织梦cms在后台为栏目添加图片的方法
1、进入网站后台找到,系统->SQL命令工具” , 插入sql语句
代码如下:
alter table dede_arctype add imgtype varchar(100)

2、进入后台管理文件目录(默认为:dede目录),找到”catalog_add.php“下的 228行,把下面的替换默认的(在SQL语句添加了”typeimg“)
代码如下:
$in_query = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,typedir,isdefault,defaultname,issend,channeltype, tempindex,templist,temparticle,modname,namerule,namerule2, ispart,corank,description,keywords,seotitle,moresite,siteurl,sitepath,ishidden,`cross`,`crossid`,`content`,`smalltypes`,`typeimg`) VALUES('$reid','$topid','$sortrank','$typename','$typedir','$isdefault','$defaultname','$issend','$channeltype', '$tempindex','$templist','$temparticle','default','$namerule','$namerule2', '$ispart','$corank','$description','$keywords','$seotitle','$moresite','$siteurl','$sitepath','$ishidden','$cross','$crossid','$content','$smalltypes','$typeimg')";

3、找到”catalog_edit.php“下的36行把下面的替换默认的(在SQL语句添加了”typeimg“)代码如下:
$upquery = "UPDATE `dede_arctype` SET issend='$issend', sortrank='$sortrank', typename='$typename', typedir='$typedir', isdefault='$isdefault', defaultname='$defaultname', issend='$issend', ishidden='$ishidden', channeltype='$channeltype', tempindex='$tempindex', templist='$templist', temparticle='$temparticle', namerule='$namerule', namerule2='$namerule2', ispart='$ispart', corank='$corank', description='$description', keywords='$keywords', seotitle='$seotitle', moresite='$moresite', `cross`='$cross', `content`='$content', `crossid`='$crossid', `typeimg`='$typeimg', `smalltypes`='$smalltypes' $uptopsql WHERE id='$id' ";

4、进入后台管理文件目录(默认为:dede目录)/templets/ 下的 “catalog_add.htm 和 catalog_edit.htm" 文件

5、再“catalog_add.htm 和 catalog_edit.htm" 文件内加入下面代码:代码如下:
<script language='javascript' src="js/main.js"></script>
<script language='javascript' src="js/main.js"></script>
并在想放置的位置加入下面代码:
代码如下:
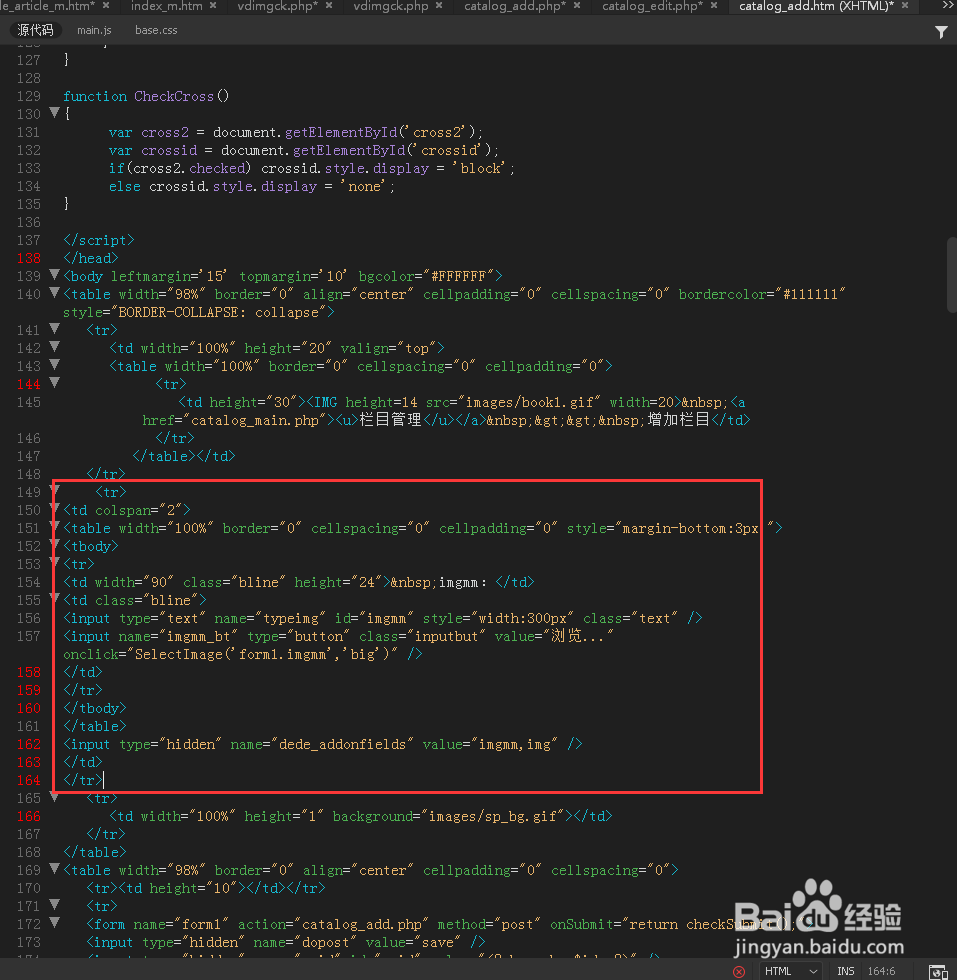
<tr>
<td colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="margin-bottom:3px;">
<tbody>
<tr>
<td width="90" class="bline" height="24"> imgmm:</td>
<td class="bline">
<input type="text" name="typeimg" id="imgmm" style="width:300px" class="text" />
<input name="imgmm_bt" type="button" class="inputbut" value="浏览..." onclick="SelectImage('form1.imgmm','big')" />
</td>
</tr>
</tbody>
</table>
<input type="hidden" name="dede_addonfields" value="imgmm,img" />
</td>
</tr>


