dedecms网站首页全屏幻灯片如何制作?
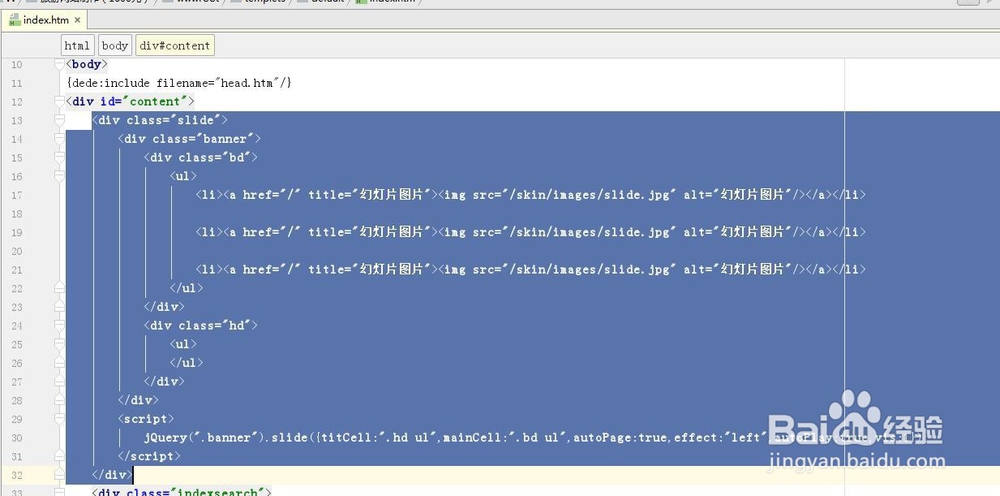
1、打开网站首页模板index.htm,然后在body标签之间添加如下代码。
<div class="slide">
<div class="banner">
<div class="bd">
<ul>
<li><a href="/" title="幻灯片图片"><img src="/skin/images/slide.jpg" alt="幻灯片图片"/></a></li>
<li><a href="/" title="幻灯片图片"><img src="/skin/images/slide.jpg" alt="幻灯片图片"/></a></li>
<li><a href="/" title="幻灯片图片"><img src="/skin/images/slide.jpg" alt="幻灯片图片"/></a></li>
</ul>
</div>
<div class="hd">
<ul>
</ul>
</div>
</div>
<script>
jQuery(".banner").slide({titCell:".hd ul",mainCell:".bd ul",autoPage:true,effect:"left",autoPlay:true,vis:1});
</script>
</div>

2、在index.htm调用的css文件common.css中增加幻灯片的样式。
/*Begin 幻灯片*/
.slide{
width:100%;
}
.slide .banner{
width: 100%;
position: relative;
z-index: 50;
overflow: hidden;
height:405px;
}
.slide .banner .bd{
margin:0 auto;
position:relative;
z-index:0;
overflow:hidden;
}
.slide .banner .bd ul{
width:100%;
}
.slide .banner .bd li{
width:100%;
height:100%;
overflow:hidden;
text-align:center;
}
.slide .banner .bd li a img{
width:100%;
height:100%;
}
.slide .banner .hd{
position: absolute;
text-align: center;
width: 100%;
bottom: 20px;
}
.slide .banner .hd li{
display: inline-block;
background: #fff;
border-radius: 50%;
margin: 0 12px;
overflow: hidden;
cursor:pointer;
display:inline-block;
*display:inline;
zoom:1;
width:11px;
height:11px;
background:url(../images/tg_flash_p.png) -24px 0;
overflow:hidden;
line-height:9999px;
}
.slide .banner .hd li.on{
background: #DABF72;
color: #DABF72;
}
/*End 幻灯片*/
其中
.slide .banner{
width: 100%;
position: relative;
z-index: 50;
overflow: hidden;
height:405px;
}
中的高度可以自定义,比如可以设置为350px等。

