怎么使用Dreamweaver做系统demo?
1、第一步:下载安装Dreamweaver
下载Dreamweaver cs6,下载之后解压安装,安装过程很简单,点击下一步就可以。

2、第二步:打开Dreamweaver开始做原型
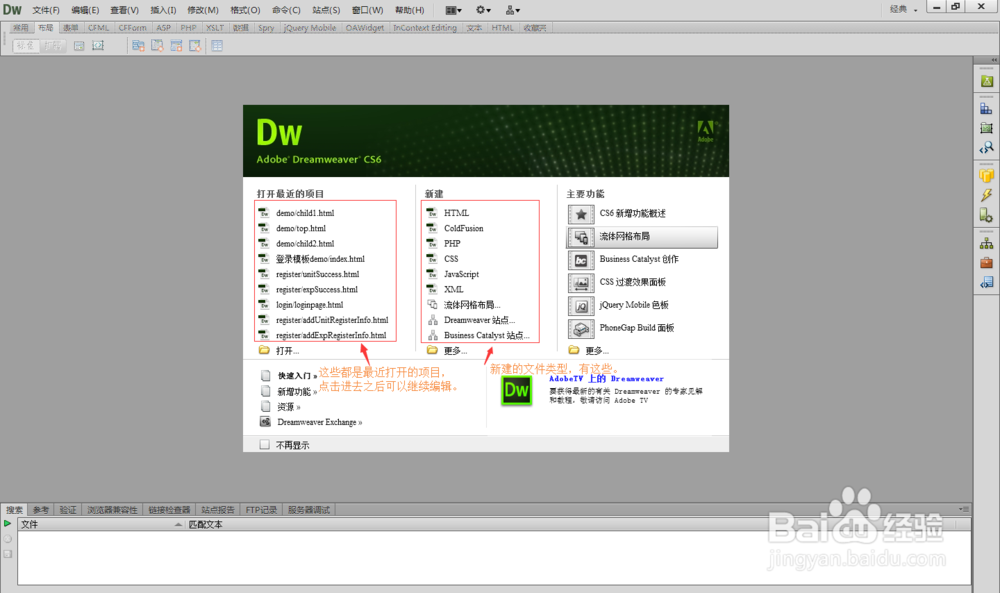
打开Dreamweaver之后,有一个窗口,可以快速选择之前编辑过的文件,也可以新建不同类型的文件。如果不想下次进来再出现这样的窗口,可以勾选左下方的“不在显示”。做网站的原型我们用的一般是HTML搭配css和JavaScript文件做。所以下面我们先新建一个HTML页面。

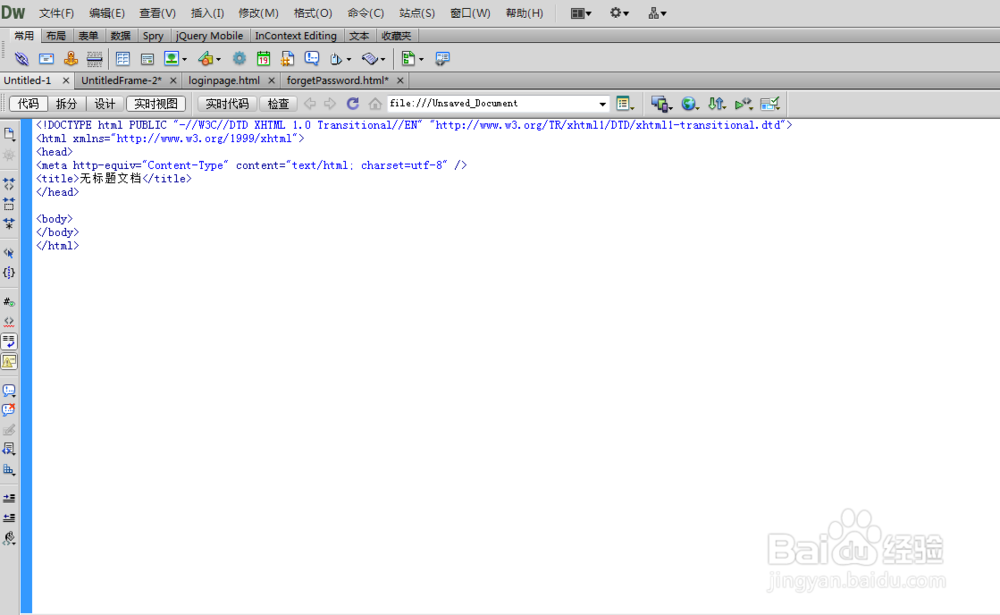
3、第三步:新建HTML页面
Dreamweaver新建的HTML页面已经有了<html><head><title><body>这些基本的标签,我们可以在这个基础上编辑,要引入的css文件和JavaScript文件放到<head>标签中。

