如何使用flex-flow属性
1、打开我们的编辑器。

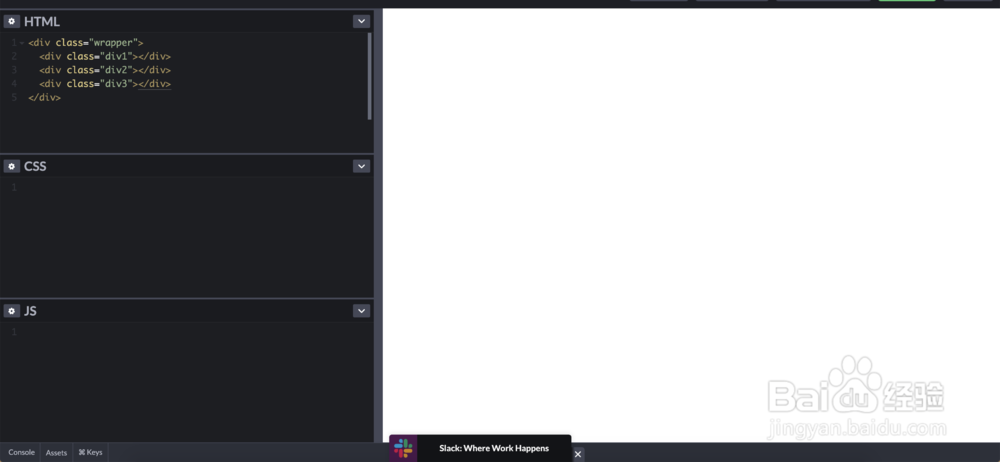
2、创建html部分。

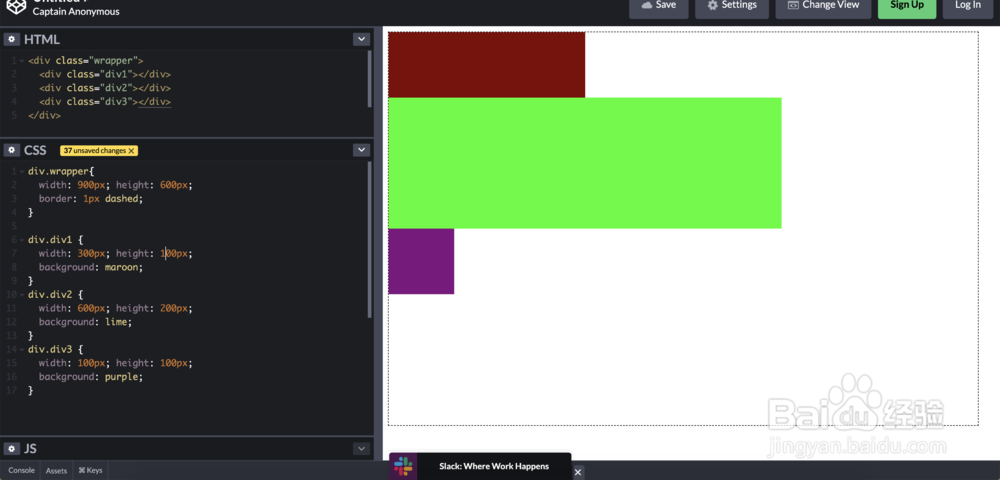
3、创建css部分。

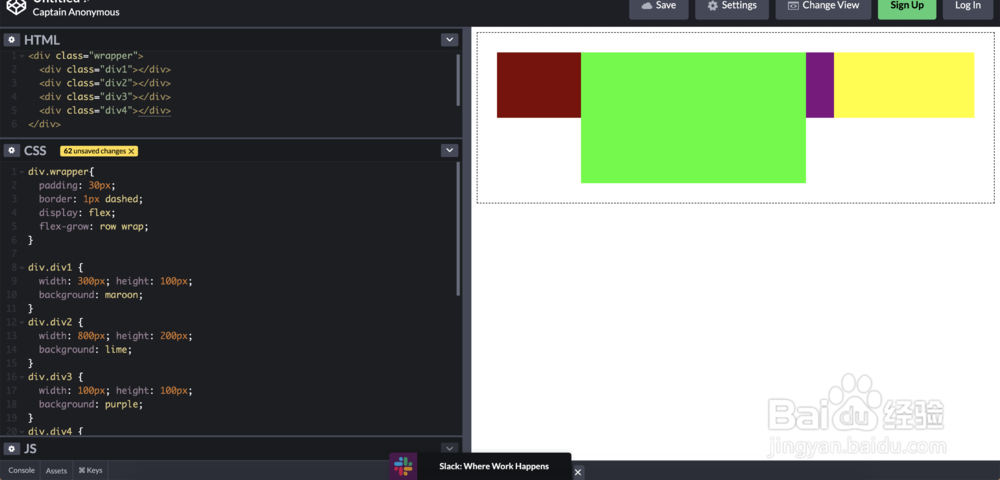
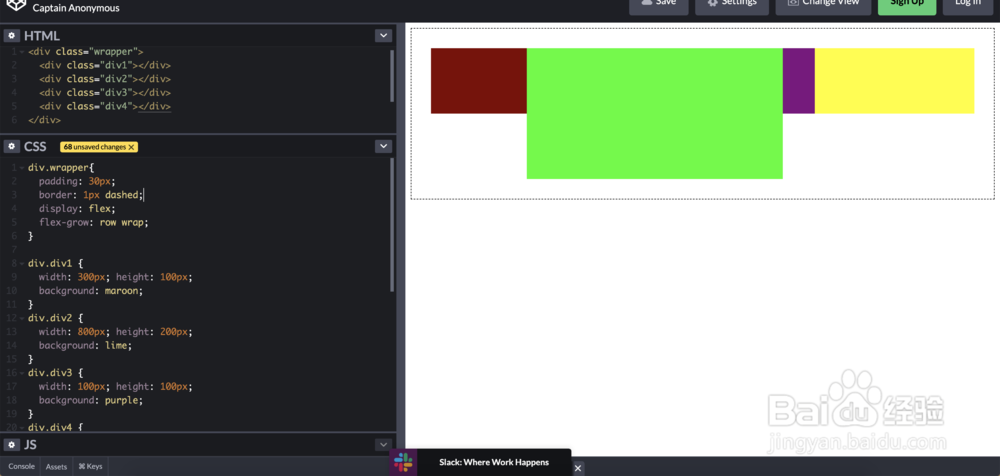
