如何调用AngularJS中的控制器动态循环赋值
1、第一步,打开HBuilder Web开发工具,新建静态页面ngController.html,引入AngularJS相关文件,如下图所示:

2、第二步,在<body></body>标签元素插入一个div,并在div标签内插入一个table,分别在table插入无序列表、有序列表和下拉框,如下图所示:

3、第三步,使用AngularJS的ng-app和ng-controller指令编写无序列表、有序列表和下拉框的数据源,如下图所示:

4、第四步,然后分别使用ng-repeat指令和{{}}绑定数据源,下拉框需要绑定value和text,如下图所示:

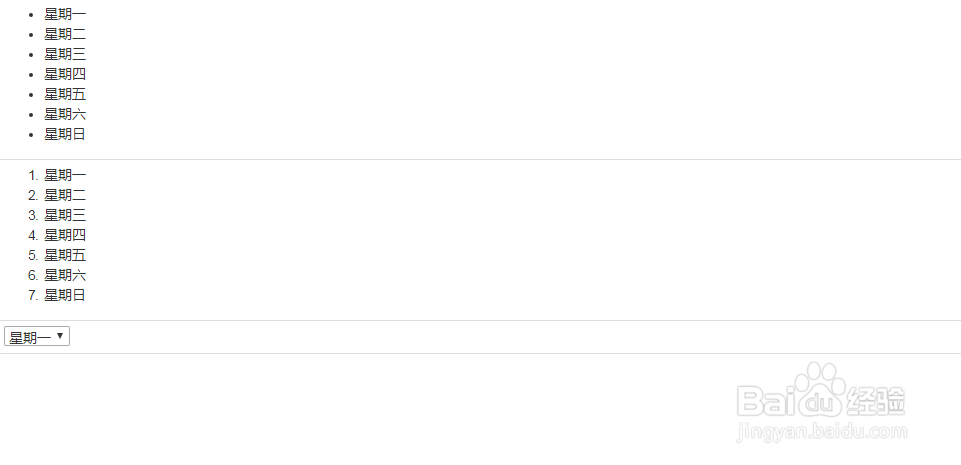
5、第五步,保存代码并在浏览器上查看页面显示的效果,可以看到表格中显示三个组件,如下图所示:

6、第六步,利用下拉框ID选择器设置对应的样式属性,宽度为300px,高度为30px,字体属性等,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:115
阅读量:58
阅读量:154
阅读量:51