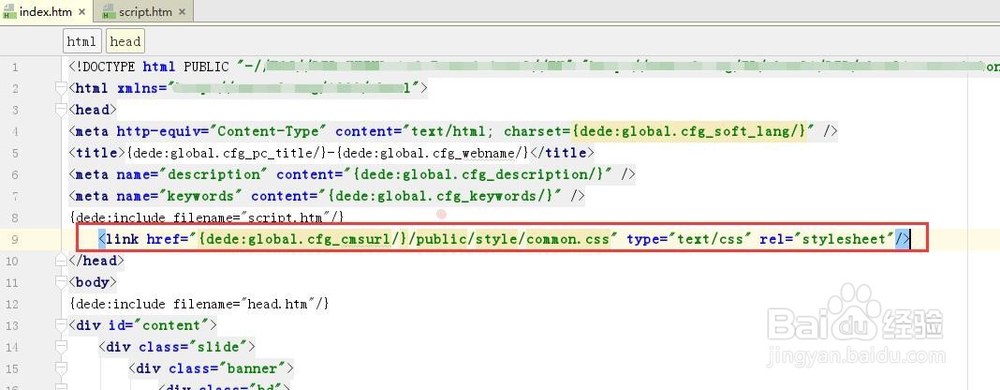
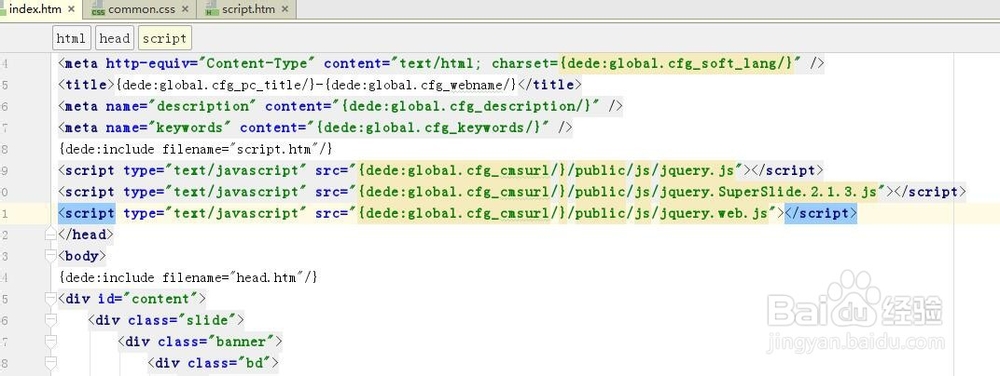
3、在页面中加载jquery.js文件以及jquery.SuperSlide.2.1.3.js文件,同时增加一个js文件jquery.web.js,如下图所示。

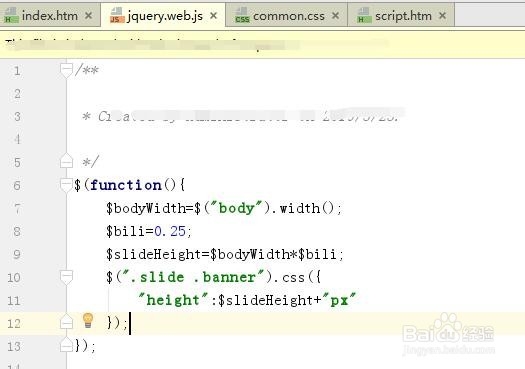
4、打开jquery.web.js文件,在文件中添加如下内容,这个内容功能为:在不同分辨率下自动调整幻灯片图片的比例,防止图片变形。
$(function(){
$bodyWidth=$("body").width();
$bili=0.25;
$slideHeight=$bodyWidth*$bili;
$(".slide .banner").css({
"height":$slideHeight+"px"
});
});
其中$bili=0.25;指的是幻灯片比例: $bili=(图片)高/宽;,这个数值是自主设置的。

5、到此为止,自动适应不同分辨率的幻灯片就做好了,效果如下。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:114
阅读量:40
阅读量:71
阅读量:125