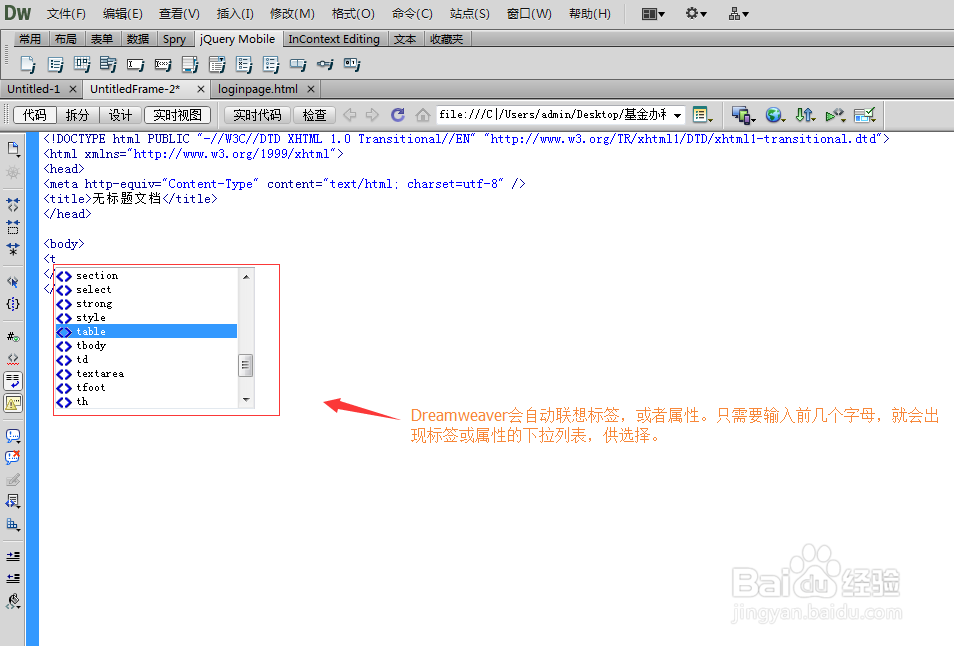
4、第四步:联想
Dreamweaver会自动联想标签,属性或关键字等,所以只需要输入前几个单词,就会自动弹出选择下拉框。方便编程人员快速编码。

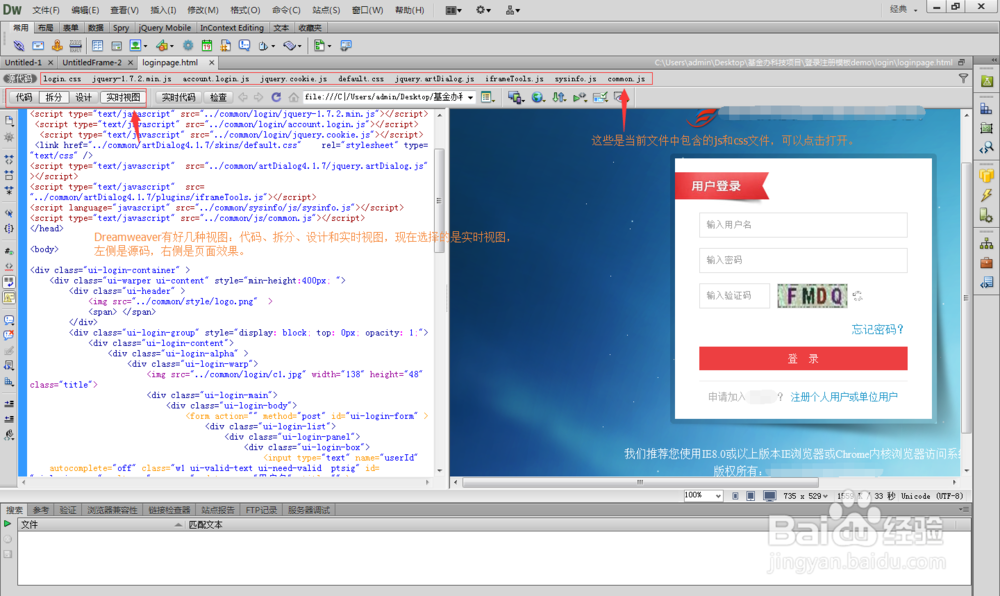
5、第五步:Dreamweaver的几种视图一
Dreamweaver有四种视图,分别是“代码”,“拆分”,“设计”和“实时视图”,掌握好这几种视图的切换,可加速编码效率。
第一种视图:代码
就是纯代码,打开文件默认的就是“代码”视图。这里就不截图展示了。
第二种视图:拆分
就是左边代码,右边页面效果的视图,编辑左边的源代码,右边的效果图跟着实时变化。

