如何修改css grid多出来元素的排列方式
1、打开编辑器。

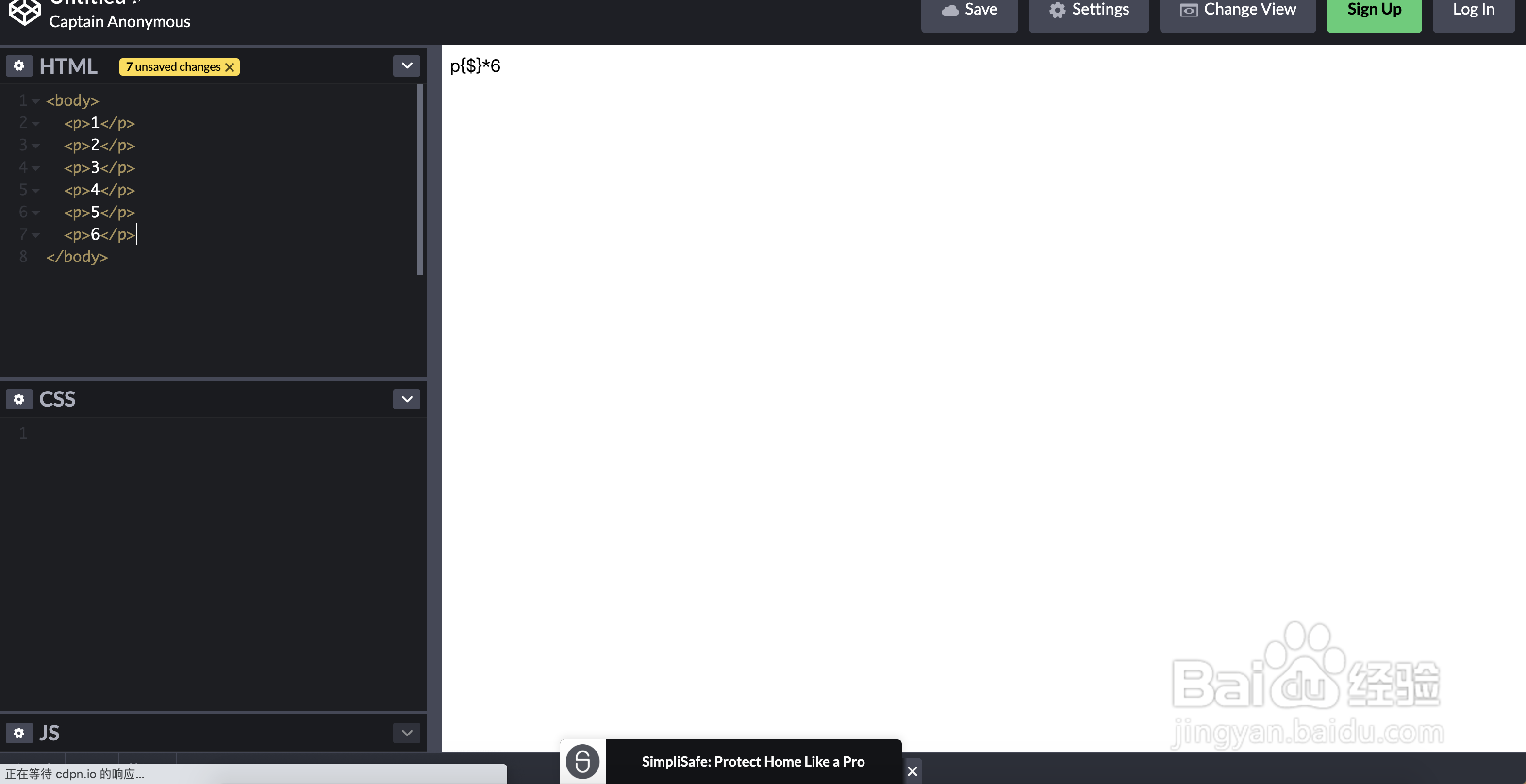
