如何使用CSS3中的属性disabled和enabled选择器
1、第一步,双击打开HBuilder工具,在pages文件夹下,新建页面文件

2、第二步,打开已新建的页面文件,修改title标签内容

3、第三步,接着在body标签中,插入一个form表单,然后插入七个单选按钮

4、第四步,添加一个style标签,使用disabled伪类选择器,设置不可用时样式

5、第五步,在script标签中,定义一个函数changeRadio,然后绑定到单选按钮上

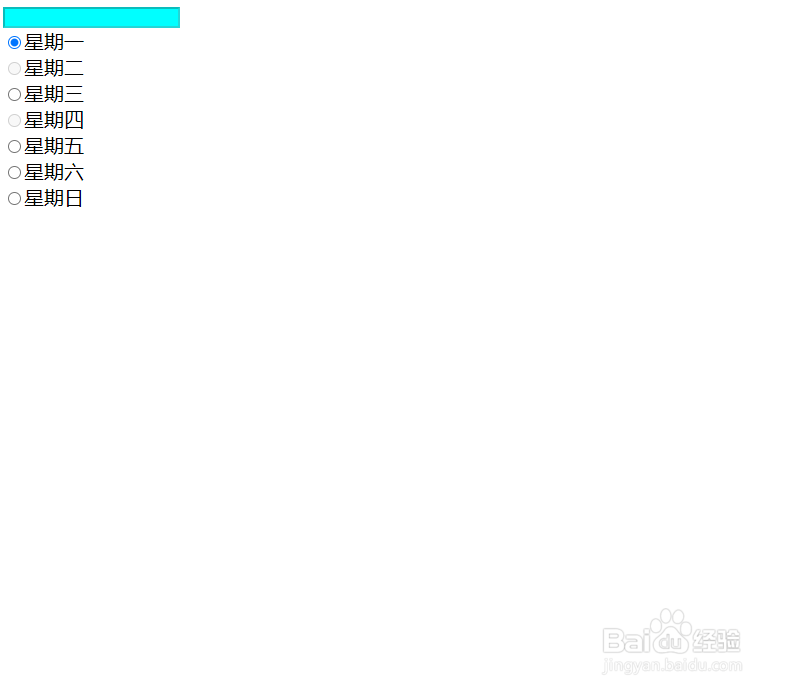
6、第六步,保存代码并运行页面文件,打开浏览器,切换单选按钮,查看样式

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:159
阅读量:117
阅读量:85
阅读量:107
阅读量:60