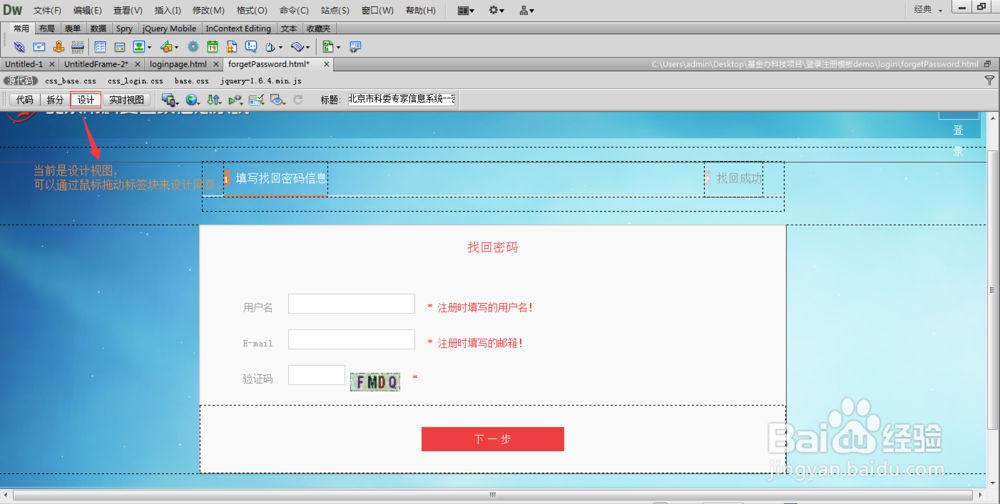
6、第六步:Dreamweaver的几种视图二
第三种视图:设计
展示的是页面效果图,但是这个页面中的标签块是可以拖动的,拖动到合适的位置可以保存,这种方法设计网页,简单方便。
第四种视图:实时视图
展示的就是页面效果图。

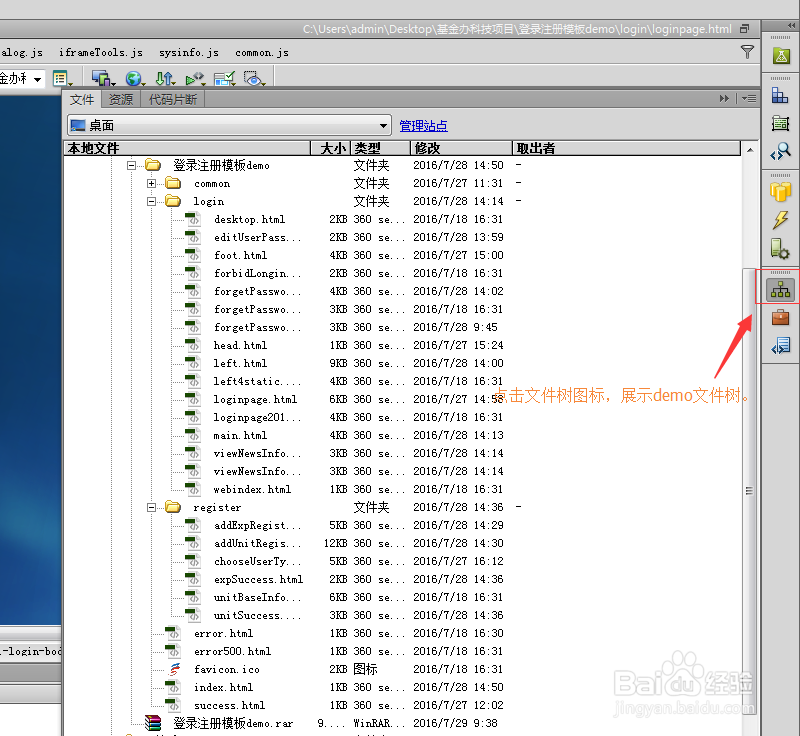
7、第五步:文件树
写一个网站原型,有很多文件,这么多文件怎么管理呢?
点击右侧面板中的文件面板,弹出文件树窗口。在这里可以管理网站demo使用的文件。
例如:我例子中的文件树,common文件夹放要使用的插件,css和JavaScript文件,以及图片等资源。login文件夹放登录相关的html文件,register文件夹放注册相关的html文件,根目录中的success.html,error.html文件都是系统中使用频繁的文件。

