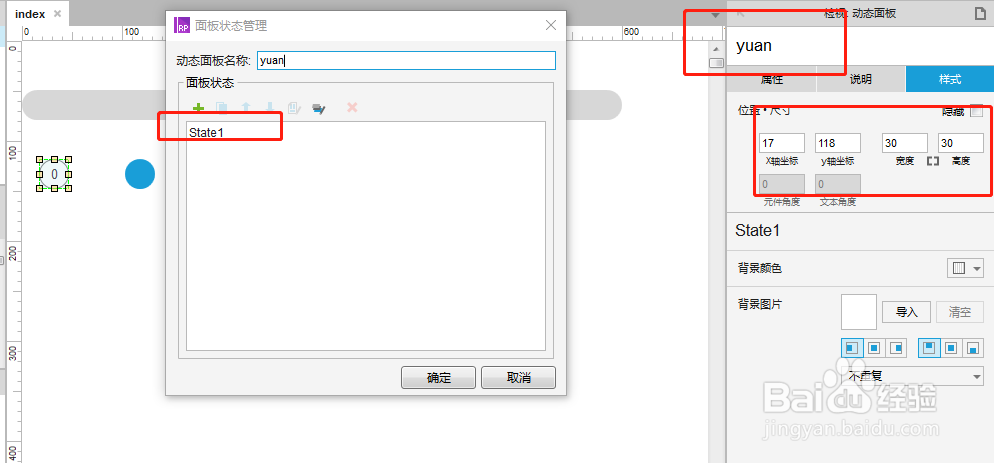
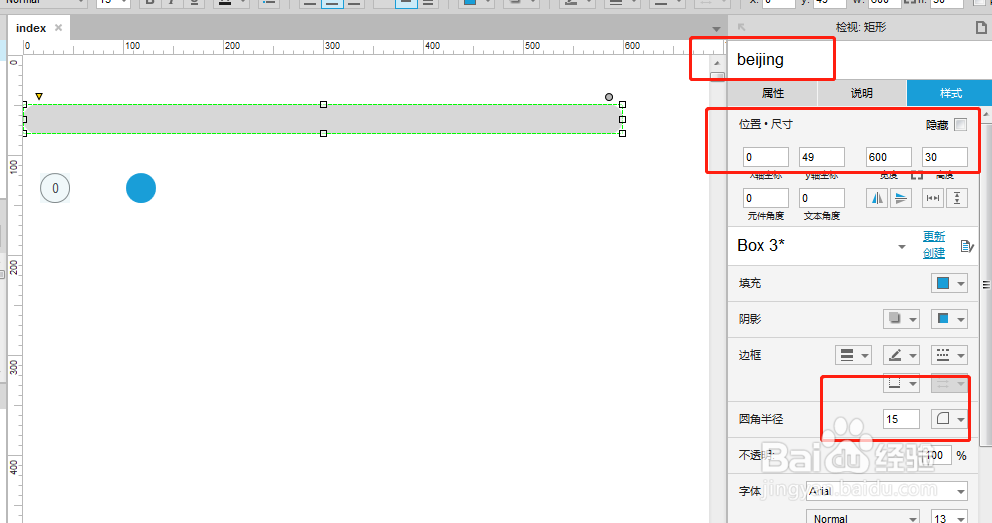
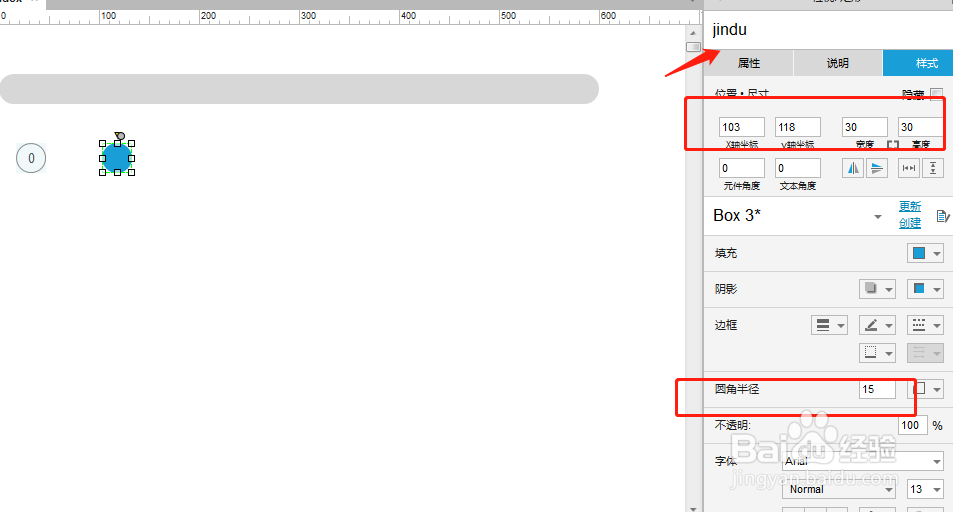
1、构成元件:一个背景条(beijing),一个进度条(jindu),一个圆(yuan)(动态面板)
PS:圆填充深蓝色