2、创建html部分。

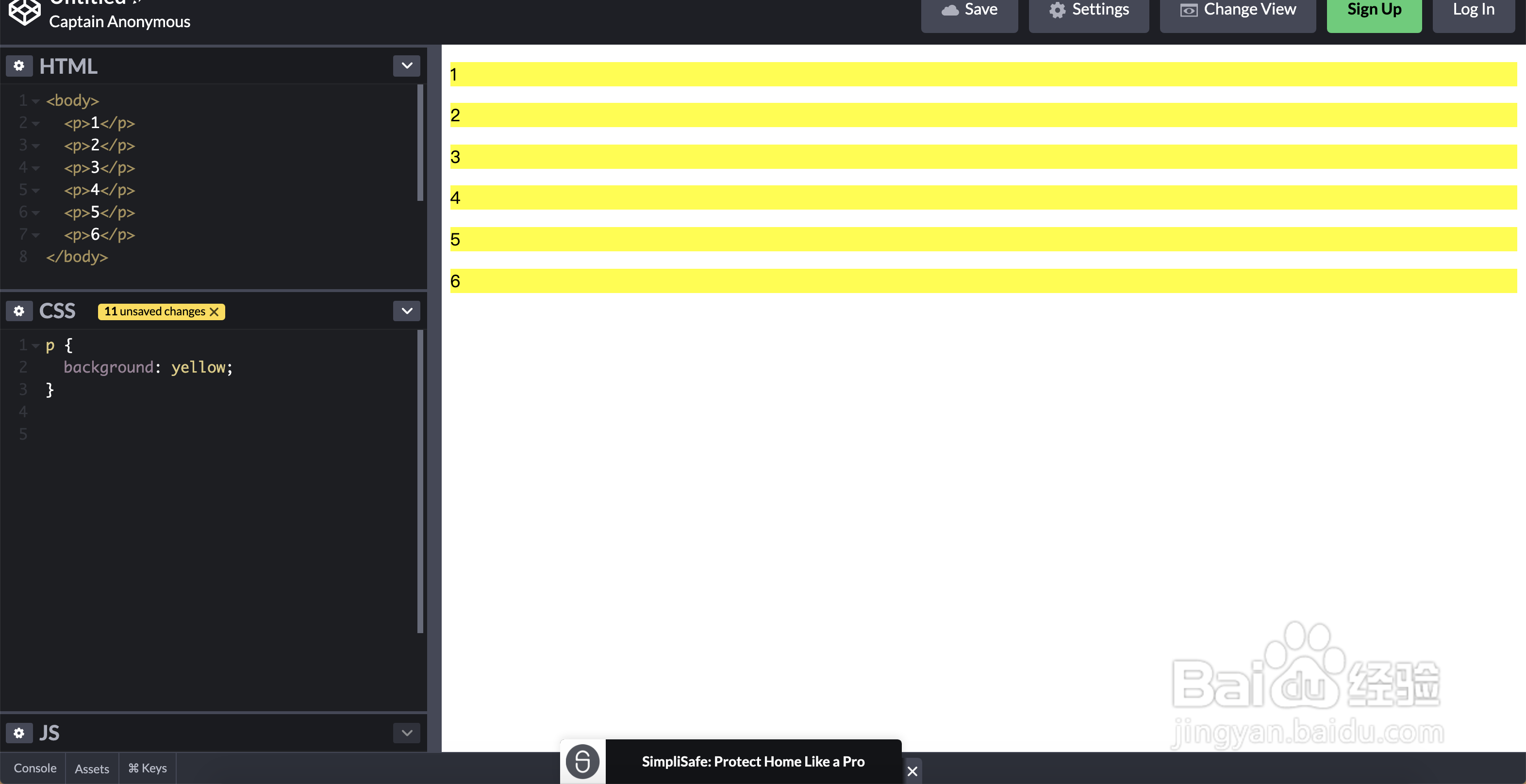
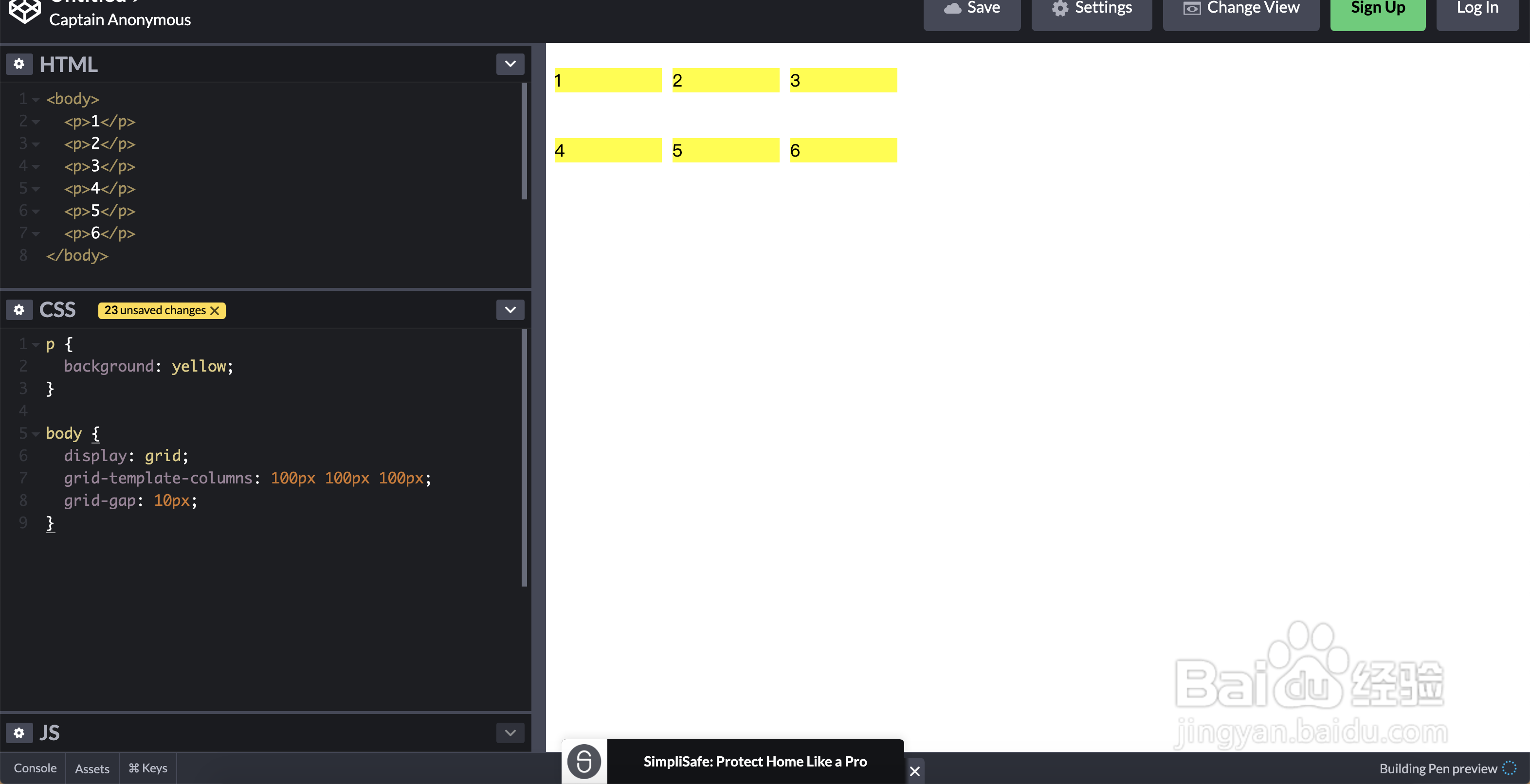
