jquery时尚下拉选择框
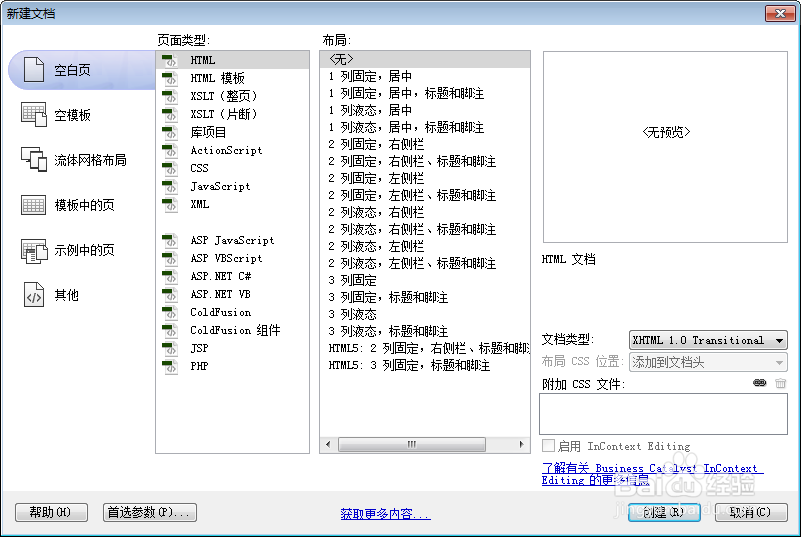
1、新建html文档。

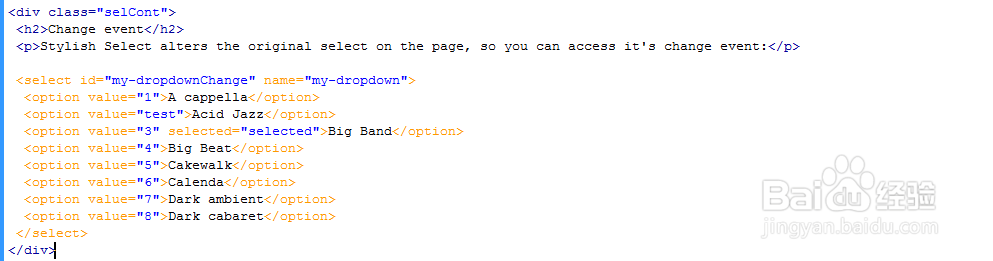
2、书写hmtl代码。
<div class="selCont">
<h2>Change event</h2>
Stylish Select alters the original select on the page, so you can access it's change event:
<select id="my-dropdownChange" name="my-dropdown">
<option value="1">A cappella</option>
<option value="test">Acid Jazz</option>
<option value="3" selected="selected">Big Band</option>
<option value="4">Big Beat</option>
<option value="5">Cakewalk</option>
<option value="6">Calenda</option>
<option value="7">Dark ambient</option>
<option value="8">Dark cabaret</option>
</select>
</div>

