vue-cli搭建项目公共样式怎么引入
1、第一步,利用vue-cli创建一个项目,详细文件如下图

2、第二步,创建一个css文件到目录src/assets下,如下图
例子为reset.css

3、第三步,在文件夹src目录下找到main.js,并且点开文件,如下图

4、第四步,在main.js中加入代码
import './assets/reset.css'
,如下图

5、第五步,打开命令提示工具,并且在当前项目的根目录,运行npm run dev,
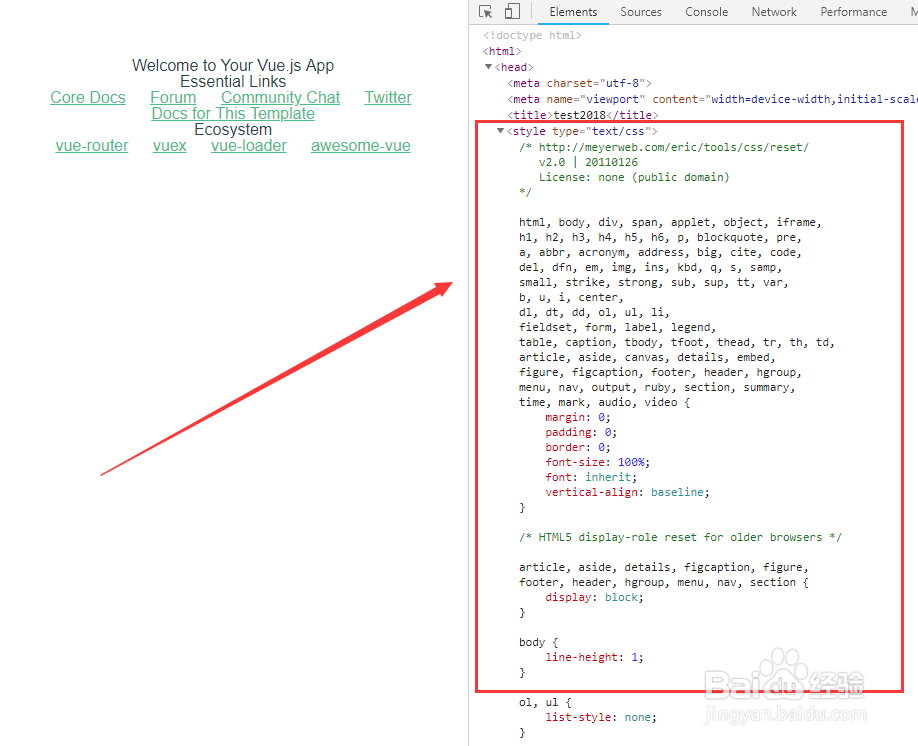
成功开启后,在网页输入【127.0.0.1:8080】,公共样式reset.css已经加入到项目中,如下图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:105
阅读量:62
阅读量:171
阅读量:153
阅读量:43