3、创建css部分。

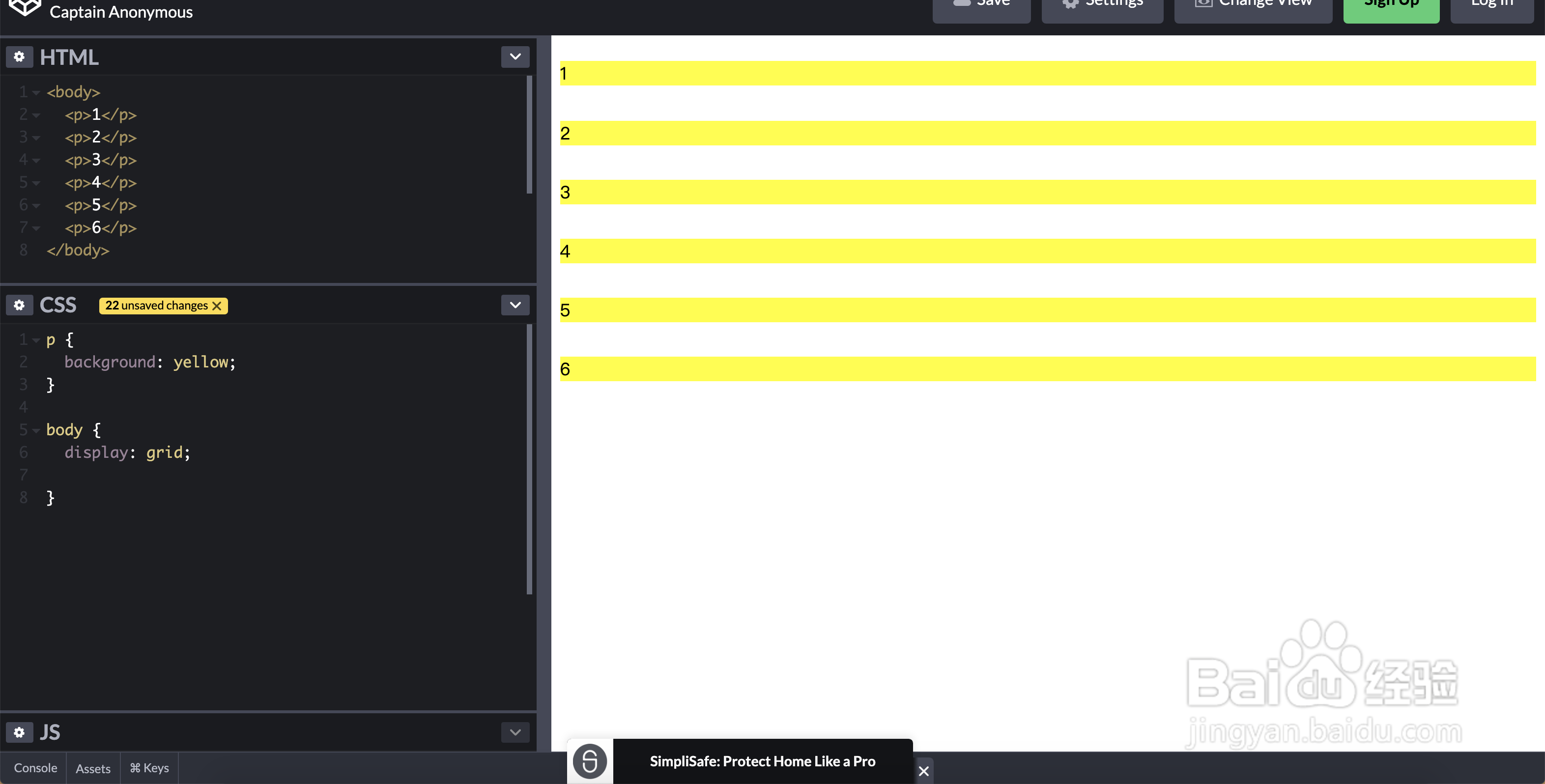
4、先设置grid。