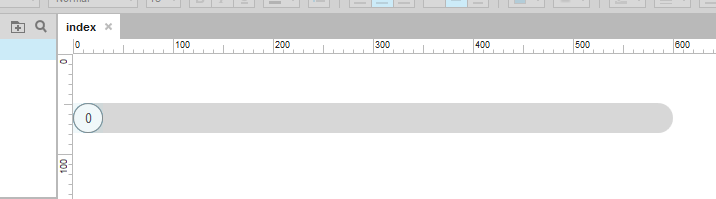
2、进度条置于最底层,圆置于最上层,背景条在中间,像下图一样摆好。

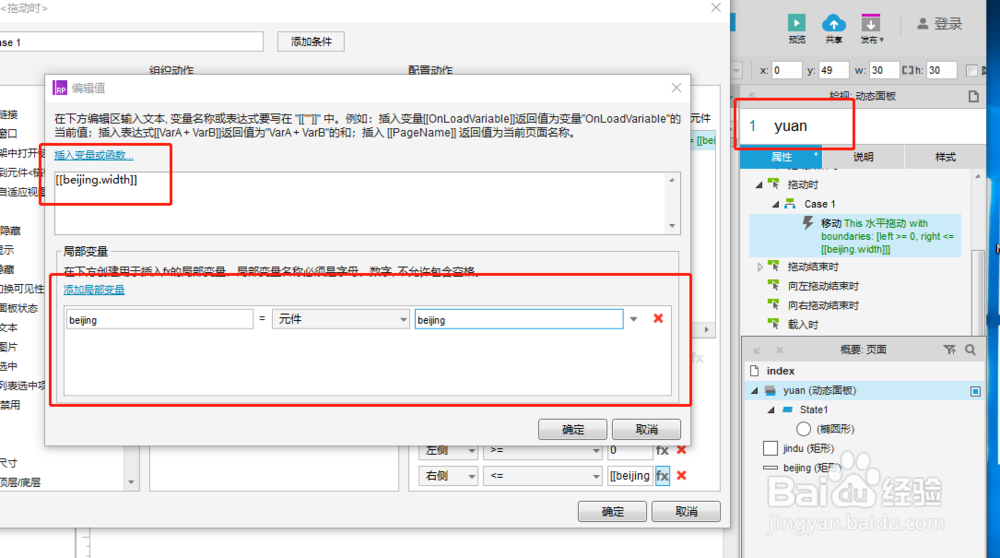
3、为圆(动态面板)添加交互,移动当前元件,水平拖动。设置拖动边界,左侧大于等于0,右侧小于等于背景的长度。这一步是让这个圆圈在背景条上可以拖动起来。

