织梦cms首页调用图集内容/标题/图片的方法
1、打开网址安装目录。

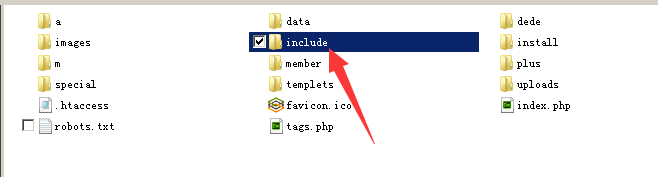
2、在网站安装目录内找到include这个文件夹。

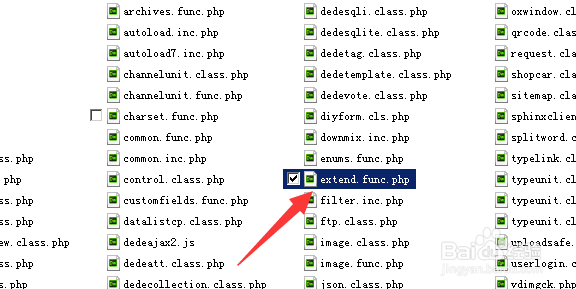
3、然后在include这个文件夹找到extend.func.php文件。

4、使用Dreamweaver工具打开extend.func.php文件。

5、在extend.func.php文件最底部增加以下代码;
//获取图集内容
function getbody($id)
{
global $dsql;
$row = $dsql->GetOne("SELECT body FROM addonimages WHERE aid= '$id'");
$res = $row['body'];
return $res;
}

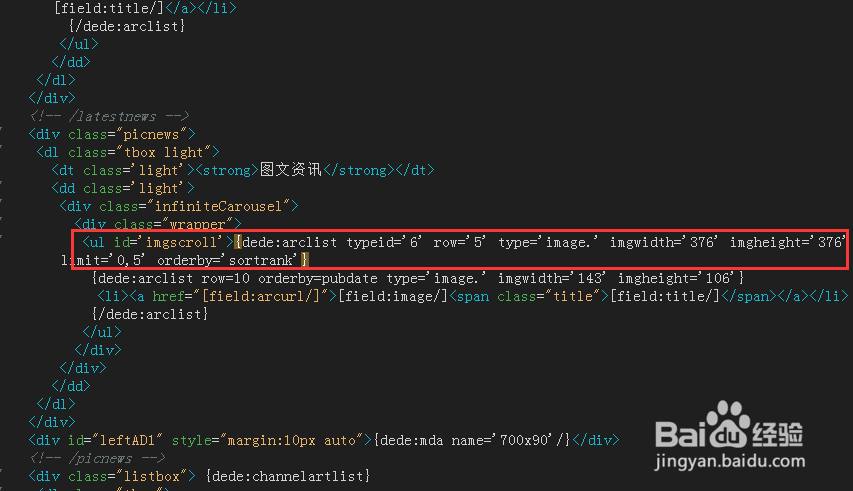
6、在网站前端模板文件内调用{dede:arclist typeid='6' row='5' type='image.' imgwidth='376' imgheight='376' limit='0,5' orderby='sortrank'}代码。

7、最后我们到网站后台重新生成网站所有页面即可实现效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:185
阅读量:63
阅读量:152
阅读量:94
阅读量:22