5、可以看到多出的默认是往下排列。

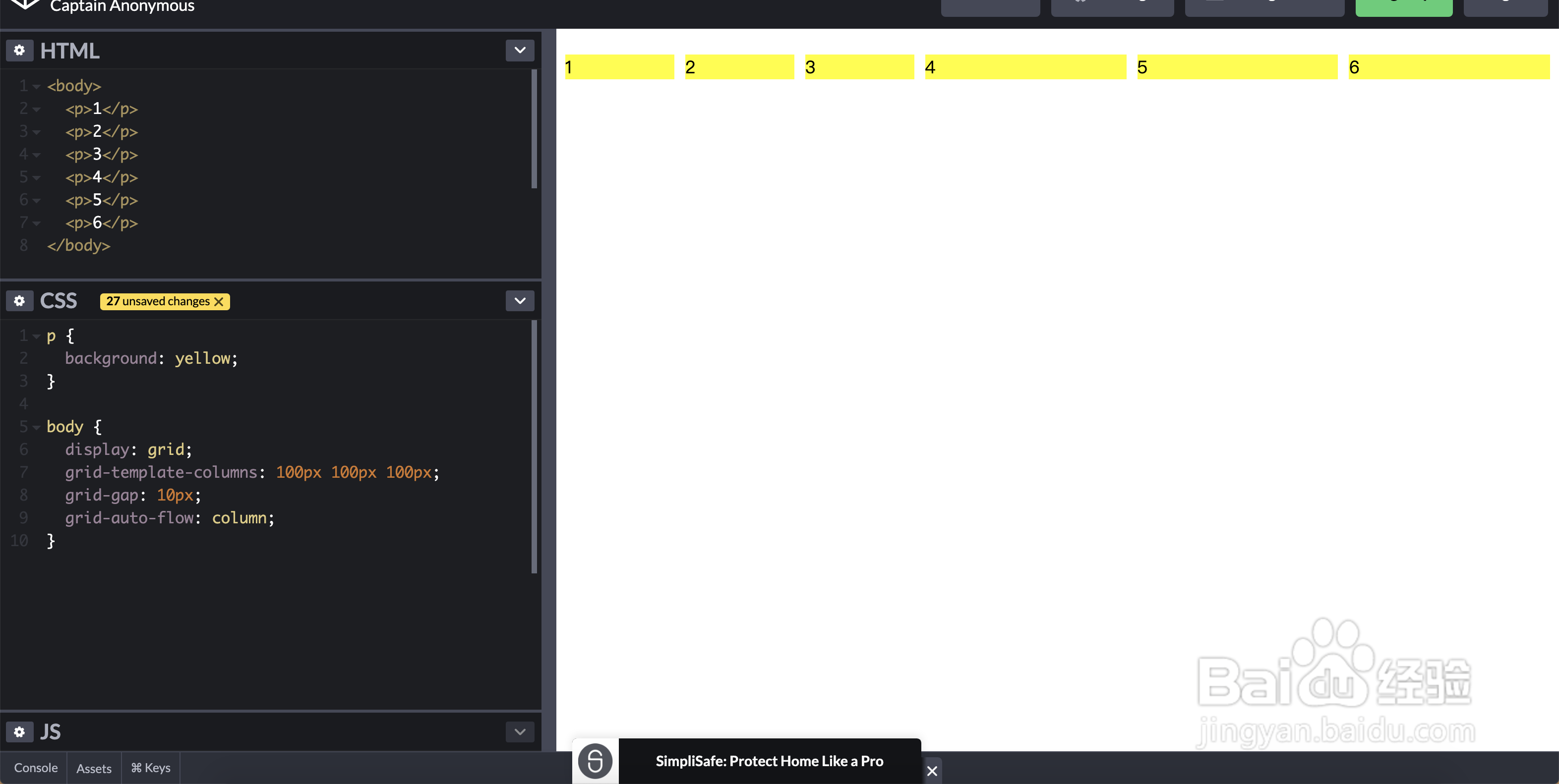
6、grid-auto-flow就可以解决掉这个问题。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:42
阅读量:94
阅读量:131
阅读量:188