HTML如何使用 元素添加布局
1、找个空白地方,随便建一个txt文档文件。
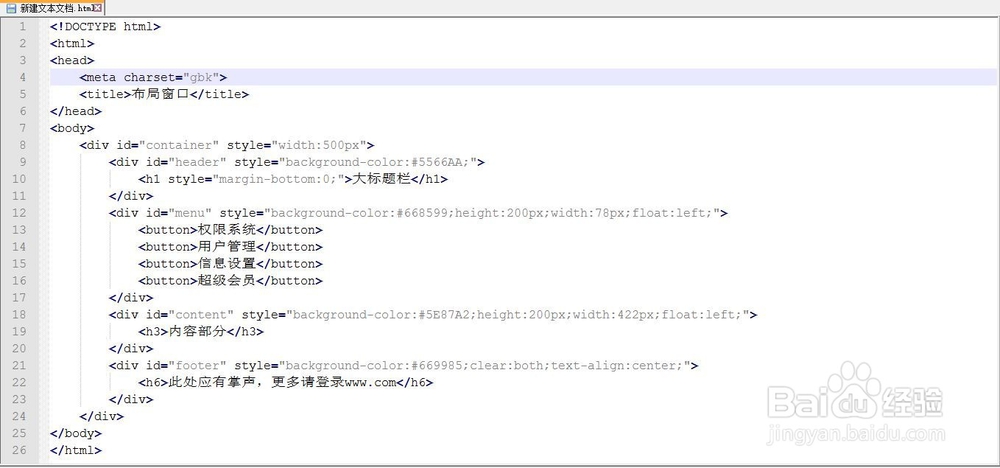
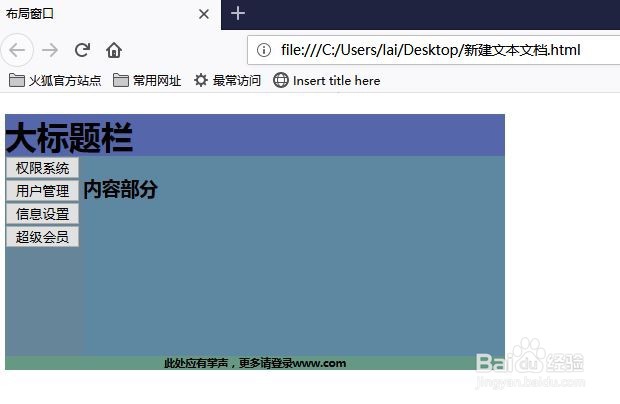
2、双击打开进行编辑,在body里用五个div元素将页面分为四部分,分别是最上面的大标题栏,中间用style元素分为左边菜单列和右边内容板块,最下面是说明文字。
3、关闭txt文本文档,将后缀txt改为html。
4、双击打开用浏览器打开html文件,对于不同的浏览器,可能兼容性各不相同,显示的结果可能不一样,可以进行微调。
5、如果打开的页面显示乱码,可以打开html文件,最简单就是以笔记本形式打开,将里面的默认编码方式<meta chars髫潋啜缅et="gbk">改为<meta charset="utf-8">
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:47
阅读量:69
阅读量:43
阅读量:95