CSS3教程 内阴影的设置
1、新建一个 InnerShadow.html 文件,如图所示:

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

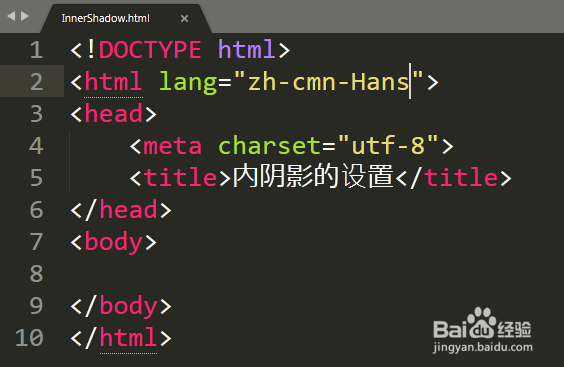
3、输入网页结构的头部和主体
设置title为:内阴影的设置
设置网页编码:utf-8
规定元素内容的语言:zh-cmn-Hans

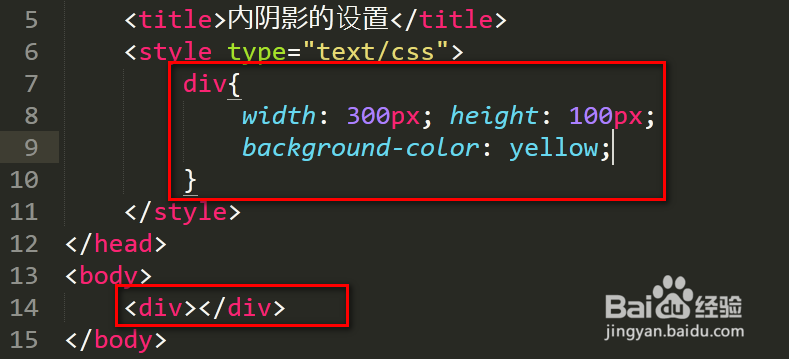
4、定义一个300X100px,颜色为黄色的矩形,如图所示:

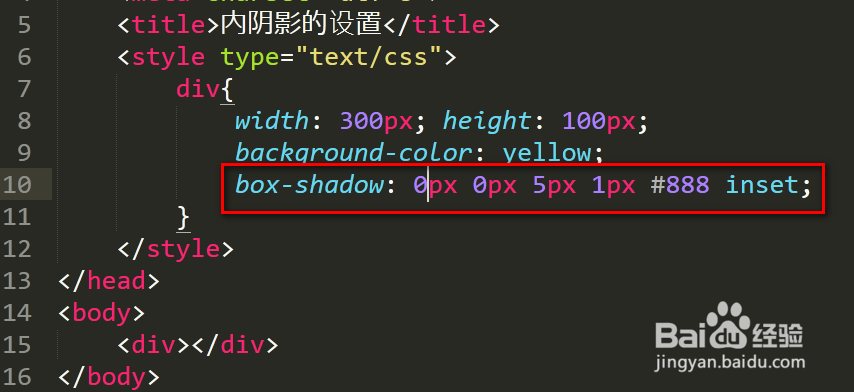
5、使用 box-shadow 属性设置矩形的内阴影,如图所示:

6、运行网页,可以看到内阴影效果已经出来了,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:97
阅读量:89
阅读量:143
阅读量:90
阅读量:56