css如何单独设置表格某行的行高
1、新建一个html文件,命名为test.html,用于讲解css如何单独设置表格某行的行高。

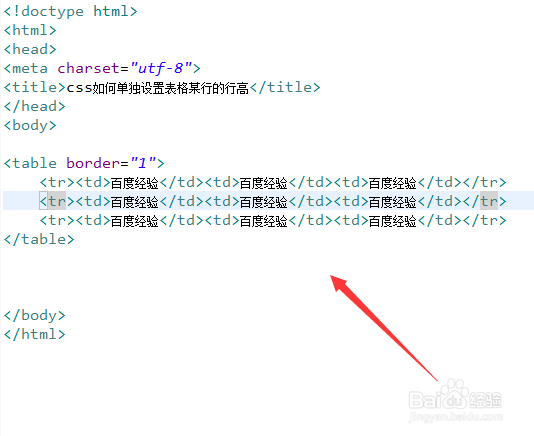
2、在test.html文件内,使用肥捧table标签创建一个表总召格,用于测试。

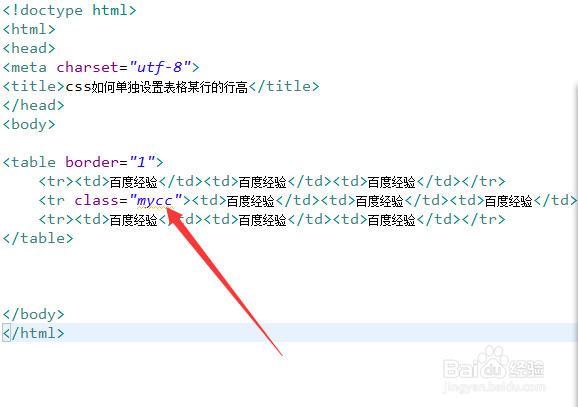
3、在test.html文件内,裕茄躲给指定行添加class属性,设置它的class属性为mycc。

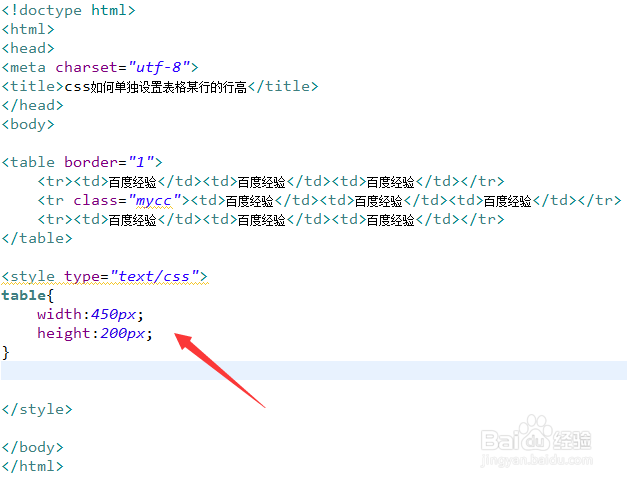
4、在css标签内,通过table设置表格的宽度为450px,高度为200px。

5、在css标签内,再通过class定义指定行的行高为100px。

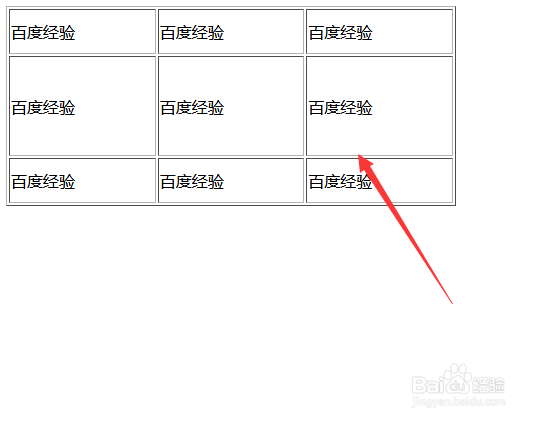
6、在浏览器打开test.html文件,查看实现的效果。

1、使用table标签创建一个表格,给指定行添加class属性,设置它的class属性为mycc。
2、在css标签内,通过table设置表格的宽度为450px,高度为200px。
3、在css标签内,再通过class定义指定行的行高为100px。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:61
阅读量:96
阅读量:191
阅读量:148