如何使用box-sizing属性设置和控制盒子模型
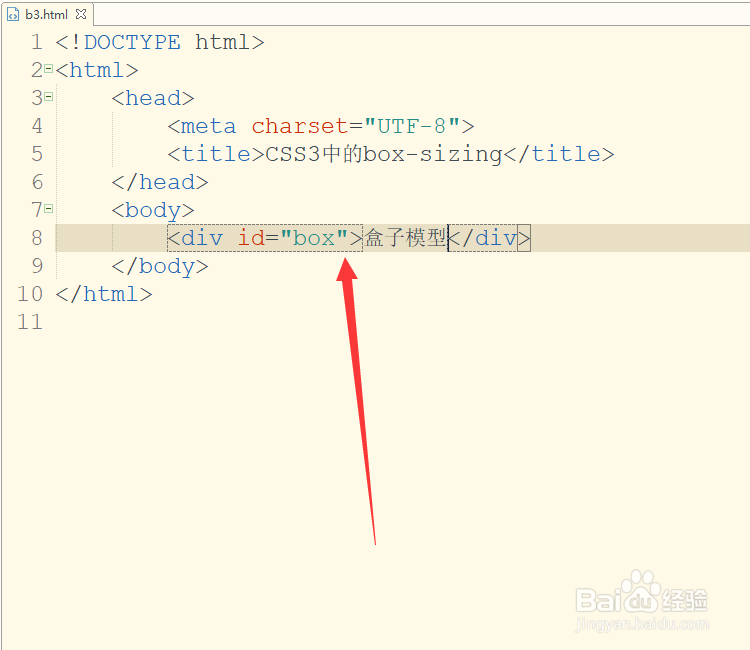
1、第一,双击打开HBuilder工具,新建HTML5页面文件,然后在主体标签中,插入一个div标签

2、第二,利用ID选择器,设置宽度、高度、行高、字体属性,然后保存代码

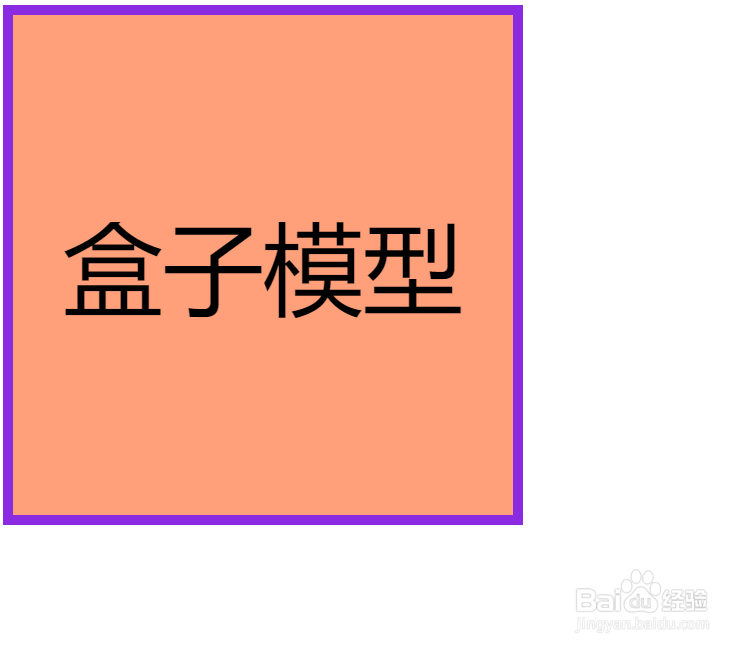
3、第三,打开浏览器,查看界面显示效果,可以发现盒子模型居中显示

4、第四,添加border边框属性,box-sizing属性设置为content-box

5、第五,保存并刷新浏览器,可以查看到界面显示效果,出现边框和间距

6、第六,将box-sizing属性值改为border-box,然后查看div标签的效果,padding和border被包含在定义的width和height之内

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:85
阅读量:167
阅读量:114
阅读量:153