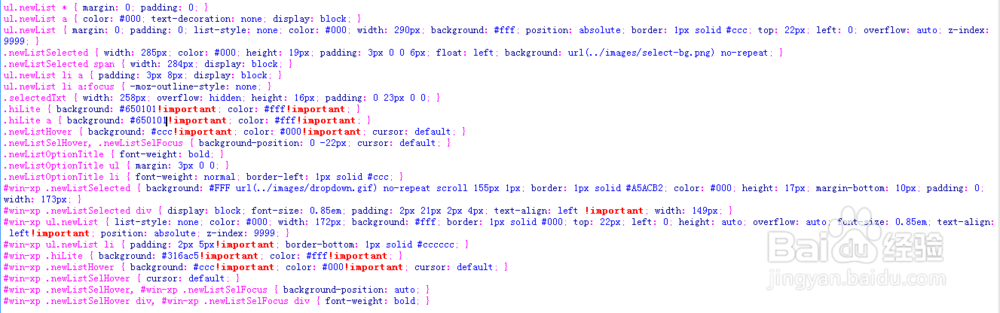
3、书写css代码。
ul.newList * { margin: 0; padding: 0; }
ul.newList a { color: #000; text-decoration: none; display: block; }
ul.newList { margin: 0; padding: 0; list-style: none; color: #000; width: 290px; background: #fff; position: absolute; border: 1px solid #ccc; top: 22px; left: 0; overflow: auto; z-index: 9999; }
.newListSelected { width: 285px; color: #000; height: 19px; padding: 3px 0 0 6px; float: left; background: url(../images/select-bg.png) no-repeat; }
.newListSelected span { width: 284px; display: block; }
ul.newList li a { padding: 3px 8px; display: block; }
ul.newList li a:focus { -moz-outline-style: none; }
.selectedTxt { width: 258px; overflow: hidden; height: 16px; padding: 0 23px 0 0; }
.hiLite { background: #650101!important; color: #fff!important; }
.hiLite a { background: #650101!important; color: #fff!important; }
.newListHover { background: #ccc!important; color: #000!important; cursor: default; }
.newListSelHover, .newListSelFocus { background-position: 0 -22px; cursor: default; }
.newListOptionTitle { font-weight: bold; }
.newListOptionTitle ul { margin: 3px 0 0; }
.newListOptionTitle li { font-weight: normal; border-left: 1px solid #ccc; }
#win-xp .newListSelected { background: #FFF url(../images/dropdown.gif) no-repeat scroll 155px 1px; border: 1px solid #A5ACB2; color: #000; height: 17px; margin-bottom: 10px; padding: 0; width: 173px; }
#win-xp .newListSelected div { display: block; font-size: 0.85em; padding: 2px 21px 2px 4px; text-align: left !important; width: 149px; }
#win-xp ul.newList { list-style: none; color: #000; width: 172px; background: #fff; border: 1px solid #000; top: 22px; left: 0; height: auto; overflow: auto; font-size: 0.85em; text-align: left!important; position: absolute; z-index: 9999; }
#win-xp ul.newList li { padding: 2px 5px!important; border-bottom: 1px solid #cccccc; }
#win-xp .hiLite { background: #316ac5!important; color: #fff!important; }
#win-xp .newListHover { background: #ccc!important; color: #000!important; cursor: default; }
#win-xp .newListSelHover { cursor: default; }
#win-xp .newListSelHover, #win-xp .newListSelFocus { background-position: auto; }
#win-xp .newListSelHover div, #win-xp .newListSelFocus div { font-weight: bold; }

4、书写并添加js代码。
<script src="1.4.4/jquery-1.4.4.min.js"></script>
<script src="js/jquery.stylish-select.js"></script>
<script >
$(document).ready(function(){
$('#my-dropdown, #my-dropdown2, #my-dropdown3, #my-dropdown4, #my-dropdown5, #my-dropdown6').sSelect();
$('#my-dropdownCountries').sSelect({ddMaxHeight: '300px'});
$('#setVal').click(function(){
$('#my-dropdown5').getSetSSValue('4');
});
$('#getVal').click(function(){
alert('The value is: '+$('#my-dropdown5').getSetSSValue());
});
$('#my-dropdownChange').sSelect().change(function(){alert('changed')});
$('#addOptions').click(function(){
$('#my-dropdown6').append('<option value="newOpt">New Option</option>').resetSS();
return false;
});
});
</script>

5、代码整体结构。

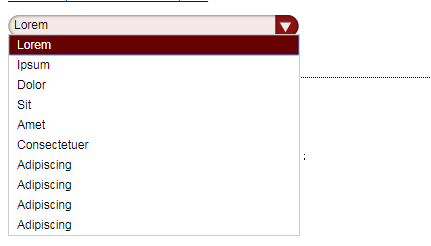
6、查看效果。