4、flex-grow: row nowrap就是列显示,不包裹。

5、wrap就是包裹形式。

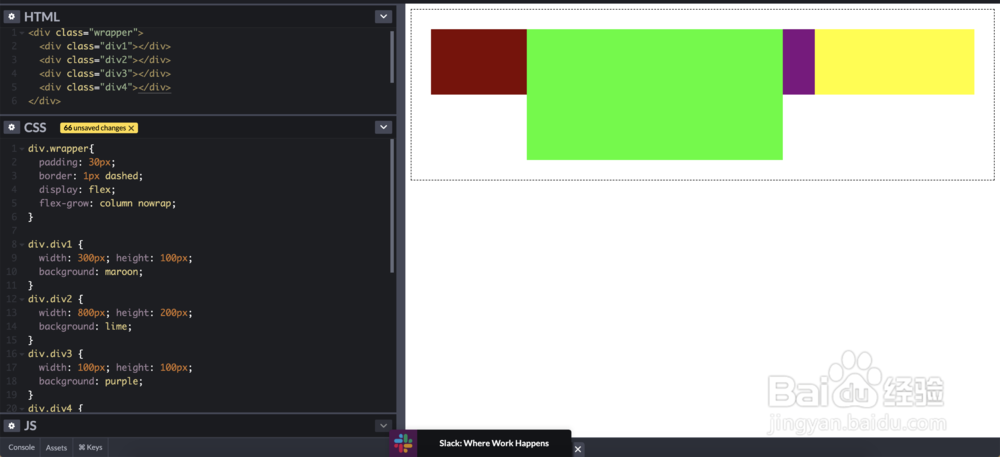
6、还可以把方向改为column。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:154
阅读量:98
阅读量:176
阅读量:150
阅读量:45