javascript使背景图运动起来
1、用Netbeans建立一个1.html文件

2、引入css文件,引入jquery

3、html中增加背景图层

4、建立一个css文件

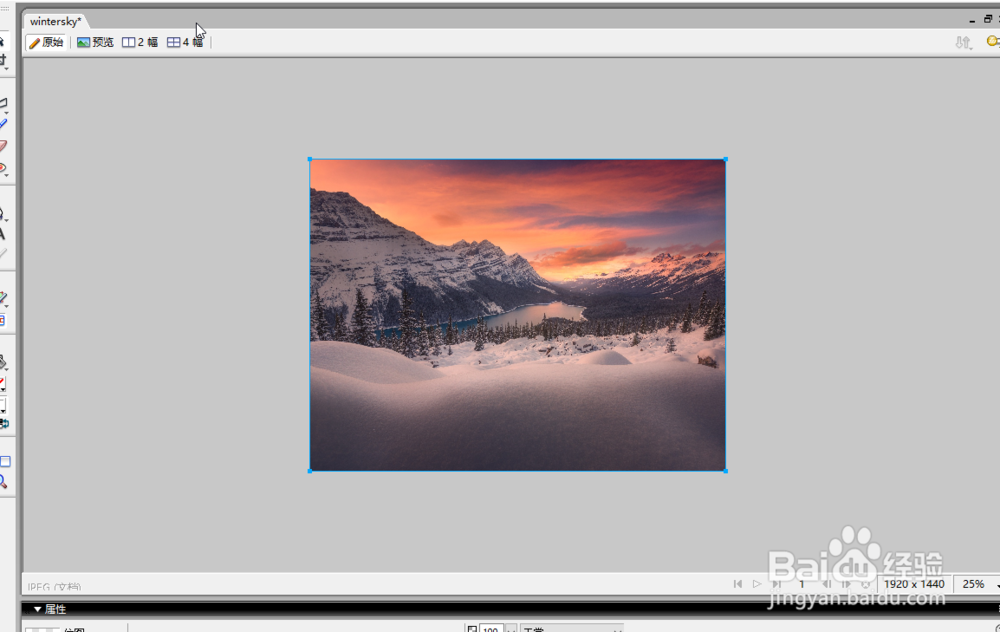
5、这里用一个背景图片

6、导出图片,给背景图起个名字放入网站解析目录

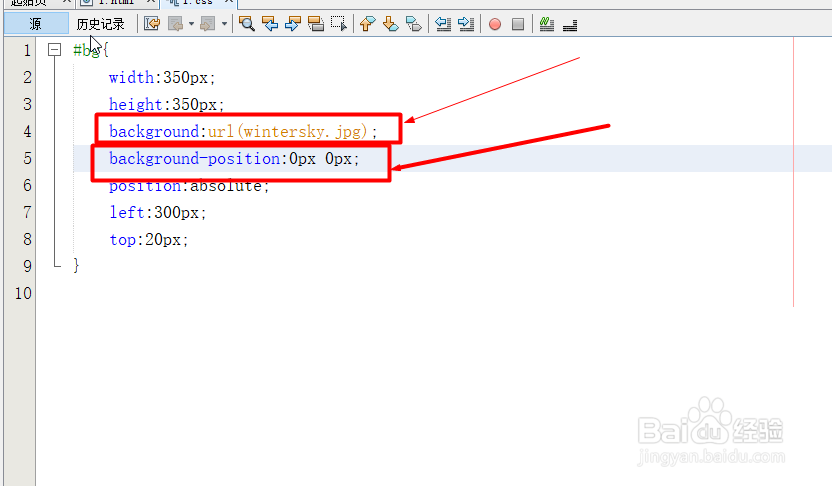
7、css代码给背景层定义样式和引入背景图片

8、默认定义background-position:0px 0px;
这里定位背景图位置左上角

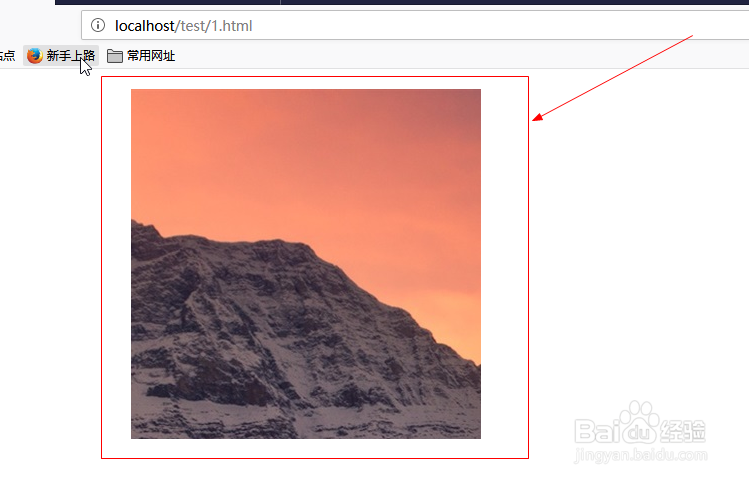
9、看看浏览器效果
是从左上角显示一小块区域

10、现在定义键盘方向键

