jQuery怎么让click事件在指定时间内只响应一次
1、新建一个html文件,命名为test.html,用于讲解jQuery怎么让click事件在指定时间内只响应一次。

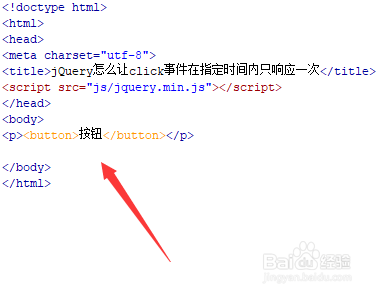
2、在test.html文件内,在p标签内,使用button标签创建一个按钮用于测试。

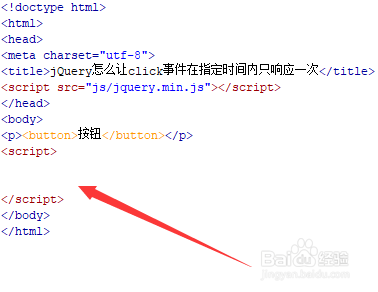
3、在test.html文件内,编写<script></script>标签,页面的js逻辑代码将写在该标签内。

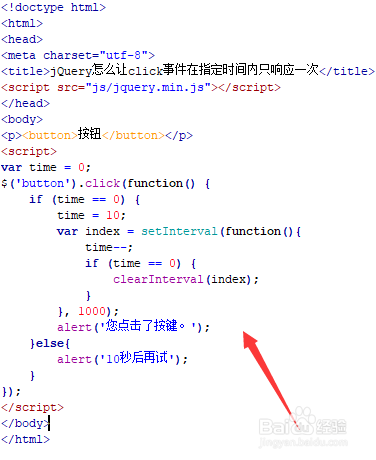
4、在js标签内,初始化一个time变量,设置timr变量值为0,time主要用下面实现计时。

5、在js标签内,通过元素名称获得button对象,给它绑定click事件,当按钮被点击时,执行function()方法。

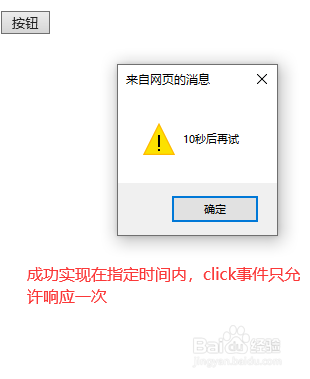
6、在function()方法内,判断时间变量time是否为0,如果在指定的时间内(这里设置了10秒)点击过按钮,则time不等0 ,提未“10秒后再试”,如果time等于0,就使用setInterval()方法开始倒数计时,并提示“您点击了按键。”,如果时间有了10秒,则清除定时器,重新让按钮可以被点击。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

1、创建一个test.html文件。
2、在文件内,在p标签内,使用button标签创建一个按钮用于测试。
3、在js标签中,获得button对象,给它绑定click事件,当按钮被点击时,判断时间变量time是否为0,如果在指定的时间内(这里设置了10秒)点击过按钮,则time不等0 ,提未“10秒后再试”,如果time等于0,就使用setInterval()方法开始倒数计时,并提示“您点击了按键。”,如果时间有了10秒,则清除定时器,重新让按钮可以被点击。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:190
阅读量:76
阅读量:103
阅读量:184