css如何给p标签加上一个边框
1、新建一个html文件,命名为test.html,用于讲解css如何给p标签加上一个边框。

2、在test.html文件中,创建一个p标签,用于测试。

3、在test.html文件中,设置p标签的class属性为mycs。

4、在css标签内,通过class定义p标签的样式 ,设置它的宽度为200px。

5、在css标签内,再使用border属性设置p标签的边框宽度为1px,边框线型为实线,边框颜色为红色。

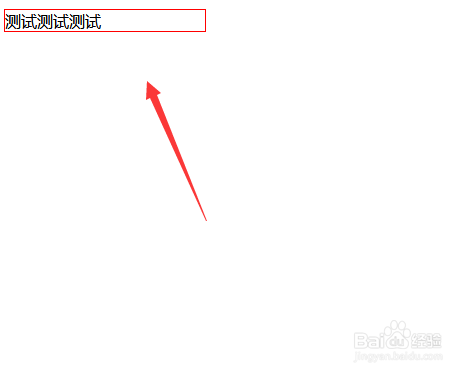
6、在浏览器打开test.html文件,查看结果。

1、创建一个p标签,设置p标签的class属性为mycs。
2、在css标签内,通过class定义p标签的样式 ,设置它的宽度为200px。
3、在css标签内,再使用border属性设置p标签的边框宽度为1px,边框线型为实线,边框颜色为红色。
4、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:110
阅读量:74
阅读量:82
阅读量:94
阅读量:93