6、调用栏目通边 channel 标签调用,所以要更改, 进入/include/taglib/channel.lib.php文件,找到78行,把以下的代码替换默认(添加typeimg字段查询)
代码如下:
if($type=='top')
{
$sql = "SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,typeimg
From `dede_arctype` WHERE reid=0 And ishidden<>1 order by sortrank asc limit 0, $line ";
}
else if($type=='son')
{
if($typeid==0) return '';
$sql = "SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,content,typeimg
From `dede_arctype` WHERE reid='$typeid' And ishidden<>1 order by sortrank asc limit 0, $line ";
}
else if($type=='self')
{
if($reid==0) return '';
$sql = "SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,typeimg
FROM `dede_arctype` WHERE reid='$reid' And ishidden<>1 order by sortrank asc limit 0, $line ";
}

7、最后一步:就是在前台调用了
代码如下:
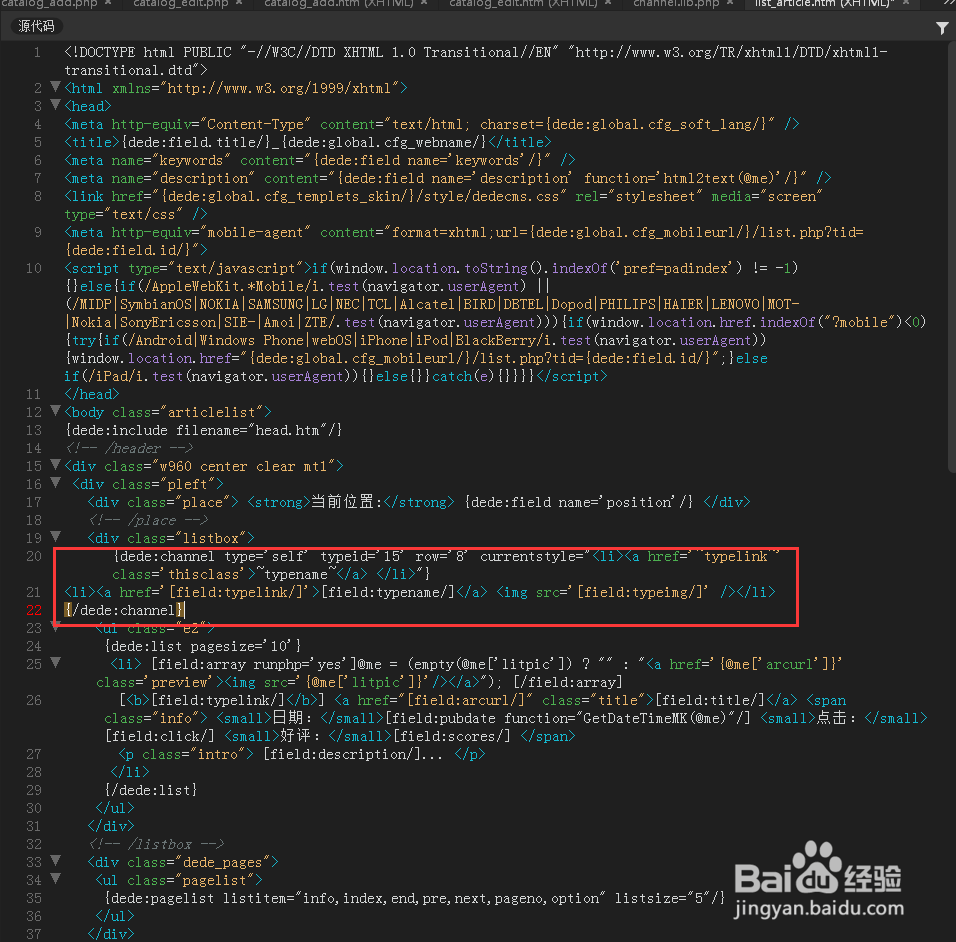
{dede:channel type='self' typeid='15' row='8' currentstyle="<li><a href='~typelink~' class='thisclass'>~typename~</a> </li>"}
<li><a href='[field:typelink/]'>[field:typename/]</a> <img src='[field:typeimg/]' /></li>
{/dede:channel}