FAB效果如何实现?
1、FAB交互效果如下图:点击加号按钮弹出更多当前页可用功能,此效果中包含组件为四个图标组件。主要利用状态的特性制作。

2、具体做法:
1、编辑全局状态
制作加号按钮。

3、拖入「加号」图标,外边框尺寸设置为圆形45*45,图标大小24,图标背景色#ff5722,前景色白色。

4、制作其余三个按钮。

5、「收藏」、「编辑」、「返回」按钮的外边框尺寸为圆形40*40,图标大小19,背景色#ff5722,不透明度8,前景色白色。

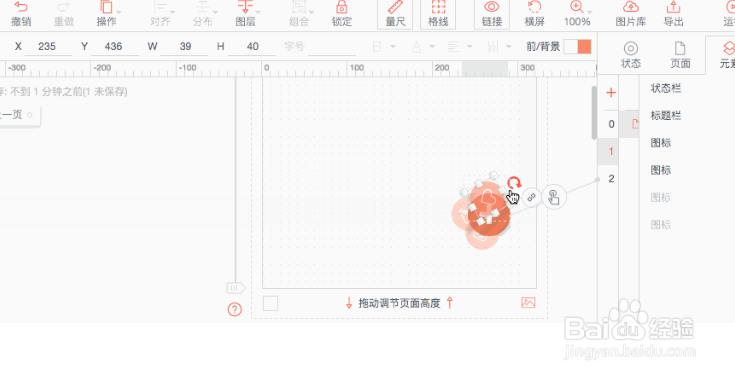
6、在状态1中将制作好的四个按钮按如图位置摆放,将「收藏」、「编辑」、「返回」三个图标旋转一定角度,并设置为隐藏。

7、在状态1中将制作好的四个按钮按如图位置摆放,将「收藏」、「编辑」、「返回」三个图标旋转一定角度,并设置为隐藏。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:114
阅读量:143
阅读量:41
阅读量:153
阅读量:97