Dw CC 2014 CSS设计器面板使用!
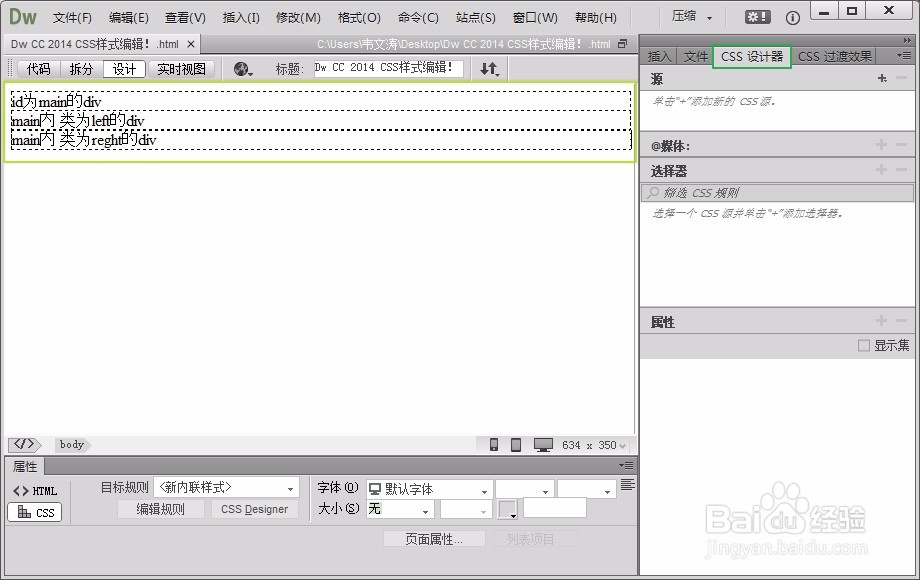
1、首先打开Dw CC 2014并新建一个页面,在页面中插入一个id为main的div,并且在main内嵌入两个div,类名分别为left、reght。
接着转到CSS设计器面板...

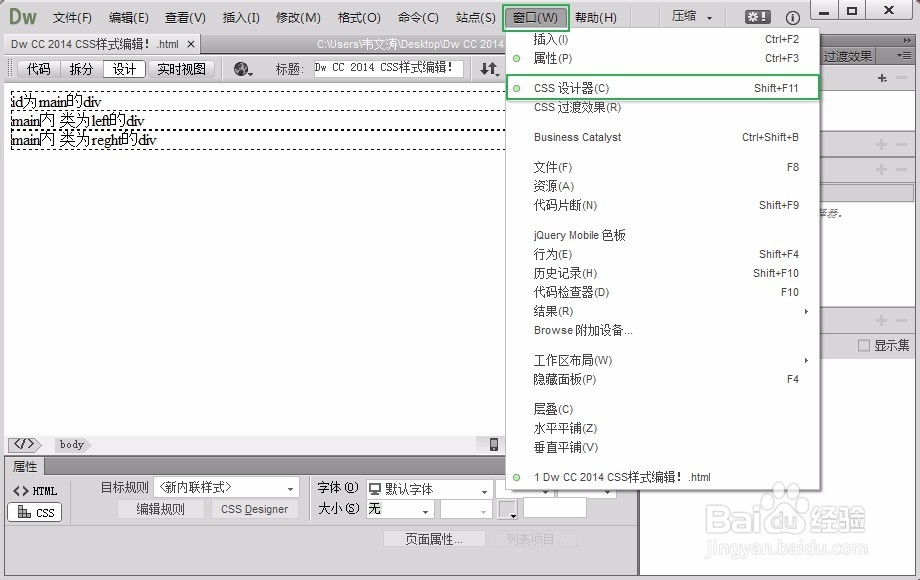
2、如果没有看到设计面板,请单击菜单栏【窗口】-【CSS设计器】...
其快捷键是【shift+F11】...

