HTML样式教程 实现文本标题居中对齐
1、新建一个28.html,如图所示:

2、定义html5标准网页声明,如图所示:

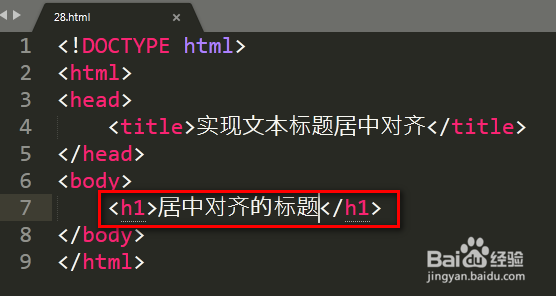
3、输入html网页基本结构,设置网页标题为:实现文本标题居中对齐,如图所示:

4、使用 h1 标签定义一个文本标题,如图所示:

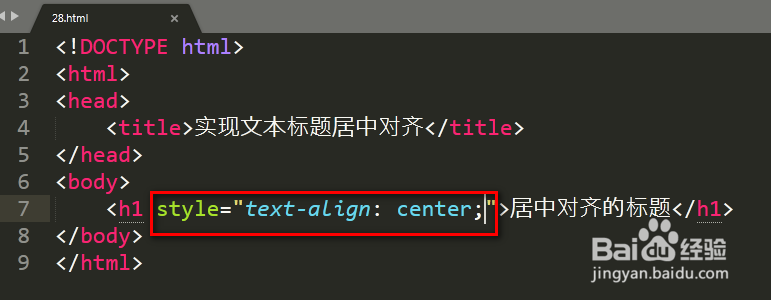
5、使用 text-align 属性指定文本标题居中,如图所示:

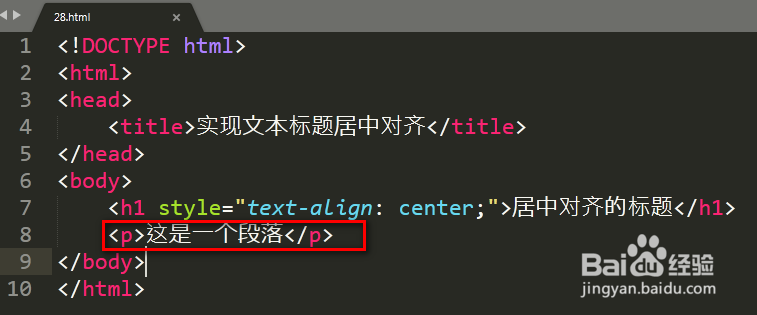
6、使用 p 标签再定义一个段落,用于查看标题是否已经居中,如图所示:

7、运行该网页,在浏览器上显示效果,查看文本标题是否已经居中,如图所示:

8、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:39
阅读量:23
阅读量:187
阅读量:96