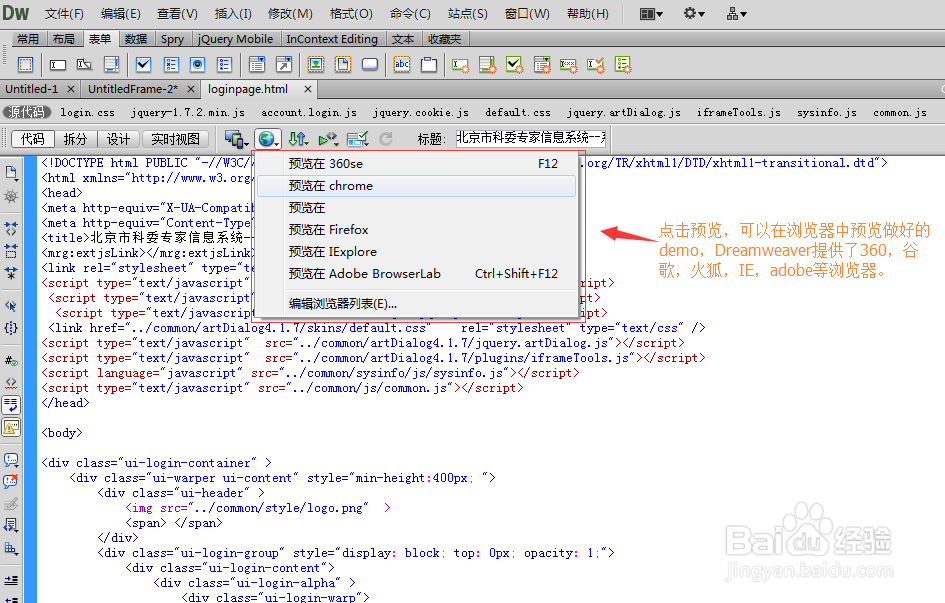
8、第六步:预览
demo写的差不多了,可以点击菜单中的预览按钮,先预览一下。Dreamweaver提供了360,IE,谷歌,火狐等浏览器可供预览。

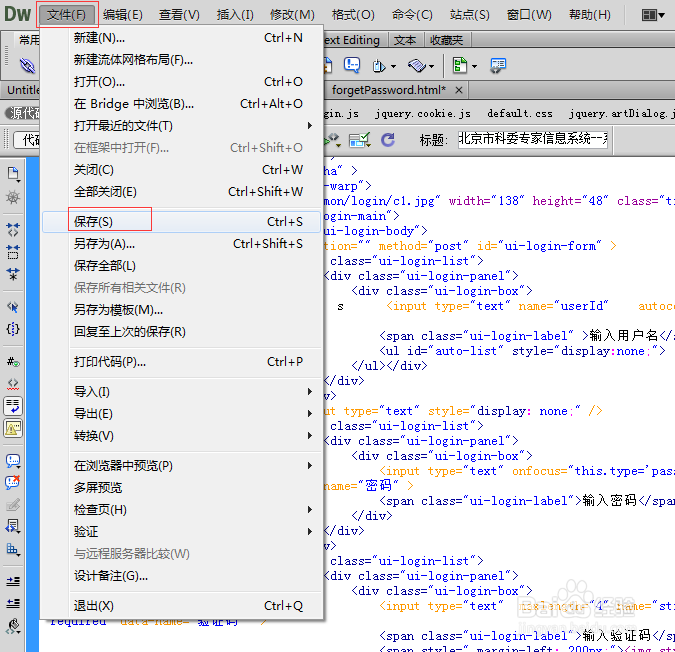
9、第七步:保存
写好的页面一定要保存,最好是一边写一遍保存,
点击菜单中的“文件”——》选择“保存”,或者按快捷键ctrl+s保存。