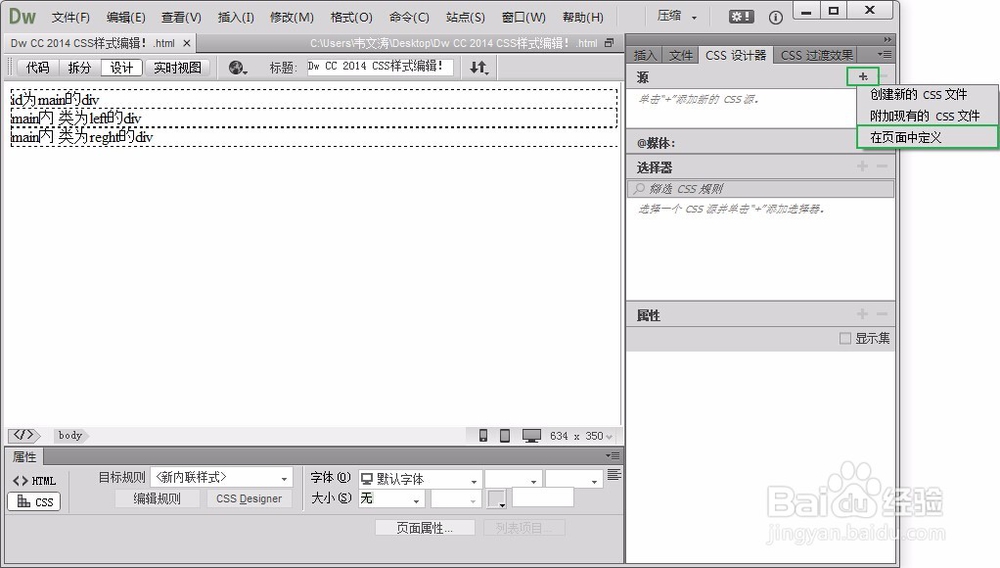
3、单击【添加CSS源】按钮,弹出的菜单中分别有创建新的CSS文件、附加现有的CSS文件、在页面中定义。
这里只做CSS设计器使用的讲解,所以在页面中定义CSS样式就可以了。

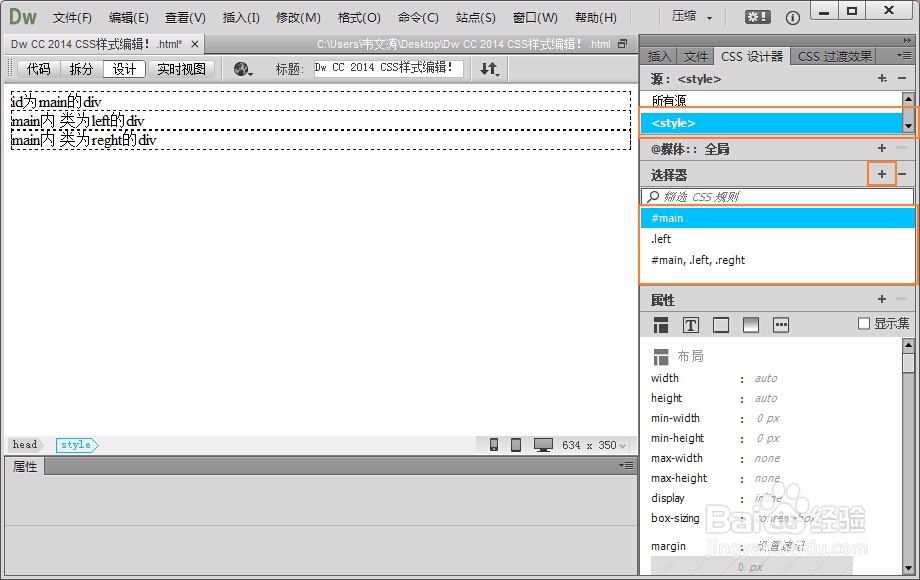
4、单击【源】中的<style>,接着单击选择器的【+】添加按钮,分别添加 #main、.left、.reght三个CSS样式。
id前面用#表示,类前面用.表示,复合项用,隔开...

5、在【选择器】中选中#main,并在【属性】中选择【布局】选项,给其定义400px的宽、200px的高。
在此处就体现出了Dw CC 2014的高效之处,不需要在像CC之前的版本一样打开对应的CSS样式的属性窗口或者是要知道CSS代码的情况下才能对其编辑了。

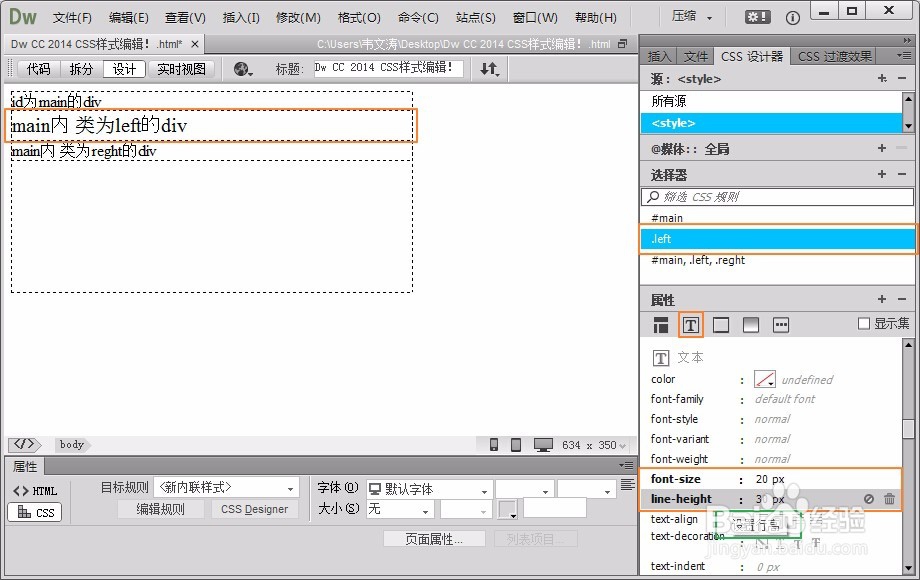
6、在【选择器】中选中.left,并在【属性】中选择【文本】选项,给其定义20px的字体大小、30px的行高。
此处又展现了一处亮点,就是将鼠标在属性上停留会提示你相应的中文注解,这便于不熟悉CSS代码的同学设置。