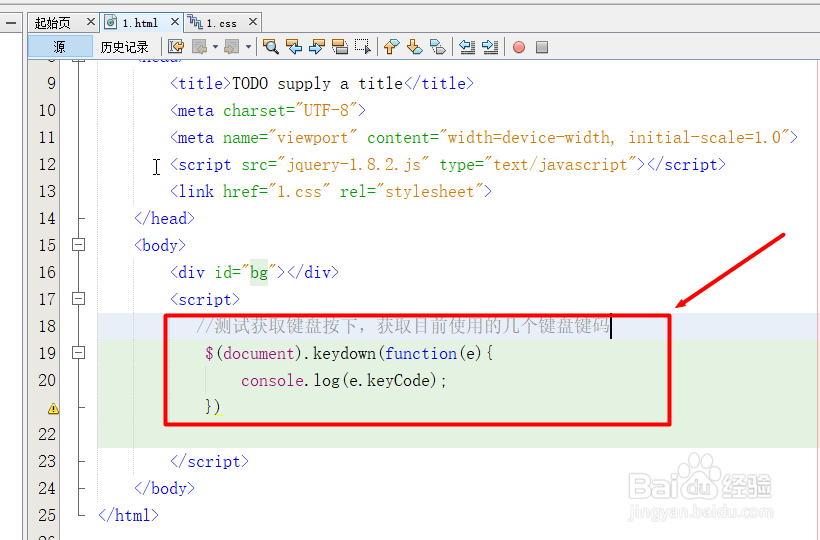
11、在javascript代码中加入获取方向键键码

12、在火狐浏览器控制台测试键盘方向键的键码

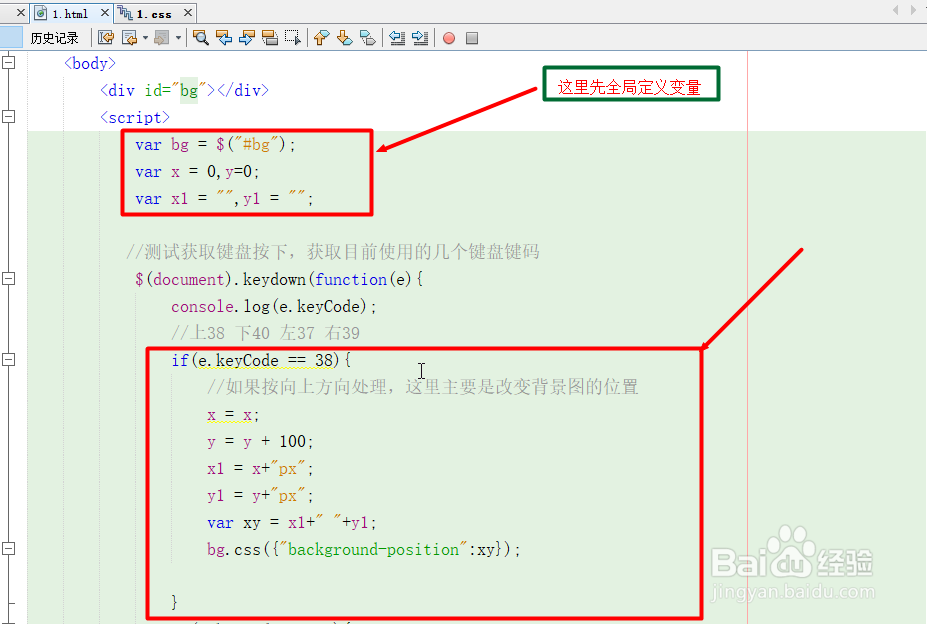
13、在js代码中增加四个方向键对应处理代码框架

14、先处理向上按图片运动
具体类似这样处理bg.css({"background-position":“-100px 0px});

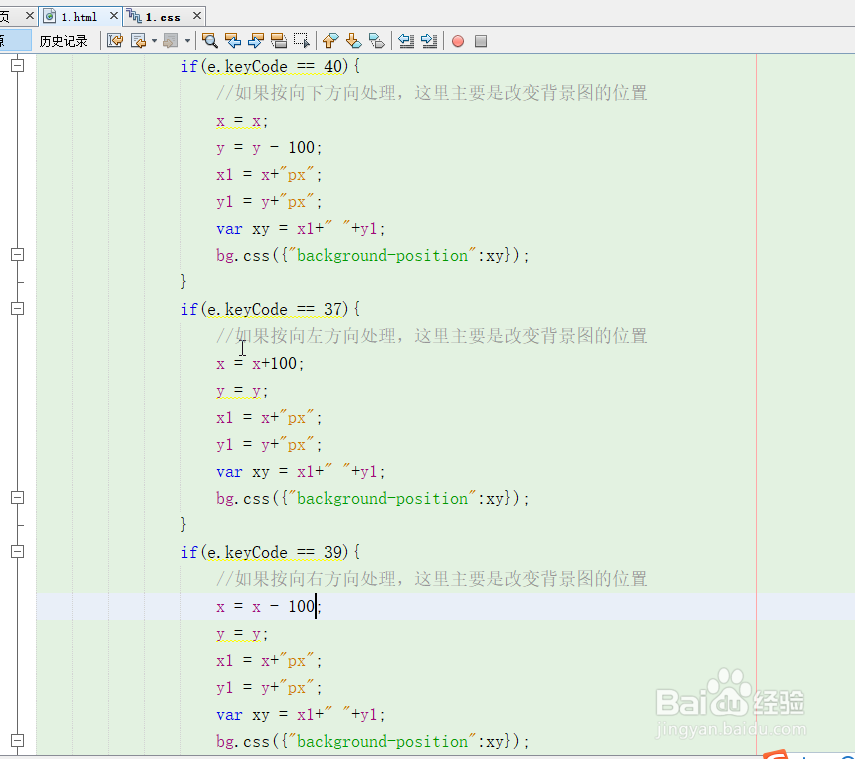
15、其他几个方向键也是这样类似处理

16、这里重复操作,抽样成一个函数处理

17、不同方向直接调用函数

18、现在看看浏览器,按下各个键背景图片跟着移动效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。