4、第一交互中的插入函数编辑值。

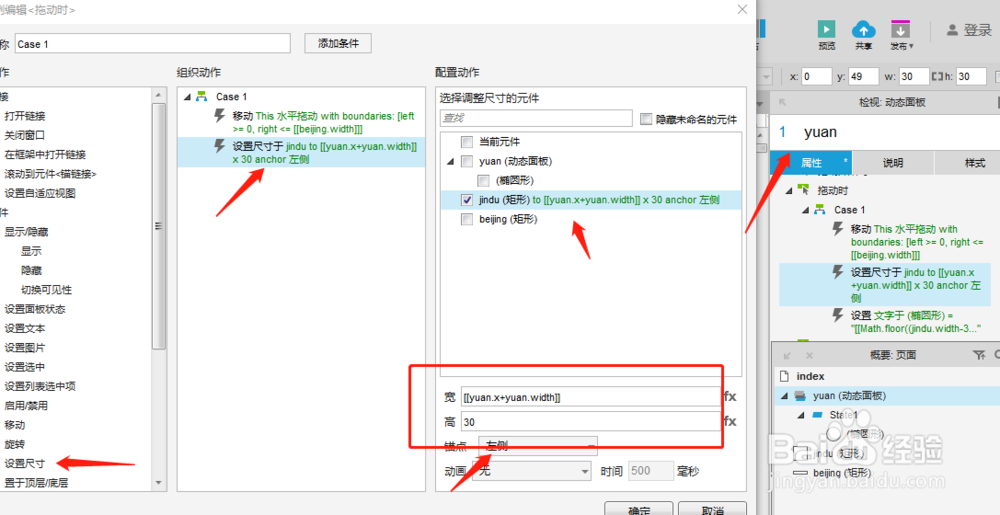
5、设置进度条的尺寸,宽度为:[[yuan.x+yuan.width]],注意要添加局部变量“圆”指的是动态面板圆圈。锚点在左侧。这一步是让进度条跟着动起来。

6、第二交互中的插入函数编辑值。

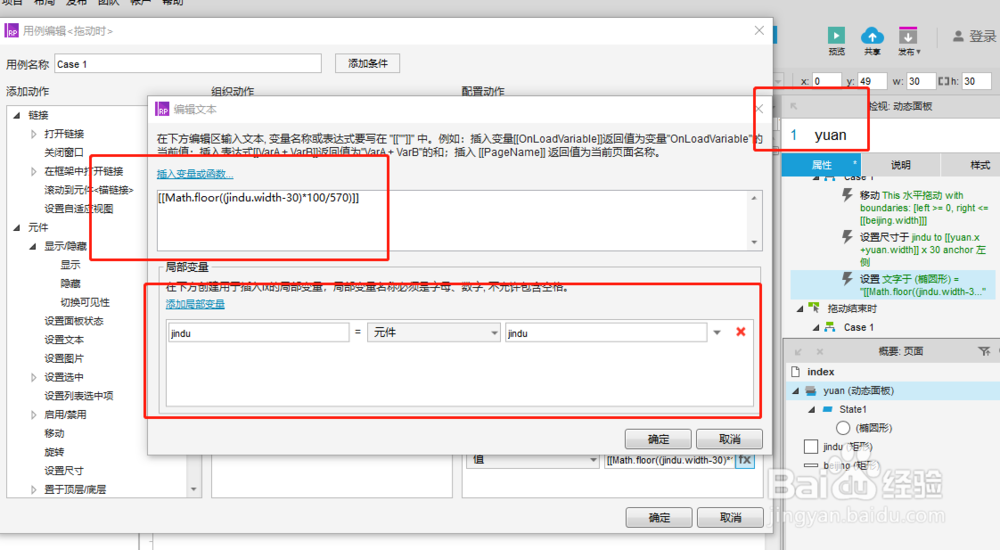
7、设置圆形上的元件文字=[[Math.floor((jindu.width-30)*100/570)]],注意添加局部变量。
这个是设置圆形上的文字。公式计算的是当前位置的百分比。由于本身有30宽,所以计算百分比的时候分子分母都需要减去30。不然就不是从零开始的了。Math.floor()是向下取整,也就是把小数点后面的数字抹掉,不然算出来会有长尾巴。

8、第三交互中的插入函数编辑值。

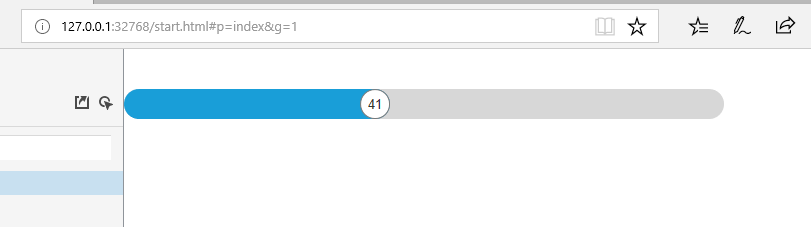
9、效果图。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:145
阅读量:56
阅读量:87
阅读量:72
阅读量:138