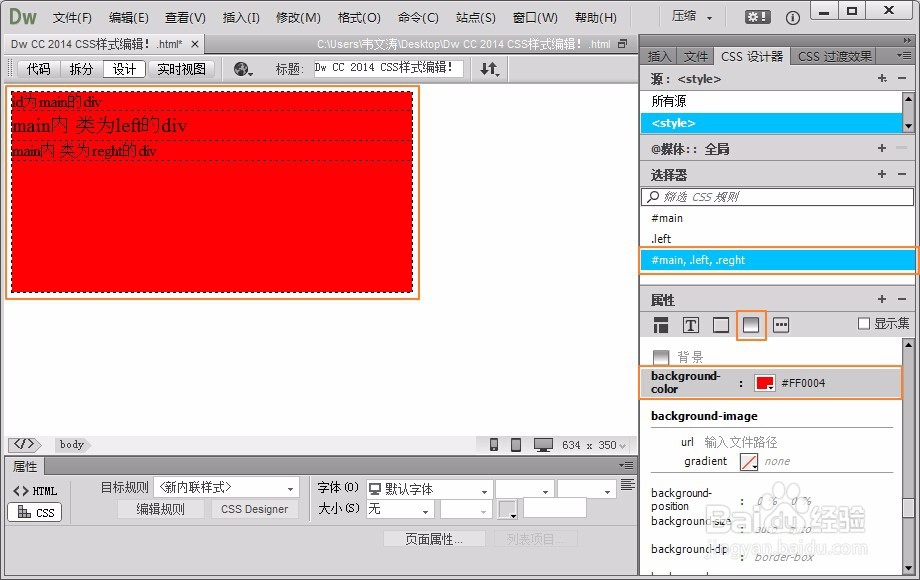
7、在【选择器】中选中#main,.left,.reght,并在【属性】中选择【背景】选项,给其定义背景色为#FF0004。

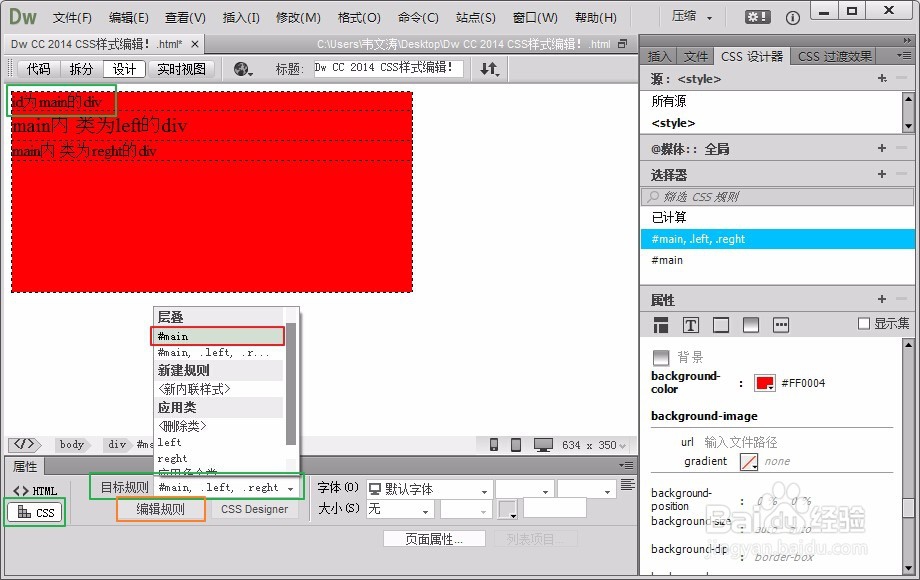
8、如果在【属性窗口】中定义main的属性,在设计视图中单击div main的内容,然后在底部属性面板中选择【CSS】,并且在【目标规则】中选择#main,单击【编辑规则】即可。
此次讲解到此结束..........

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:112
阅读量:136
阅读量:127
阅读量:137
阅读量:99