UWP如何自定义鼠标在Button上经过的样式?
1、首先,以如图简单情景为例。一个MainPage.xaml中有一个按钮Button在黑色背景上。
由于默认的PointerOver的样式的Background是半透明黑色,所以鼠标经过什么也看不到。
首先,在这个控件上右键,然后点击编辑面板->编辑副本。

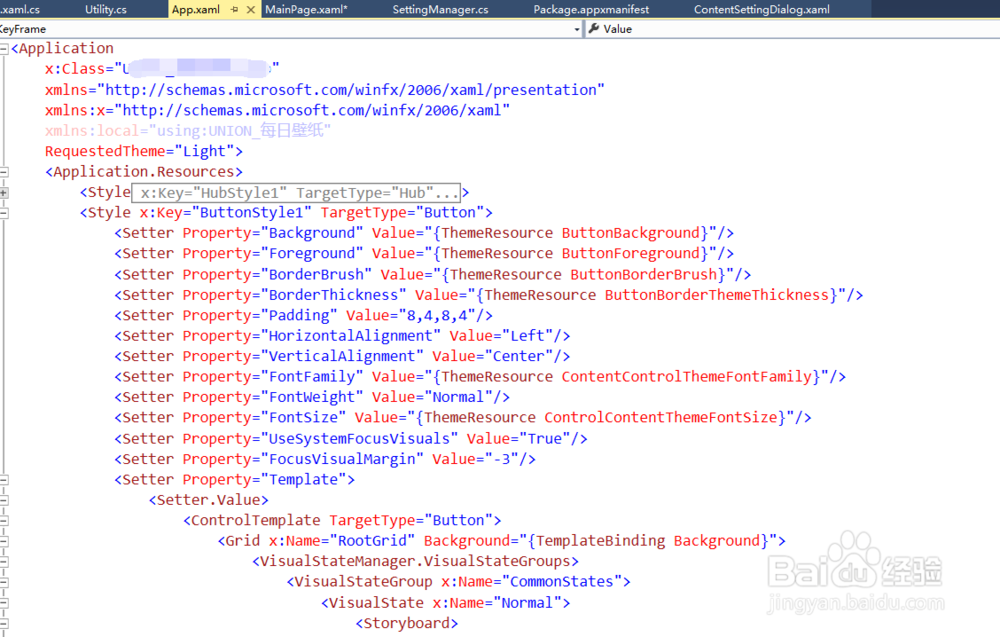
2、然后把Style资源创建到App.xaml,然后打开App.xaml。Style资源被创建在Application.Resources下面。
展开这个Style,展开Template。

3、在Template属性的ControlTemplate里边,找到RootGrid下面的VisualStateManager。找到4个VisualState。

4、展开名称为PointerOver的VisualState。设置其Background,BorderBrush。

5、回到MainPage.xaml,将按钮Button的Style属性设置为:
{StaticResource 按钮样式名称}
大功告成。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:163
阅读量:176
阅读量:168
阅读量:71
阅读量:143